Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react
- intellij
- 모두의 파이썬
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- spring-boot
- 따라하며 배우는 노드 리액트 기본 강의
- Spring-Framework
- node.js로 로그인하기
- Concurrently
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- Python
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- props
- Colaboratory 글자 깨짐
- googleColaboratory
- 거북이 대포 게임
- 웹 게임을 만들며 배우는 리액트
- JS 개념
- node.js 설치
- 인프런
- vs code 내 node
- 자바스크립트
- 노드에 리액트 추가하기
- Do it 자바스크립트 + 제이쿼리 입문
- DB Browser
- 타자 게임 만들기
- 계산맞추기 게임
- 리액트
- 모던자바스크립트
- react오류
Archives
- Today
- Total
프로그래밍 삽질 중
React로 이미지 올리기 본문
* '따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기' 강의 참고
* react -> node.js로 이미지 올리기
* 오류 1 : handler assigned value but never used
- react에서 파일을 올릴 때 axios가 포함된 파일 내 handler가 인식되지 않음
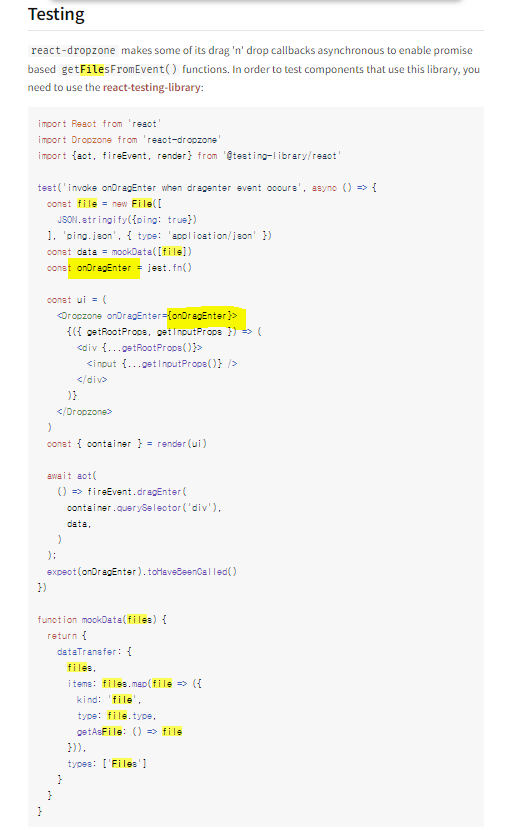
- 이미지 올릴 때 react-dropzone 사용함
* 해결책
- Dropzone 사용 시 onDrop={}에 제대로 Handler가 있는지 확인
- onDrop 내 console.log()가 Handler를 읽어오는데 방해될 수 있으므로 제거
//수정 전
function testUpload() {
const Handler = (files) => {
//config
//axios 포함
}
return (
<Dropzone onDrop={Handler => console.log(Handler)}>
)
}
//수정 후
function testUpload() {
const Handler = (files) => {
//config
//axios 포함
}
return (
<Dropzone onDrop={Handler}>
)
}
* Client
* dropzone
* 출처 (https://www.npmjs.com/package/react-dropzone)


* FileUpload.js
import React from "react";
import Dropzone from "react-dropzone";
import { PlusOutlined } from "@ant-design/icons";
import axios from "axios";
function FilUpload() {
const dropHandler = (files) => {
let formData = new FormData();
const config = {
header: { "content-type": "multipart/form-data" },
};
formData.append("file", files[0]);
axios.post("/upload/image", formData, config).then((response) => {
if (response.data.success) {
console.log(response.data);
} else {
alert("파일을 저장하는데 실패했습니다.");
}
});
};
return (
<div style={{ display: "flex", justifyContent: "space-between" }}>
<Dropzone onDrop={dropHandler}>
{({ getRootProps, getInputProps }) => (
<div {...getRootProps()}>
<input {...getInputProps()} />
<PlusOutlined />
</div>
)}
</Dropzone>
</div>
);
}
export default FilUpload;
* Server
- app.js
- routes/index.js
- upload.ctrl.js
* mutler 이용 (출처 : (https://www.npmjs.com/package/multer))



* app.js
//라우터 분리
const productRouter = require("./routes/product");
app.use("/upload", productRouter);
* routes/index.js
const express = require("express");
const router = express.Router();
const uploadCtrl = require("./upload.ctrl");
router.post("/image", uploadCtrl.process.ImgUpload);
module.exports = router;
* upload.ctrl.js
"use strict";
const multer = require("multer");
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, "uploads/");
},
filename: function (req, file, cb) {
cb(null, `${Date.now()}_${file.originalname}`);
},
});
const upload = multer({ storage: storage }).single("file");
const process = {
ImgUpload: (req, res) => {
upload(req, res, (err) => {
console.log("req", req);
console.log("res", res);
if (err) {
return res.json({ success: false, err });
}
return res.json({
success: true,
filePath: res.req.file.path,
fileName: res.req.file.filename,
});
});
},
};
module.exports = {
process,
};
'과거 프로그래밍 자료들 > React' 카테고리의 다른 글
| [React] 자주 언급되는 내용들 한 번 정리 (0) | 2022.05.22 |
|---|---|
| React로 이미지가 포함된 정보 server에 보내기 (0) | 2022.05.20 |
| React로 option 값 넣고 변경하기 (0) | 2022.05.18 |
| [인프런 강의]리액트 무비앱 시리즈5 - MovieDetail(2) (0) | 2022.05.17 |
| [인프런 강의]리액트 무비앱 시리즈4 - MovieDetail(1) (0) | 2022.05.17 |


