Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- react오류
- googleColaboratory
- intellij
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- vs code 내 node
- 리액트
- Do it 자바스크립트 + 제이쿼리 입문
- 웹 게임을 만들며 배우는 리액트
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- Spring-Framework
- 자바스크립트
- DB Browser
- node.js 설치
- JS 개념
- Concurrently
- 모두의 파이썬
- Python
- props
- 모던자바스크립트
- react
- 타자 게임 만들기
- spring-boot
- 따라하며 배우는 노드 리액트 기본 강의
- 계산맞추기 게임
- 노드에 리액트 추가하기
- Colaboratory 글자 깨짐
- node.js로 로그인하기
- 거북이 대포 게임
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 인프런
Archives
- Today
- Total
프로그래밍 삽질 중
[인프런 강의]리액트 무비앱 시리즈2 - LandingPage(2) 본문
* 인프런 '따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기' 내용 정리
* The Moive DB API 이용 (사이트 : https://www.themoviedb.org/)
* The Moive DB API 관련 설명 - 영어(사이트 : https://developers.themoviedb.org/3/getting-started/images)
* 회원가입/로그인/인증한 페이지에 이 부분 넣을 예정
* antd 적용하기 : client/src/index.js에 import 추가하기
import "antd/dist/antd.css"; // or 'antd/dist/antd.less'
[API 이용해서 LandingPage에 메인 화면 이외의 정보 넣기]
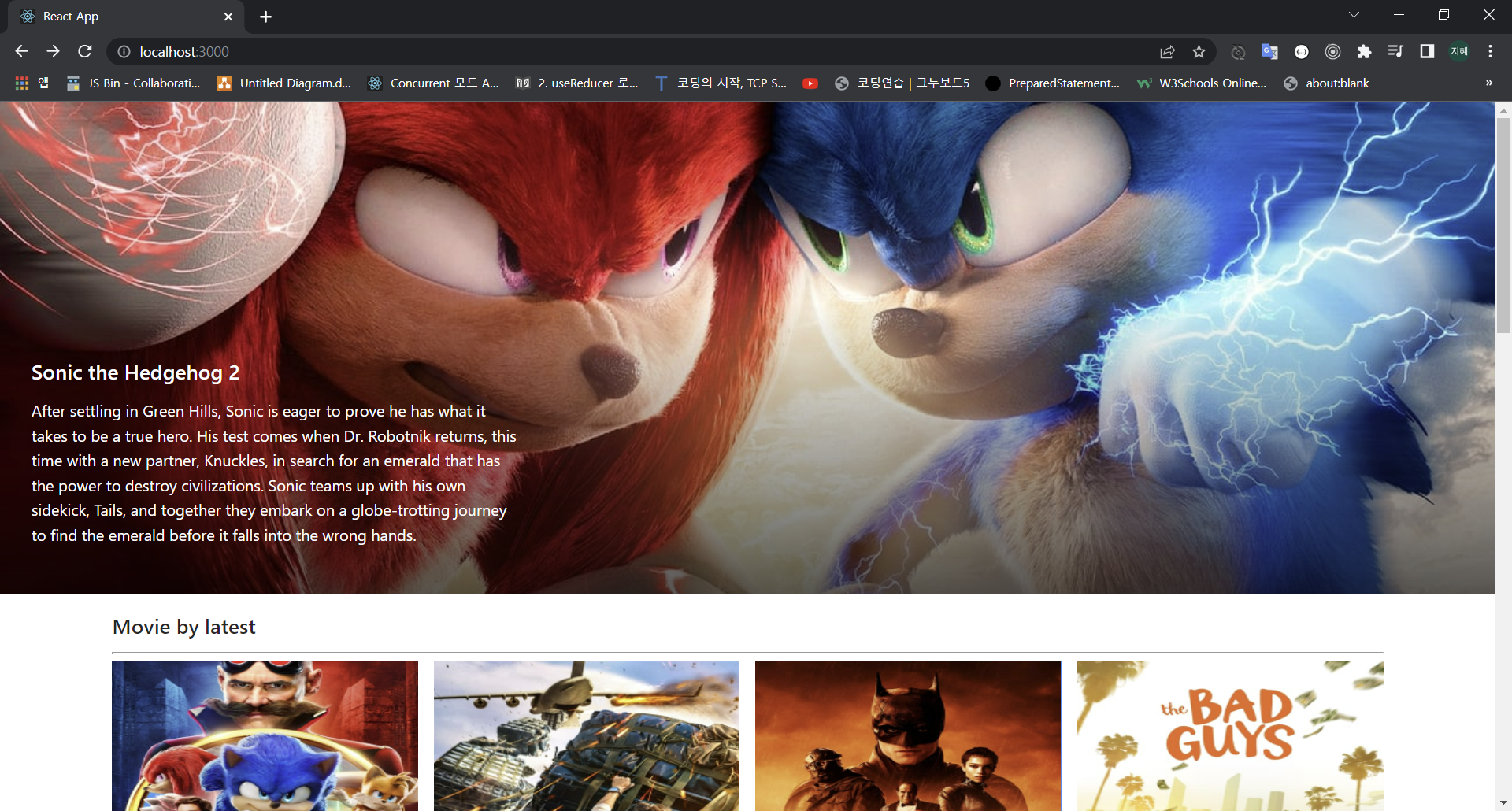
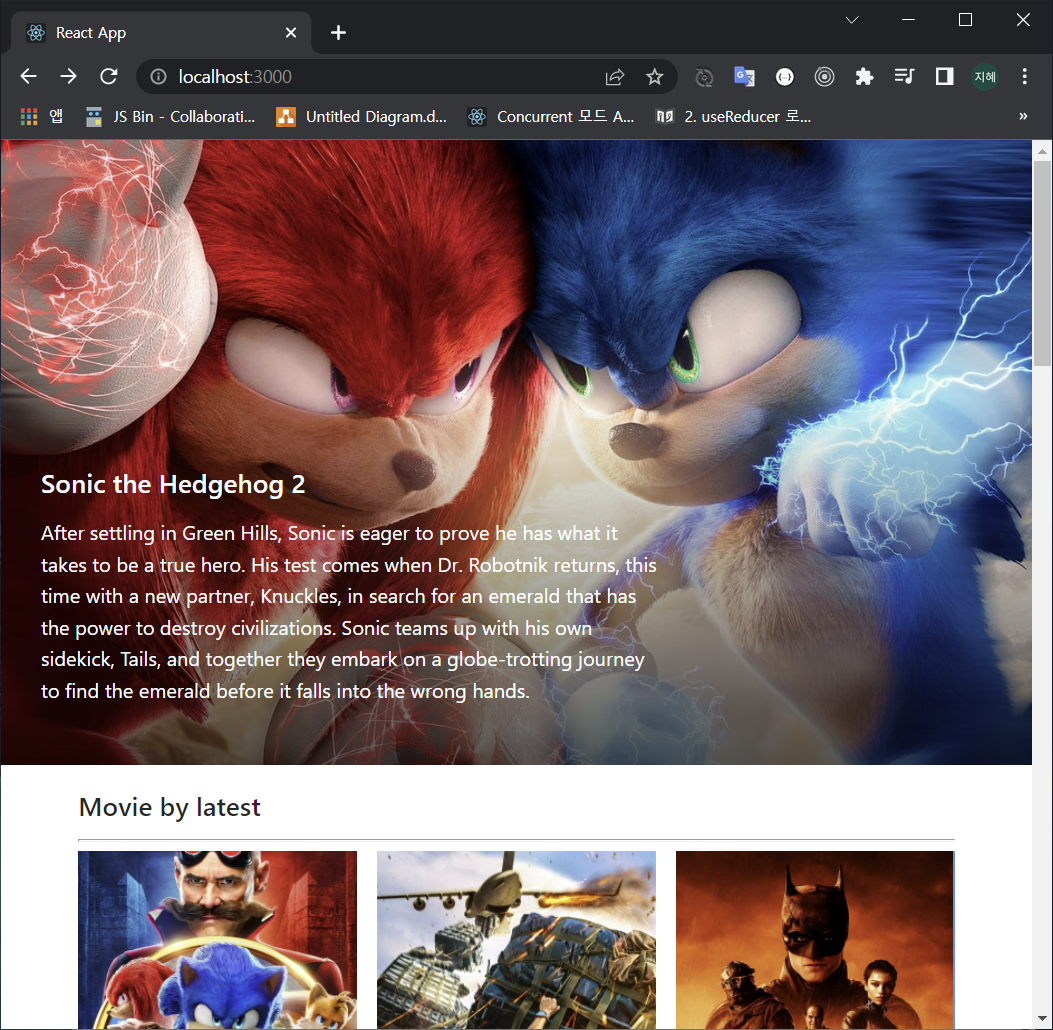
1. LandingPage에서 아래의 이미지 들어갈 부분 만들기
2. components/views/commons/GridCards.js 만들기
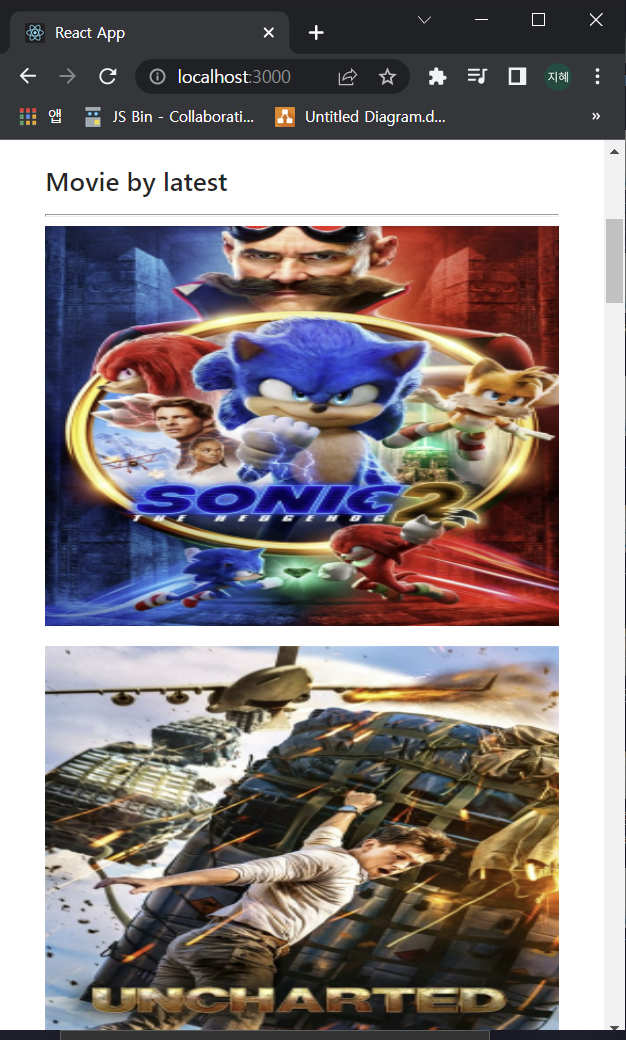
3. 이미지 확인하기
1. LandingPage에서 아래의 이미지 들어갈 부분 만들기
import React, { useEffect, useState } from "react";
// import axios from "axios";
// import { useNavigate } from "react-router-dom";
import { API_URL, API_KEY, IMAGE_BASE_URL } from "../../../Config";
import MainImage from "./Sections/MainImage";
import GridCards from "../commons/GridCards";
import { Row } from "antd";
function LandingPage() {
// const navigate = useNavigate();
//많은 정보들 => Array([])에 넣기
const [Movies, setMovies] = useState([]);
const [MainMovieImage, setMainMovieImage] = useState(null);
useEffect(() => {
const endpoint = `${API_URL}movie/popular?api_key=${API_KEY}&language=en-US&page=1`;
fetch(endpoint)
.then((response) => response.json())
.then((response) => {
setMovies([...Movies, ...response.results]); //Movies에 들어감
setMainMovieImage(response.results[0]); //results의 첫 정보
console.log(response.results);
});
}, []);
//로그아웃
// const onClickHandler = () => {
// axios.get("/api/users/logout").then((response) => {
// // console.log(response.data);
// if (response.data.success) {
// navigate("/login");
// } else {
// alert("로그아웃하는데 실패했습니다.");
// }
// });
// };
return (
// 로그아웃
// <div
// style={{
// display: "flex",
// justifyContent: "center",
// alignItems: "center",
// width: "100%",
// height: "100vh",
// }}
// >
// <h2>시작페이지</h2>
// <button onClick={onClickHandler}>로그아웃</button>
// </div>
<div style={{ width: "100%", margin: "0" }}>
{/* Main Image movie이름 : backdrop_path*/}
{MainMovieImage && (
<MainImage
image={`${IMAGE_BASE_URL}w1280${MainMovieImage.backdrop_path}`}
title={MainMovieImage.original_title}
text={MainMovieImage.overview}
/>
)}
<div style={{ width: "85%", margin: "1rem auto" }}>
<h2>Movie by latest</h2>
<hr />
{/* Movie Grid Cards */}
{/* gutter: 상하좌우 여백 생성 */}
<Row gutter={[16, 16]}>
{Movies &&
Movies.map((movie, index) => (
<React.Fragment key={index}>
<GridCards
landingPage
image={
movie.poster_path
? `${IMAGE_BASE_URL}w500${movie.poster_path}`
: null
}
movieId={movie.id}
movieName={movie.original_title}
/>
</React.Fragment>
))}
</Row>
</div>
<div style={{ display: "flex", justifyContent: "center" }}>
<button>Load More</button>
</div>
</div>
);
}
export default LandingPage;
2. components/views/commons/GridCards.js 만들기
import React from "react";
import { Col } from "antd";
function GridCards(props) {
return (
// lg 시, 4열 배치(6*4), md 시, 3열 배치(8*3), xs 시 1열 배치(24*1)
<Col lg={6} md={8} xs={24}>
<div style={{ position: "relative" }}>
<a href={`/movie/${props.movieId}`}>
<img
style={{ width: "100%", height: "320px" }}
src={props.image}
alt={props.movieName}
/>
</a>
</div>
</Col>
);
}
export default GridCards;
3. 이미지 확인하기



'과거 프로그래밍 자료들 > React' 카테고리의 다른 글
| [인프런 강의]리액트 무비앱 시리즈4 - MovieDetail(1) (0) | 2022.05.17 |
|---|---|
| [인프런 강의]리액트 무비앱 시리즈3 - LandingPage(3) (0) | 2022.05.17 |
| [인프런 강의]리액트 무비앱 시리즈1 - LandingPage(1) (0) | 2022.05.17 |
| client(react)와 server(node.js) 연결하기 - proxy 연결 오류 (0) | 2022.05.16 |
| client(react)와 server(node.js) 연결하기 - 인증하기 중 오류 발생 (0) | 2022.05.12 |



