Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- DB Browser
- 웹 게임을 만들며 배우는 리액트
- node.js로 로그인하기
- 타자 게임 만들기
- JS 개념
- 따라하며 배우는 노드 리액트 기본 강의
- react
- 인프런
- Colaboratory 글자 깨짐
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- 리액트
- Concurrently
- intellij
- 모던자바스크립트
- react오류
- 모두의 파이썬
- props
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 거북이 대포 게임
- Spring-Framework
- spring-boot
- Do it 자바스크립트 + 제이쿼리 입문
- 계산맞추기 게임
- googleColaboratory
- 자바스크립트
- 노드에 리액트 추가하기
- node.js 설치
- Python
- vs code 내 node
- intllij 내 Bean을 찾지 못해서 발생하는 오류
Archives
- Today
- Total
프로그래밍 삽질 중
React로 상세페이지 만들기 (1) - 상세이미지 보여주기 본문
* '따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기' 강의 참고
* react -> node.js로 이미지 및 정보 저장하기
* mongoDB에 저장하는 것까지 확인
[1. 상세정보를 담을 페이지 작성(ShowDetailData.js)]
[Client]
ShowDetailData.js
import React, { useEffect } from "react";
import axios from "axios";
import { useParams } from "react-router-dom";
function ShowDetailData() {
const { dataId } = useParams();
useEffect(() => {
axios.get(`/api/data/data_id?id=${dataId}&type=single`).then((response) => {
if (response.data.success) {
console.log(response.data);
} else {
alert("상세 정보 가져오기를 실패했습니다.");
}
});
}, []);
return <div>ShowDetailData</div>;
}
export default ShowDetailData;
[Client]
ShowDetailData.js를 연결할 App.js
import { BrowserRouter, Routes, Route } from "react-router-dom";
import DataUpload from "./components/views/Review/DataUpload";
import ShowAllData from "./components/views/Review/ShowAllData";
import ShowDetailData from "./components/views/Review/ShowDetailData";
function App() {
return (
<BrowserRouter>
<NavBar />
<Routes>
{/* 복습 */}
<Route path="/review/data" element={Auth(DataUpload, true)} />
<Route path="/review" element={Auth(ShowAllData, null)} />
<Route
path="/reveiw/data/:dataId"
element={Auth(ShowDetailData, null)}
/>
</Routes>
</BrowserRouter>
);
}
export default App;
[Client]
ShowAllData.js -> ShowDetailData.js로 가기 위한 링크 생성(ShowAllData.js)
const renderCard = Datas.map((data, index) => {
return (
<div style={{ display: "Grid", placeItems: "center" }}>
<Col lg={4} md={6} xs={16} key={index}>
<Card
style={{
width: "350px",
height: "20%",
position: "relative",
right: "50%",
}}
//추가
cover={
<a href={`/reveiw/data/${data._id}`}>
<ImageSlider images={data.images} />
</a>
}
>
<Meta title={data.title} description={`$${data.price}`}></Meta>
</Card>
</Col>
</div>
);
});
[Server]
data.js
// axios.get(`api/data/dataId?id`)
router.get("/data_id", (req, res) => {
let type = req.query.type;
let dataId = req.query.id;
Data.find({ _id: dataId })
.populate("title")
.exec((err, data) => {
if (err) return res.status(400).send(err);
return res.status(200).send({ success: true, data });
});
});
* 결과
[2. ShowDetailData.js에 이미지슬라이더 역할 넣기(DataImages.js)]
* 사전 작업 : npm install react-image-gallery 설치
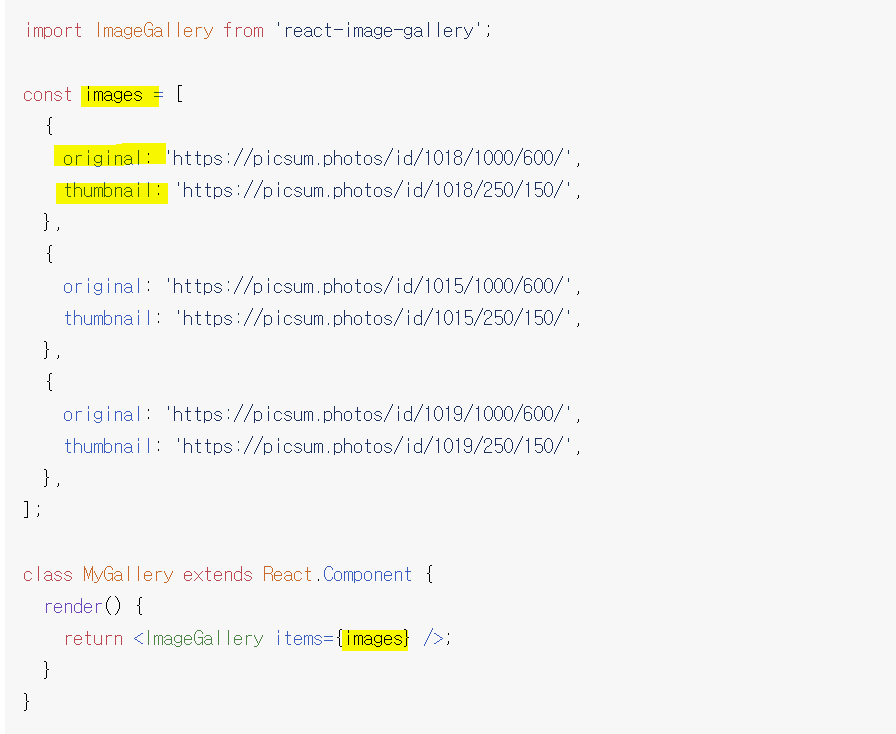
* react-image-gallery 예시
* 출처 : https://www.npmjs.com/package/react-image-gallery

[Client]
ShowDetailData.js
import React, { useEffect, useState } from "react";
import axios from "axios";
import { useParams } from "react-router-dom";
import DataImages from "./Sections/DataImages"; //추가
import { Row, Col } from "antd";
function ShowDetailData() {
const { dataId } = useParams();
//콘솔에서 확인한 정보 넣기
const [Data, setData] = useState({});
useEffect(() => {
axios.get(`/api/data/data_id?id=${dataId}&type=single`).then((response) => {
if (response.data.success) {
console.log(response.data);
setData(response.data.data[0]);
} else {
alert("상세 정보 가져오기를 실패했습니다.");
}
});
}, []);
return (
<div>
<div style={{ width: "100%", padding: "3rem 4rem" }}>
<br />
<div stye={{ display: "flex", justifyContent: "center" }}>
<h1>{Data.title}</h1>
</div>
<br />
<Row gutter={[16, 16]}>
<Col lg={12} sm={24}>
{/* DataImages */}
<DataImages detailData={Data} /> //추가
</Col>
<Col lg={12} sm={24}>
{/* DataInfo */}
</Col>
</Row>
</div>
</div>
);
}
export default ShowDetailData;
[Client]
DataImages.js
import React, { useEffect, useState } from "react";
import ImageGallery from "react-image-gallery";
function DataImages(props) {
//detailData 통해 데이터 전달
const [Images, setImages] = useState([]);
useEffect(() => {
//이미지가 존재하고 이미지의 길이가 0보다 크면
if (props.detailData.images && props.detailData.images.length > 0) {
let images = [];
props.detailData.images.map((item) => {
images.push({
original: `http://localhost:5000/${item}`,
thumbnail: `http://localhost:5000/${item}`,
});
});
setImages(images);
}
}, [props.detailData]);
return (
<div>
<ImageGallery items={Images} />
</div>
);
}
export default DataImages;
* 결과
'과거 프로그래밍 자료들 > React' 카테고리의 다른 글
| React로 좋아요 버튼 누르기(1) - mongoDB users에 정보 담기 (0) | 2022.05.26 |
|---|---|
| React로 상세페이지 만들기 (2) - 상세 정보 보여주기 (0) | 2022.05.25 |
| React로 필터 만들기(검색바) - 검색창을 통해 검색하기 (0) | 2022.05.24 |
| React로 필터 만들기(radioBox) - checkBox에서 사용한 filters 사용 (0) | 2022.05.23 |
| React로 필터 만들기(checkbox) (2) (0) | 2022.05.23 |




