Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- DB Browser
- Concurrently
- intellij
- 웹 게임을 만들며 배우는 리액트
- JS 개념
- react
- Do it 자바스크립트 + 제이쿼리 입문
- 따라하며 배우는 노드 리액트 기본 강의
- googleColaboratory
- 인프런
- Spring-Framework
- react오류
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 리액트
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 자바스크립트
- 거북이 대포 게임
- vs code 내 node
- Colaboratory 글자 깨짐
- props
- 모두의 파이썬
- Python
- spring-boot
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- 노드에 리액트 추가하기
- 타자 게임 만들기
- 계산맞추기 게임
- node.js 설치
- 모던자바스크립트
- node.js로 로그인하기
Archives
- Today
- Total
프로그래밍 삽질 중
프로젝트 수정 6 - node.js로만 구성된 프로젝트에 리액트 추가(클라이언트 항목 : 회원가입하기) 본문
* 현재 진행상황
- 프로젝트에 CRUD만 만든 상황
- fetch로 로그인 했으나 auth로 로그인 및 react로 로그인 화면을 만드는 것이 중요하다고 판단
- node.js 화면단을 ejs로 만들었으나 react에서 js로 만들 예정
- 참고 강의 : 따라하면서 배우는 노드, 리액트(로그인 부분)
[회원가입 만들기 - client 부분]
* 로그인과 비슷한 부분이 많음
1. RegisterPage.js에서 코드 작성하기
2. _actions, _reducer에 각각 자료 생성하기
3. 구글 크롬에서 확인하기
4. 회원가입 완료되면 로그인 페이지 -> 처음 페이지('localhost:3000/')로 이동하기
1. RegisterPage.js에서 코드 작성하기
import React, { useState } from "react";
import { useDispatch } from "react-redux";
import { registerUser } from "../../../_actions/user_action";
import { useNavigate } from "react-router-dom";
function RegisterPage(props) {
const dispatch = useDispatch();
const navigate = useNavigate();
const [Email, setEmail] = useState("");
const [Name, setName] = useState("");
const [Password, setPassword] = useState("");
const [ConfirmPassword, setConfirmPassword] = useState("");
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value);
};
const onNameHandler = (event) => {
setName(event.currentTarget.value);
};
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value);
};
const onConfirmPasswordHandler = (event) => {
setConfirmPassword(event.currentTarget.value);
};
const onSubmitHandler = (event) => {
event.preventDefault();
if (Password !== ConfirmPassword) {
return alert("비밀번호와 비밀번호 확인은 같아야 합니다.");
}
let body = {
email: Email,
password: Password,
name: Name,
};
dispatch(registerUser(body)).then((response) => {
if (response.payload.success) {
alert("회원가입이 완료되었습니다.");
navigate("/login");
} else {
alert("회원가입 중 오류가 발생했습니다.");
}
});
};
return (
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
width: "100%",
height: "100vh",
}}
>
<form
style={{ display: "flex", flexDirection: "column" }}
onSubmit={onSubmitHandler}
>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Name</label>
<input type="text" value={Name} onChange={onNameHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<label>Confirm Password</label>
<input
type="password"
value={ConfirmPassword}
onChange={onConfirmPasswordHandler}
/>
<br />
<button type="submit">회원 가입</button>
</form>
</div>
);
}
export default RegisterPage;
2. _actions, _reducer에 각각 자료 생성하기
_actions폴더
//_actions/uer_action.js
import axios from "axios";
import { LOGIN_USER, REGISTER_USER } from "./types";
export function loginUser(dataToSubmit) {
const request = axios
.post("/api/user/login", dataToSubmit)
.then((response) => response.data);
return {
type: LOGIN_USER,
payload: request,
};
}
export function registerUser(dataToSubmit) {
const request = axios
.post("/api/user/register", dataToSubmit)
.then((response) => response.data);
return {
type: REGISTER_USER,
payload: request,
};
}
//_actions/types.js
export const LOGIN_USER = "login_user";
export const REGISTER_USER = "register_user";
_reducer 폴더
//user_reducer.js
import { LOGIN_USER, REGISTER_USER } from "../_actions/types";
// eslint-disable-next-line import/no-anonymous-default-export
export default function (state = {}, action) {
switch (action.type) {
case LOGIN_USER:
return { ...state, loginSuccess: action.payload };
case REGISTER_USER:
return { ...state, register: action.payload };
default:
return state;
}
}
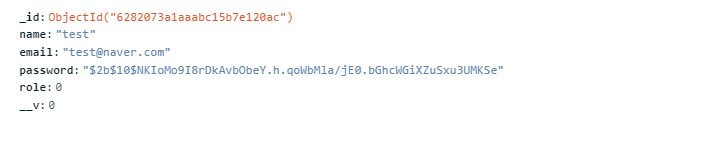
3. 구글 크롬에서 확인하기


4. 회원가입 완료되면 로그인 페이지 -> 처음 페이지('localhost:3000/')로 이동하기
RegisterPage.js
import React, { useState } from "react";
import { useDispatch } from "react-redux";
import { registerUser } from "../../../_actions/user_action";
import { useNavigate } from "react-router-dom"; //페이지 이동1
function RegisterPage(props) {
const dispatch = useDispatch();
const navigate = useNavigate(); //페이지 이동2
const [Email, setEmail] = useState("");
const [Name, setName] = useState("");
const [Password, setPassword] = useState("");
const [ConfirmPassword, setConfirmPassword] = useState("");
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value);
};
const onNameHandler = (event) => {
setName(event.currentTarget.value);
};
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value);
};
const onConfirmPasswordHandler = (event) => {
setConfirmPassword(event.currentTarget.value);
};
const onSubmitHandler = (event) => {
event.preventDefault();
if (Password !== ConfirmPassword) {
return alert("비밀번호와 비밀번호 확인은 같아야 합니다.");
}
let body = {
email: Email,
password: Password,
name: Name,
};
dispatch(registerUser(body)).then((response) => {
if (response.payload.success) {//페이지 이동3
alert("회원가입이 완료되었습니다.");
navigate("/login");
} else {
alert("회원가입 중 오류가 발생했습니다.");
}
});
};
return (
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
width: "100%",
height: "100vh",
}}
>
<form
style={{ display: "flex", flexDirection: "column" }}
onSubmit={onSubmitHandler}
>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Name</label>
<input type="text" value={Name} onChange={onNameHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<label>Confirm Password</label>
<input
type="password"
value={ConfirmPassword}
onChange={onConfirmPasswordHandler}
/>
<br />
<button type="submit">회원 가입</button>
</form>
</div>
);
}
export default RegisterPage;
'과거 프로그래밍 자료들 > 프로젝트' 카테고리의 다른 글
| 프로젝트 수정 8 - node.js로만 구성된 프로젝트에 리액트 추가(클라이언트 항목 : 인증하기) (0) | 2022.05.16 |
|---|---|
| 프로젝트 수정 7 - node.js로만 구성된 프로젝트에 리액트 추가(클라이언트 항목 : 로그아웃하기) (0) | 2022.05.16 |
| 프로젝트 수정 5 - node.js로만 구성된 프로젝트에 리액트 추가(클라이언트 항목 : 구성 및 로그인하기) (0) | 2022.05.16 |
| 프로젝트 수정 4 - node.js로만 구성된 프로젝트에 리액트 추가(서버 항목 : 로그아웃) (0) | 2022.05.14 |
| 프로젝트 수정 3 - node.js로만 구성된 프로젝트에 리액트 추가(서버 항목 : 로그인/인증2) (0) | 2022.05.13 |




