Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- node.js로 로그인하기
- Python
- 거북이 대포 게임
- 타자 게임 만들기
- react
- 계산맞추기 게임
- react오류
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- DB Browser
- Spring-Framework
- spring-boot
- 모두의 파이썬
- Concurrently
- 노드에 리액트 추가하기
- Colaboratory 글자 깨짐
- 따라하며 배우는 노드 리액트 기본 강의
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- googleColaboratory
- 인프런
- 웹 게임을 만들며 배우는 리액트
- JS 개념
- 자바스크립트
- intellij
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- vs code 내 node
- 리액트
- props
- node.js 설치
- Do it 자바스크립트 + 제이쿼리 입문
- 모던자바스크립트
Archives
- Today
- Total
프로그래밍 삽질 중
React로 상세페이지 만들기 (2) - 상세 정보 보여주기 본문
* '따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기' 강의 참고
* react -> node.js로 이미지 및 정보 저장하기
* mongoDB에 저장하는 것까지 확인
[1. 상세정보를 담을 페이지 작성(DataInfo.js)]
[Client]
ShowDetailData.js
import React, { useEffect, useState } from "react";
import axios from "axios";
import { useParams } from "react-router-dom";
import { Row, Col } from "antd";
import DataImages from "./Sections/DataImages";
import DataInfo from "./Sections/DataInfo"; //추가
function ShowDetailData() {
const { dataId } = useParams();
//콘솔에서 확인한 정보 넣기
const [Data, setData] = useState({});
useEffect(() => {
axios.get(`/api/data/data_id?id=${dataId}&type=single`).then((response) => {
if (response.data.success) {
console.log(response.data);
setData(response.data.data[0]);
} else {
alert("상세 정보 가져오기를 실패했습니다.");
}
});
}, []);
return (
<div>
<div style={{ width: "100%", padding: "3rem 4rem" }}>
<br />
<div stye={{ display: "flex", justifyContent: "center" }}>
<h1>{Data.title}</h1>
</div>
<br />
<Row gutter={[16, 16]}>
<Col lg={12} sm={24}>
{/* DataImages */}
<DataImages detailData={Data} />
</Col>
<Col lg={12} sm={24}>
{/* DataInfo */}
<DataInfo detailData={Data} /> //추가
</Col>
</Row>
</div>
</div>
);
}
export default ShowDetailData;
[Client]
DataInfo.js
import React from "react";
import { Descriptions } from "antd";
function DataInfo(props) {
return (
<div>
<Descriptions title="상품 Product Info" bordered>
<Descriptions.Item label="Price">
{props.detailData.title}
</Descriptions.Item>
<Descriptions.Item label="price">
{props.detailData.price}
</Descriptions.Item>
<Descriptions.Item label="Seasons">
{props.detailData.seasons}
</Descriptions.Item>
<Descriptions.Item label="Description">
{props.detailData.description}
</Descriptions.Item>
</Descriptions>
</div>
);
}
export default DataInfo;
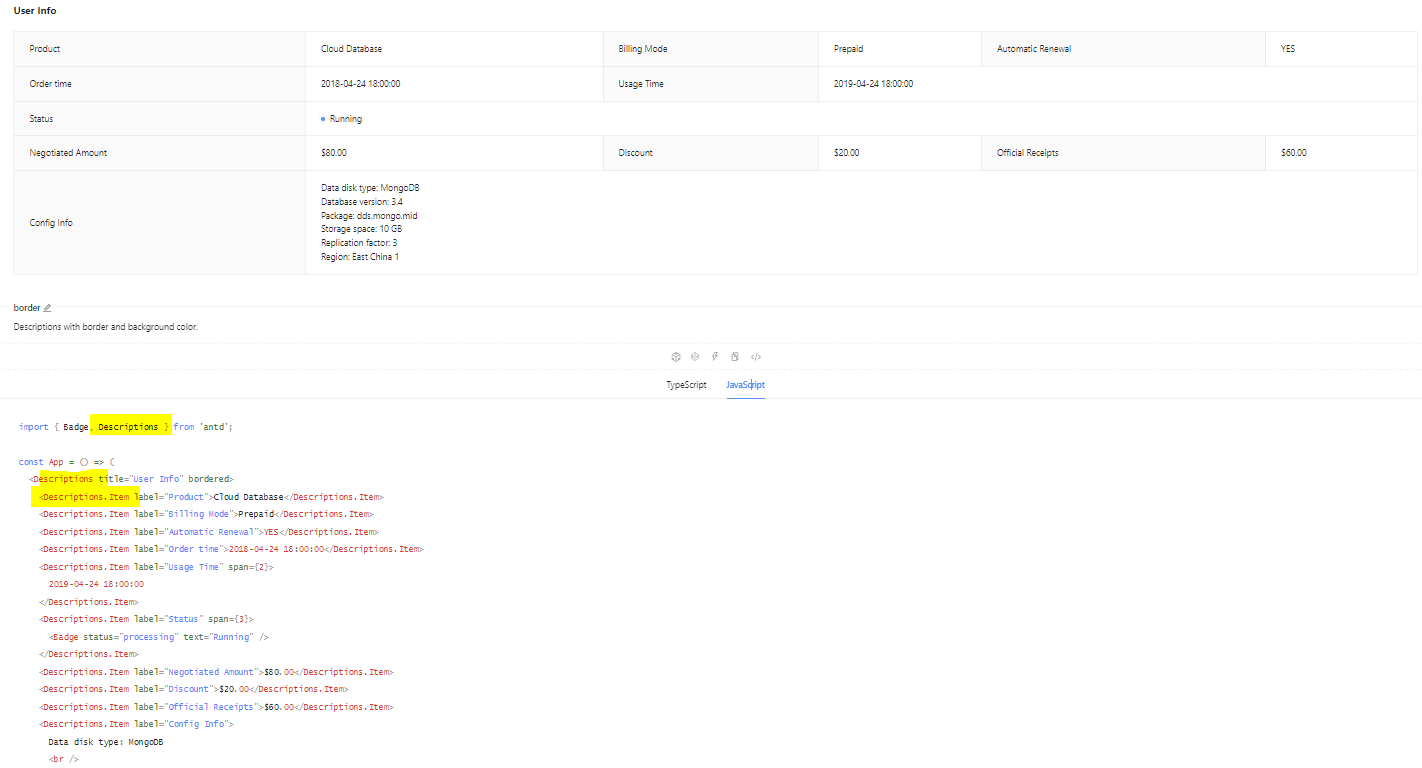
* antd Detail 관련
* https://ant.design/components/descriptions/#header

* 결과
'과거 프로그래밍 자료들 > React' 카테고리의 다른 글
| [러닝리액트 2판] 3장 자바스크립트를 활용한 함수형 프로그래밍 1 (0) | 2022.06.09 |
|---|---|
| React로 좋아요 버튼 누르기(1) - mongoDB users에 정보 담기 (0) | 2022.05.26 |
| React로 상세페이지 만들기 (1) - 상세이미지 보여주기 (0) | 2022.05.25 |
| React로 필터 만들기(검색바) - 검색창을 통해 검색하기 (0) | 2022.05.24 |
| React로 필터 만들기(radioBox) - checkBox에서 사용한 filters 사용 (0) | 2022.05.23 |



