Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 인프런
- googleColaboratory
- Colaboratory 글자 깨짐
- Do it 자바스크립트 + 제이쿼리 입문
- 모던자바스크립트
- DB Browser
- vs code 내 node
- 따라하며 배우는 노드 리액트 기본 강의
- 웹 게임을 만들며 배우는 리액트
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- react오류
- JS 개념
- props
- Python
- Concurrently
- 타자 게임 만들기
- node.js로 로그인하기
- 계산맞추기 게임
- intellij
- react
- 노드에 리액트 추가하기
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- Spring-Framework
- 자바스크립트
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 거북이 대포 게임
- spring-boot
- 리액트
- 모두의 파이썬
- node.js 설치
Archives
- Today
- Total
프로그래밍 삽질 중
React로 option 값 넣고 변경하기 본문
* '따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기' 강의 참고
* 서울 ~ 울산광역시가 포함된 option 기능 react로 만들기
* 결과물
- 확인 위에 부분만 참고할 것
해당 코드
import React, { useState } from "react";
import { Button, Form, Input } from "antd";
const { TextArea } = Input;
const Metropolitans = [
{ key: 1, value: "서울특별시" },
{ key: 2, value: "부산광역시" },
{ key: 3, value: "전주광역시" },
{ key: 4, value: "대구광역시" },
{ key: 5, value: "인천광역시" },
{ key: 6, value: "광주광역시" },
{ key: 7, value: "대전광역시" },
{ key: 8, value: "울산광역시" },
];
function TestPage() {
const [Metropolitan, setMetropolitans] = useState(1);
const metropolitanChangeHandler = (event) => {
setMetropolitans(event.currentTarget.value);
};
return (
<div>
<select onChange={metropolitanChangeHandler} value={Metropolitan}>
{Metropolitans.map((item) => (
<option key={item.key} value={item.key}>
{item.value}
</option>
))}
</select>
</div>
);
}
export default TestPage;
* map() :배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
* 출처 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
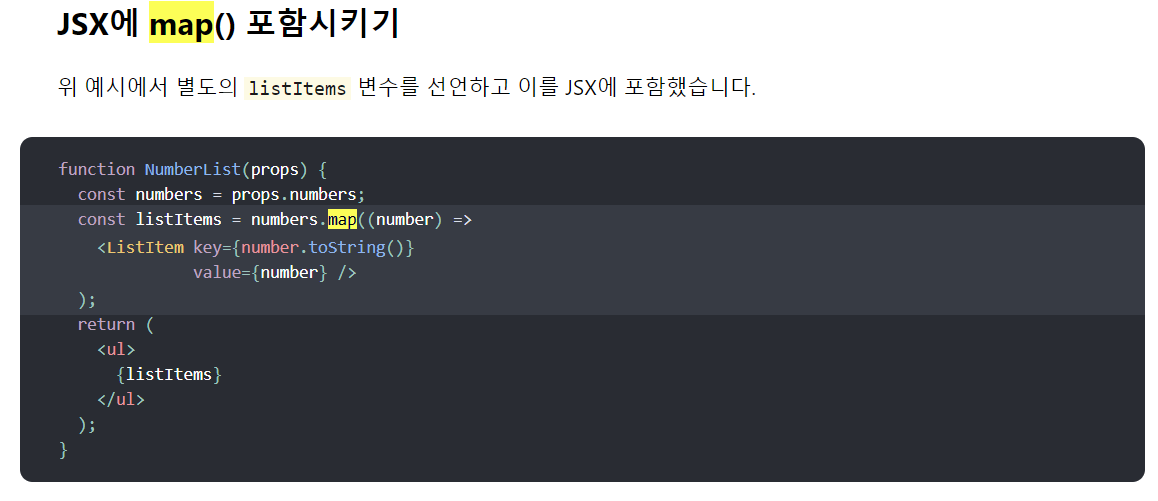
* react에서의 map() -> key값을 줄 수 있고, 변수 선언하여 넣을 수 있음
* 출처 : https://ko.reactjs.org/docs/lists-and-keys.html

* event target과 currentTaget의 차이
JavaScript | event target과 currentTarget의 차이점
이 글에서는 React onClick 이벤트 상황에서 event.target과 event.currentTarget의 차이점을 정리해본다.흔히 쓰는 event.target은 이해할 수 있다. 다만 currentTarget과 다른 점은 무엇일까?MDN 문서를 먼저 빠르게
velog.io
'과거 프로그래밍 자료들 > React' 카테고리의 다른 글
| React로 이미지가 포함된 정보 server에 보내기 (0) | 2022.05.20 |
|---|---|
| React로 이미지 올리기 (0) | 2022.05.19 |
| [인프런 강의]리액트 무비앱 시리즈5 - MovieDetail(2) (0) | 2022.05.17 |
| [인프런 강의]리액트 무비앱 시리즈4 - MovieDetail(1) (0) | 2022.05.17 |
| [인프런 강의]리액트 무비앱 시리즈3 - LandingPage(3) (0) | 2022.05.17 |



