Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vs code 내 node
- 타자 게임 만들기
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 거북이 대포 게임
- 인프런
- 모두의 파이썬
- node.js 설치
- 따라하며 배우는 노드 리액트 기본 강의
- DB Browser
- 노드에 리액트 추가하기
- googleColaboratory
- 자바스크립트
- Colaboratory 글자 깨짐
- Spring-Framework
- intellij
- Python
- JS 개념
- 모던자바스크립트
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- 웹 게임을 만들며 배우는 리액트
- spring-boot
- 리액트
- Concurrently
- Do it 자바스크립트 + 제이쿼리 입문
- 계산맞추기 게임
- node.js로 로그인하기
- react오류
- react
- props
Archives
- Today
- Total
프로그래밍 삽질 중
[유튜브 강의] footer 부분 Awa Melvine 강의 참고 본문
※ 학습 이유 : footer 부분이 웹 사이트마다 다 비슷하기에 공부의 필요성 느낌
※ 코드는 전적으로 Awa Melvine 님에게 있으며, 문제가 될 경우 내릴 예정
(All html&css code belongs to Awa Melvine, and the post will be deleted if there is any problem.)
※ https://www.youtube.com/watch?v=jZ2XYDWKENs&t=467s (참고 사이트 참고로 footer 부분은 1,2회로 진행됨)
※ 스프링을 공부하고 있어 화면 표시 부분은 jsp로 진행
※ 총 진행 파일(html & css : footer.jsp)
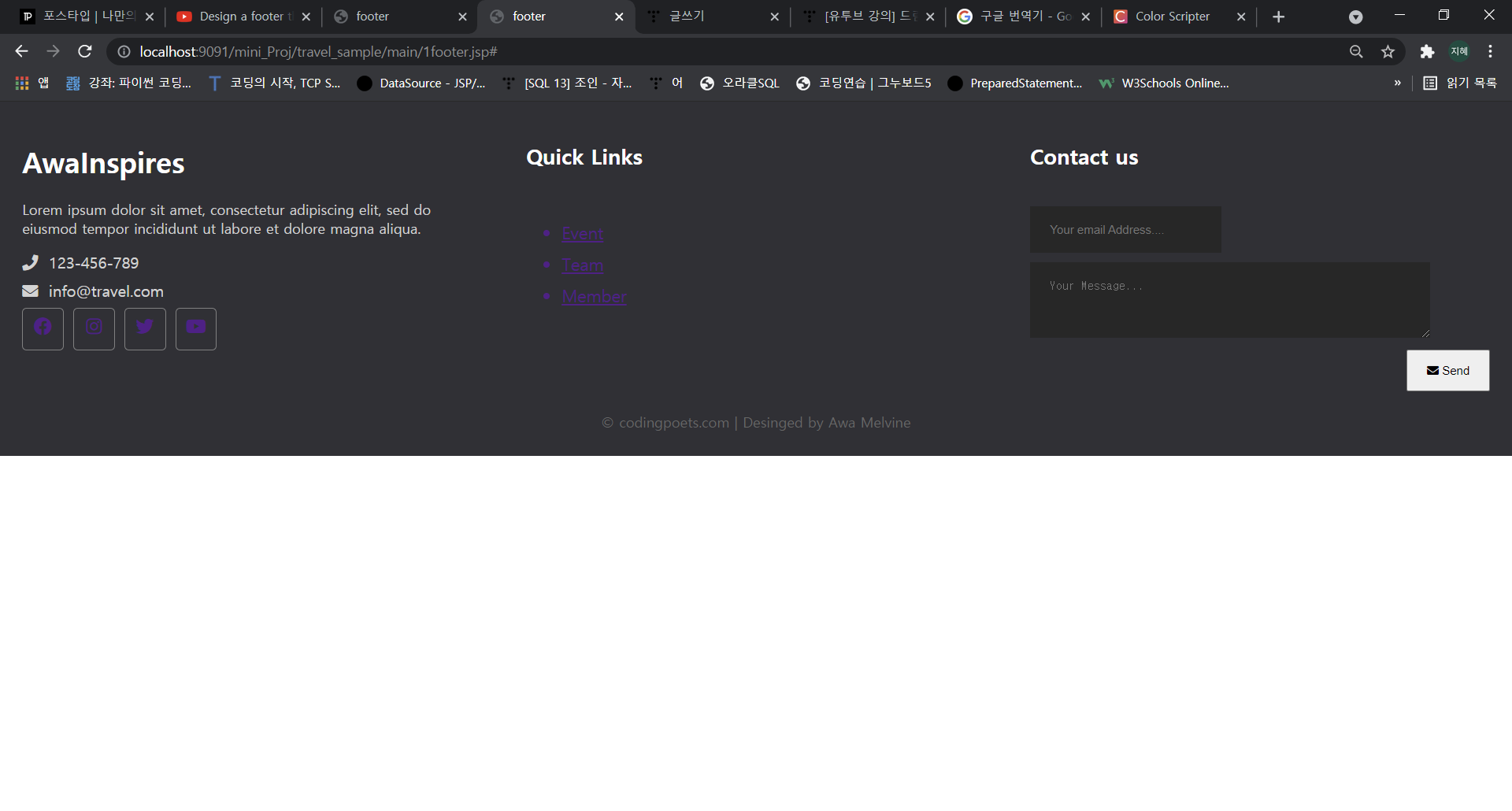
[footer.jsp] 화면1

[footer.jsp] 화면2

[footer.jsp 코드]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<!-- icon link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css"/>
<head>
<style>
body {
margin: 0;
padding: 0;
}
.btn-big {
padding: .7rem 1.3rem;
line-height: 1.3rem;
}
.footer {
background: #303036;
color: #d3d3d3;
height: 400px;
position: relative;
}
.footer .footer-content {
/* border : 1px solid red; 설정 전 미리 체크 */
height: 350px;
display: flex;
}
.footer .footer-content .footer-section {/*3단락으로 구분됨*/
flex: 1;
padding: 25px;
/* border: 1px solid white; 설정 전 미리 체크 */
}
.footer .footer-content h1,
.footer .footer-content h2 {
color: white;
}
.footer .footer-content .about h1 span {
color: ##05f7ff;
}
.footer .footer-content .about .contact span {
display: block;
font-size: 1.1em;
margin-bottom: 8px; /*Awalnspires 아이콘 내 간격 넓어짐*/
}
.footer .footer-content .about .socials a {
border: 1px solid grey;
width: 45px;
height: 41px;
padding-top: 5px;
margin-right: 5px;
text-align: center;
display: inline-block;
font-size: 1.3em;
border-radius: 5px;
transition: all .3s; /*아이콘에 갖다대면 하얀색으로 표시*/
}
.footer .footer-content .about .socials a:hover {
border: 1px solid white;
color: white;
transition: all .3s;
}
.footer .footer-content .links ul a {
display: block;
margin-bottom : 10px;
font-size: 1.2em;
transition: all .3s;
.footer .footer-content .links ul a:hover {
color: white;
margin-left: 15px;
transition: all .3s; /*아이콘에 갖다대면 하얀색으로 표시*/
}
.footer .footer-content .contact-form .contact-input{ /*contact us 속성 부분*/
background: #272727;
color: ##bebdbd;
margin-bottom: 10px;
line-height: 1.5rem;
padding: .9rem 1.4rem;
border: none;
}
.footer .footer-content .contact-form .contact-input: focus {
background: #1a1a1a;
}
.footer .footer-content .contact-form .contact-btn {
float:right;
}
.footer .footer-bottom {
background: #303036;
color: #686868;
height: 50px;
width: 100%; /*중앙배치됨*/
text-align: center;
position: absolute;
bottom: 0px;
left: 0px;
padding-top: 20px;
}
</style>
<meta charset="UTF-8">
<title>footer</title>
</head>
<body>
<div class="footer">
<div class="footer-content">
<div class="footer-section about">
<h1 class="logo-text"><span>Awa</span>Inspires</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua.
</p>
<div class="contact">
<span><i class="fas fa-phone"></i> 123-456-789</span>
<span><i class="fas fa-envelope"></i> info@travel.com</span>
</div>
<div class="socials">
<a href="#"><i class="fab fa-facebook"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div>
</div>
<div class="footer-section links">
<h2>Quick Links</h2>
<br>
<ul>
<a href="#"><li>Event</li></a>
<a href="#"><li>Team</li></a>
<a href="#"><li>Member</li></a>
</ul>
</div>
<div class="footer-section contact-form">
<h2>Contact us</h2>
<br>
<form action="index.html" method="post">
<input type="email" name="email" class="text-input contact-input" placeholder="Your email Address....">
<textarea name="message" class="text-input contact-input" placeholder="Your Message..."></textarea>
<button type="submit" class="btn btn-big contact-btn">
<i class="fas fa-envelope"></i>
Send
</button>
</form>
</div>
</div>
<div class="footer-bottom">
© codingpoets.com | Desinged by Awa Melvine
</div>
</div>
</body>
</html>
|
cs |
[배운 점]
1. 요소들을 배치 전 먼저 border: 1px solid white로 구역을 나누고 시작해야하 더 깔끔하게 진행됨을 알게 됨
2. 기존에 웹사이트를 돌아다니면서 본 footer의 대부분이 이런식으로 진행될 것이라 예상됨
'과거 프로그래밍 자료들 > Html&CSS' 카테고리의 다른 글
| [복습하기1] 블로그 게시글 만들기 (0) | 2021.09.05 |
|---|---|
| [유튜브 강의]스크립트 없이 만드는 자동 슬라이드 효과 /* transform:translateX */ [HTML+CSS{코남}] 공부 (0) | 2021.06.05 |
| [유투브 강의] 드림코딩 by 엘리님 반응형 웹 만들기 공부 (0) | 2021.06.03 |
| HTML&CSS 예제(총 4개) (0) | 2021.05.21 |
| HTML&CSS 정리(6) 변화 속성 ~ 반응형 웹(media 관련) (0) | 2021.04.06 |



