Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- node.js로 로그인하기
- DB Browser
- 거북이 대포 게임
- react오류
- 웹 게임을 만들며 배우는 리액트
- 따라하며 배우는 노드 리액트 기본 강의
- vs code 내 node
- 모두의 파이썬
- 노드에 리액트 추가하기
- Spring-Framework
- 리액트
- node.js 설치
- 자바스크립트
- JS 개념
- 모던자바스크립트
- 타자 게임 만들기
- 계산맞추기 게임
- Python
- Do it 자바스크립트 + 제이쿼리 입문
- intellij
- spring-boot
- googleColaboratory
- react
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 인프런
- Concurrently
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- Colaboratory 글자 깨짐
- props
Archives
- Today
- Total
프로그래밍 삽질 중
client(react)와 server(node.js) 연결하기 - proxy 연결 오류 본문
* 인프런의 "따라하며 배우는 노드, 리액트 시리즈 - 기본 강의" 내용 중 정리
* 오류를 따로 정리하는 페이지(컴퓨터 설정&오류)가 있으나 강의와 직접적인 오류라 생각해 이 곳에 정리
* 문제 원인 : dep_webpack_dev_server_on_after_setup_middleware] deprecationwarning: 'onaftersetupmiddleware' option is deprecated. please use the 'setupmiddlewares' option.
- 상황 : server 포트를 5000, client 포트를 3000으로 진행할 경우 이를 연결할 "Proxy"를 설치해야하는데 인프런 강의대로 코드 작성 시 위와 같은 오류 발생
* 오류 내용 : middleware를 설치해야 함을 언급
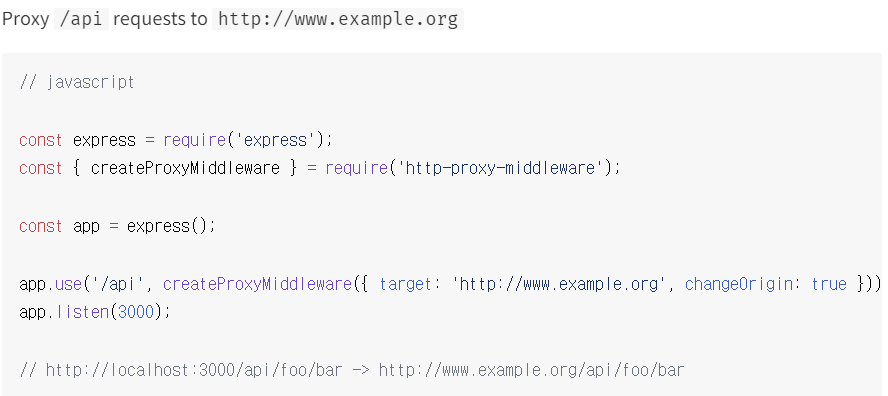
* 해결책 : 공식문서 참고하기
(https://www.npmjs.com/package/http-proxy-middleware)

setupProxy.js
//기존 강의 코드
const proxy = require("http-proxy-middleware");
// src/setupProxy.js
module.exports = function (app) {
app.use(
proxy({
target: "http://localhost:5000",
changeOrigin: true,
})
);
};
//변경 코드
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
"/api", //추가
createProxyMiddleware({
target: "http://localhost:5000",
changeOrigin: true,
})
);
};'과거 프로그래밍 자료들 > React' 카테고리의 다른 글
| [인프런 강의]리액트 무비앱 시리즈2 - LandingPage(2) (0) | 2022.05.17 |
|---|---|
| [인프런 강의]리액트 무비앱 시리즈1 - LandingPage(1) (0) | 2022.05.17 |
| client(react)와 server(node.js) 연결하기 - 인증하기 중 오류 발생 (0) | 2022.05.12 |
| client(react)와 server(node.js) 연결하기 - 로그인 하기(클라이언트 부분) (0) | 2022.05.11 |
| client(react)와 server(node.js) 연결하기 - 로그인 하기(서버부분) (0) | 2022.05.11 |



