| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- JS 개념
- 거북이 대포 게임
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 노드에 리액트 추가하기
- 모두의 파이썬
- 인프런
- Do it 자바스크립트 + 제이쿼리 입문
- Concurrently
- intellij
- react
- googleColaboratory
- 계산맞추기 게임
- node.js로 로그인하기
- props
- 타자 게임 만들기
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 웹 게임을 만들며 배우는 리액트
- 모던자바스크립트
- Colaboratory 글자 깨짐
- 리액트
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- Spring-Framework
- 자바스크립트
- node.js 설치
- 따라하며 배우는 노드 리액트 기본 강의
- react오류
- Python
- spring-boot
- vs code 내 node
- DB Browser
- Today
- Total
프로그래밍 삽질 중
프로젝트 수정 4 - node.js로만 구성된 프로젝트에 리액트 추가(서버 항목 : 로그아웃) 본문
* 현재 진행상황
- 프로젝트에 CRUD만 만든 상황
- fetch로 로그인 했으나 auth로 로그인 및 react로 로그인 화면을 만드는 것이 중요하다고 판단
- node.js 화면단을 ejs로 만들었으나 react에서 js로 만들 예정
- 참고 강의 : 따라하면서 배우는 노드, 리액트(로그인 부분)
[인증 기능 만들기 - server 부분]
1. index.js에 router 만들기
2. auth.ctrl.js에서 기능만들기
- 로그아웃 기능
3. postman에서 확인하기
○ 1. index.js에 router 만들기
const express = require("express");
const router = express.Router();
const authCtrl = require("./auth.ctrl");
const { auth } = require("../../middleware/auth/auth");
router.post("/api/user/register", authCtrl.process.register);
router.post("/api/user/login", authCtrl.process.login);
router.get("/api/user/auth", auth, authCtrl.process.auth);
router.get("/api/user/logout", auth, authCtrl.process.logout);
module.exports = router;
○ 2. auth.ctrl.js에서 기능만들기
- 로그아웃 기능
"use strict";
const { User } = require("../../models/home/user");
const process = {
register: (req, res) => {
//회원가입
},
login: (req, res) => {
//유저 찾기
//비밀번호가 맞다면 token 생성
user.generateToken((err, user) => {
if (err) return res.status(400).send(err);
//토큰을 저장한다 어디에? 1. 쿠키, 2. 로컬스토리지
res
.cookie("x_auth", user.token)
.status(200)
.json({ loginSuccess: true, userId: user._id });
});
},
auth: (req, res) => {
//암호화 확인
});
},
//로그아웃
logout: (req, res) => { //로그인 시 발행한 토큰을 ""으로 만들어 없어지게 함
User.findOneAndUpdate({ _id: req.user._id }, { token: "" }, (err, user) => {
if (err) return res.json({ success: false, err });
return res.status(200).send({
success: true,
});
});
},
};
module.exports = {
process,
};
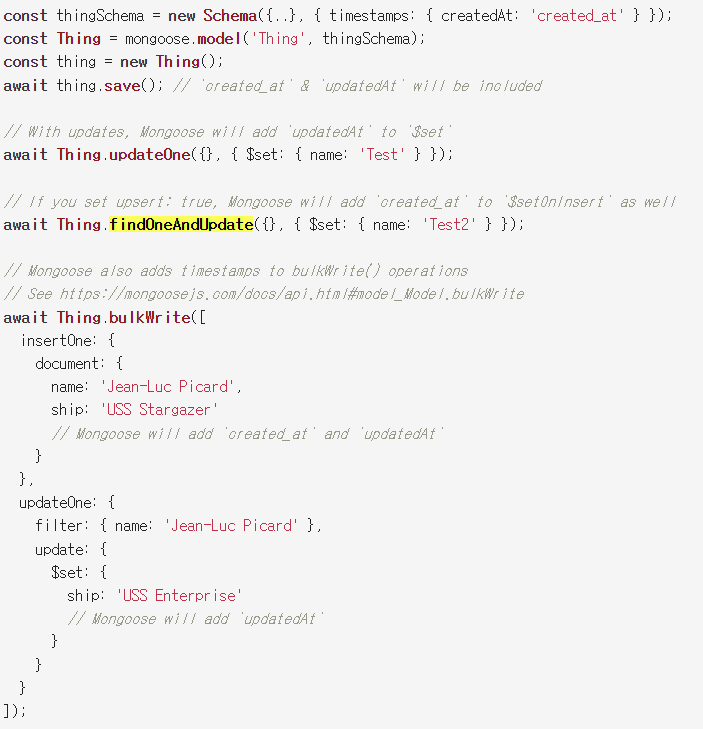
* findOneAndUpdate
* 출처 : (https://mongoosejs.com/docs/guide.html)

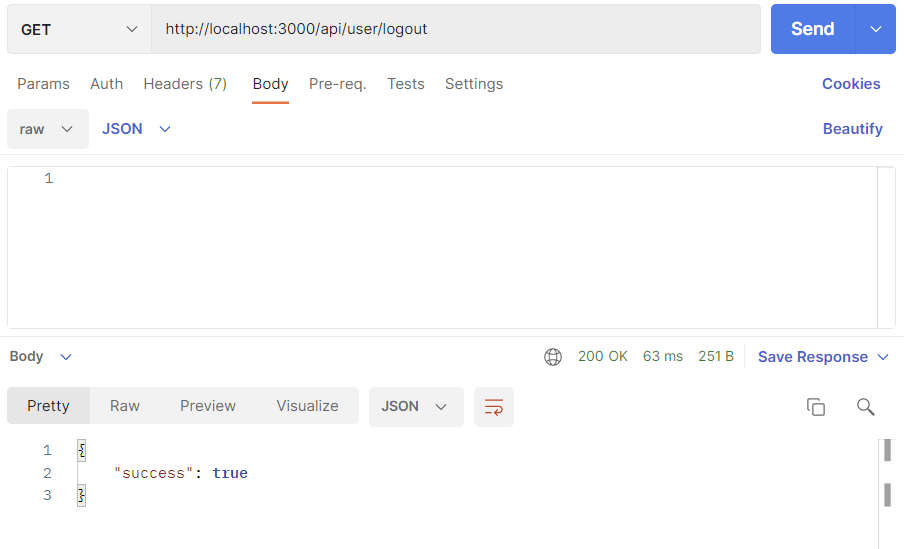
3. postman에서 확인하기 (로그인 후 로그아웃)




* 진행하면서 발견한 오류들
1. 암호화 진행하면서 토큰이 발행이 안 됩니다.
- model exports로 보내는 방법을 확인하세요.
참고사항 : (https://www.inflearn.com/questions/79121)
//1. models/User.js의 마지막 부분
module.exports = User;
//다른 파일에서 User을 받아올 때
const User = require("../../경로"); //function
//2. models/User.js의 마지막 부분
const User = mongoose.model("User", userSchema);
module.exports = { User };
//다른 파일에서 User을 받아올 때
const { User } = require("../../경로"); //function
- 가급적 models에 있는 이름들은 대문자로 표기해주세요
→ auth.js(미들웨어) 작업 시 req.user = user에서 다른파일을 불러오는 User를 user로 변경 시 오류가 났었습니다
//비추천
const user = require("../../models/home/user");
//추천
const { User } = require("../../models/home/user");
let auth = (req, res, next) => {
let token = req.cookies.x_auth;
User.findByToken(token, (err, user) => {
if (err) throw err;
if (!user) return res.json({ isAuth: false, error: true });
req.token = token;
req.user = user; //비추천 방식대로 진행할 경우 이 부분을 제대로 찾지 못함
next();
});
};
module.exports = { auth };'과거 프로그래밍 자료들 > 프로젝트' 카테고리의 다른 글
| 프로젝트 수정 6 - node.js로만 구성된 프로젝트에 리액트 추가(클라이언트 항목 : 회원가입하기) (0) | 2022.05.16 |
|---|---|
| 프로젝트 수정 5 - node.js로만 구성된 프로젝트에 리액트 추가(클라이언트 항목 : 구성 및 로그인하기) (0) | 2022.05.16 |
| 프로젝트 수정 3 - node.js로만 구성된 프로젝트에 리액트 추가(서버 항목 : 로그인/인증2) (0) | 2022.05.13 |
| 프로젝트 수정 2 - node.js로만 구성된 프로젝트에 리액트 추가(서버 항목 : 로그인/인증) (0) | 2022.05.13 |
| 프로젝트 수정 1 - node.js로만 구성된 프로젝트에 리액트 추가(서버 항목 : 회원가입) (0) | 2022.05.13 |




