| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- vs code 내 node
- 타자 게임 만들기
- 모던자바스크립트
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- spring-boot
- 웹 게임을 만들며 배우는 리액트
- Colaboratory 글자 깨짐
- node.js 설치
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 리액트
- 거북이 대포 게임
- Concurrently
- Do it 자바스크립트 + 제이쿼리 입문
- 계산맞추기 게임
- Spring-Framework
- Python
- 인프런
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 모두의 파이썬
- 노드에 리액트 추가하기
- props
- intellij
- node.js로 로그인하기
- react오류
- JS 개념
- 따라하며 배우는 노드 리액트 기본 강의
- react
- googleColaboratory
- 자바스크립트
- DB Browser
- Today
- Total
프로그래밍 삽질 중
client(react)와 server(node.js) 연결하기 - 로그인 하기(클라이언트 부분) 본문
* 인프런의 "따라하며 배우는 노드, 리액트 시리즈 - 기본 강의" 내용 중 정리
client 부분 : react를 이용해 로그인 부분 만들기
1) 리덕스(redux, redux-promise, redux-thunk, reducer 사용해 로그인 진행) 설치
2) index.js에 리덕스 연결하기
3) App.js에서 LoginPage 연결하는 링크 만들기
4) component/views단에 loginPage.js 만들기 - 강의에선 먼저 진행됨
5) _reducers 부분 - 로그인 여부 확인 만들기
6) _action 부분 - axios를 이용해 server의 로그인 여부 확인하기
7) 구글 크롬의 "Redux DevTools"로 확인하기

1) 리덕스(redux, redux-promise, redux-thunk, reducer 사용해 로그인 진행) 설치 - [터미널에서 진행]
//client 폴더 내 package.json에 설치할 것
npm install redux redux-promise, redux-thunk, reducer --save
2) index.js에 리덕스 연결하기 - [index.js]
* React 업데이트로 인한 오류 발생 시 참고 : https://ba-gotocode131.tistory.com/100
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import { Provider } from "react-redux";
import { applyMiddleware, createStore } from "redux";
import promiseMiddleware from "redux-promise";
import ReduxThunk from "redux-thunk";
import Reducer from "./_reducers"; //index.js, user_reducer 둘 다 읽어옴
const createStoreWithMiddleware = applyMiddleware(
promiseMiddleware,
ReduxThunk
)(createStore);
const rootNode = document.getElementById("root");
ReactDOM.createRoot(rootNode).render(
<Provider
store={createStoreWithMiddleware(
Reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)}
>
<App />
</Provider>
);
3) App.js에서 LoginPage 연결하는 링크 만들기 - [App.js]
* 원문은 switch로 route를 감싸나 React 업데이트로 오류 발생
- 해결책 : export 'Switch' (imported as 'Switch') was not found in 'react-router-dom 에러 해결
https://velog.io/@kcdoggo/Switch-is-not-exported-from-react-router-dom-%EC%97%90%EB%9F%AC
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import LoginPage from "./components/views/LoginPage/LoginPage";
const App = () => {
return (
<div className="App">
<Router>
<Routes>
<Route path="/login" element={<LoginPage />} />
</Routes>
</Router>
</div>
);
};
export default App;
4) component/views단에 loginPage.js 만들기 - 강의에선 먼저 진행됨 - [component/views/loginPage.js]
- useDispatch :
생성한 action을 useDispatch를 통해 발생시킬 수 있다
만들어둔 액션생성 함수를 import한다.
(자세한 설명 : https://juhi.tistory.com/23)
import React, { useState } from "react";
import { useDispatch } from "react-redux";
import { loginUser } from "../../../_action/user_action";
function LoginPage(props) {
const dispatch = useDispatch();
const [Email, setEmail] = useState("");
const [Password, setPassword] = useState("");
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value);
};
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value);
};
const onSubmitHandler = (event) => {
event.preventDefault();
console.log("Email", Email);
console.log("Password", Password);
let body = {
email: Email,
password: Password,
};
//로그인이 성공하는 경우 첫 페이지로 이동
dispatch(loginUser(body)).then((response) => {
if (response.payload.loginSuccess) {
props.first.history.push("/");
}
});
};
return (
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
width: "100%",
height: "100vh",
}}
>
<form
style={{ display: "flex", flexDirection: "column" }}
onSubmit={onSubmitHandler}
>
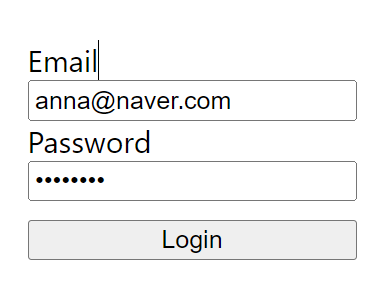
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<button style={{ marginTop: "10px" }}>Login</button>
</form>
</div>
);
}
export default LoginPage;
5) _reducers 부분 - 로그인 여부 확인 만들기
① _reducers/user_reducer.js
import { LOGIN_USER } from "../_action/types";
// eslint-disable-next-line import/no-anonymous-default-export
export default function (state = {}, action) {
switch (action.type) {
case LOGIN_USER:
return { ...state, loginSuccess: action.payload };
default:
return state;
}
}
② _reducers/index.js
import { LOGIN_USER } from "../_action/types";
// eslint-disable-next-line import/no-anonymous-default-export
export default function (state = {}, action) {
switch (action.type) {
case LOGIN_USER:
return { ...state, loginSuccess: action.payload };
default:
return state;
}
}
6) _action 부분 - axios를 이용해 server의 로그인 여부 확인하기
① _action/user_action.js
import axios from "axios";
import { LOGIN_USER } from "./types";
export function loginUser(dataToSubmit) {
const request = axios
.post("/api/users/login", dataToSubmit)
.then((response) => response.data);
return {
type: LOGIN_USER,
payload: request,
};
}
②_action/types.js
export const LOGIN_USER = "login_user";
7) 구글 크롬의 "Redux DevTools"로 확인하기
① npm run dev로 시작하기
(참고 : https://ba-gotocode131.tistory.com/99)
client(react)와 server(node.js) 연결하기
* 인프런의 "따라하며 배우는 노드, 리액트 시리즈 - 기본 강의" 내용 중 정리따라하며 배우는 노드, 리액트 시리즈 - 기본 강의"따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 1. proxy - 언제 사
ba-gotocode131.tistory.com
② /login 웹사이트에서 로그인 입력

③ Redux DevTools로 확인하기

'과거 프로그래밍 자료들 > React' 카테고리의 다른 글
| client(react)와 server(node.js) 연결하기 - proxy 연결 오류 (0) | 2022.05.16 |
|---|---|
| client(react)와 server(node.js) 연결하기 - 인증하기 중 오류 발생 (0) | 2022.05.12 |
| client(react)와 server(node.js) 연결하기 - 로그인 하기(서버부분) (0) | 2022.05.11 |
| client(react)와 server(node.js) 연결하기 (0) | 2022.05.10 |
| [React Blog 만들기] 코딩애플 강의 복습 2 (0) | 2021.08.26 |



