Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 모두의 파이썬
- 리액트
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- JS 개념
- Colaboratory 글자 깨짐
- node.js 설치
- spring-boot
- react
- googleColaboratory
- node.js로 로그인하기
- 타자 게임 만들기
- DB Browser
- Python
- Spring-Framework
- 모던자바스크립트
- intellij
- 자바스크립트
- Do it 자바스크립트 + 제이쿼리 입문
- vs code 내 node
- Concurrently
- 웹 게임을 만들며 배우는 리액트
- 계산맞추기 게임
- props
- 거북이 대포 게임
- 인프런
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- react오류
- 노드에 리액트 추가하기
- 따라하며 배우는 노드 리액트 기본 강의
Archives
- Today
- Total
프로그래밍 삽질 중
HTML&CSS 예제(총 4개) 본문
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
table {
margin-left:auto;
margin-right:auto;
width:500;
height:300;
align:center;
caption-side:bottom;
}
table, td, th {
border-collapse : collapse;
border: 1px solid black;
}
</style>
</head>
<body>
<table>
</tr>
<tr align = "center" bgcolor="#eee">
<td><b>구분</b></td>
<td><b>성인</b></td>
<td><b>학생</b></td>
</tr>
<tr>
<td align=center bgcolor="#eee"><b>독서율</b></td>
<td align=center valign=middle>65.3%</td>
<td align=center valign=middle>94.9%</td>
</tr>
<tr>
<td align = "center" bgcolor="#eee"><b>연평균 독서량</b></td>
<td align=center valign=middle>9.1권</td>
<td align=center valign=middle>29.8권</td>
</tr>
<tr>
<td align = "center" bgcolor="#eee"><b>공공도서관 이용률</b></td>
<td align=center valign=middle>28.2%</td>
<td align=center valign=middle>64.9%</td>
<caption>2015 국민 독서실태</caption>
</table>
</body>
</html>
|
cs |
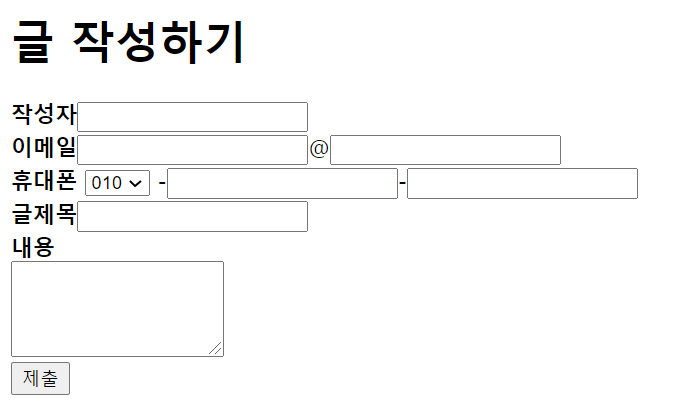
[문제 1] 작성하기 본문 만들기
[문제 1 답]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>글 작성하기</h1>
<b>작성자</b><input type="text" value="" maxlength=5><br>
<b>이메일</b><input type="text" value="" maxlength=5>@<input type="text" value="" maxlength=5><br>
<b>휴대폰</b>
<select name="phone-number">
<option value="010" selected>010</option>
<option value="011">011</option>
<option value="012" >012</option>
</select>
-<input type="text" value="" maxlength=5>-<input type="text" value="" maxlength=5><br>
<b>글제목</b><input type="text" value="" maxlength=5><br>
<b>내용</b><textarea cols="30" rows="10"></textarea><br>
<th colspan="3"><button type="submit" value="Submit">Submit</button></th>
</body>
</html>
|
cs |
[문제 2] 간격 띄우기
q2.html
0.00MB

[문제 2 답]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
ul {
margin:0;
padding: 0;
}
li {
list-style-type: none;
float: left;
border: 1px solid black;
margin:20px;
}
li a {
display : block;
padding: 20px 40px;
text-transform: uppdercase;
text-decoration: none;
}
</style>
<title>Insert title here</title>
</head>
<body>
<nav>
<ul>
<li><a>메뉴1</a></li>
<li><a>메뉴2</a></li>
<li><a>메뉴3</a></li>
<li><a>메뉴4</a></li>
</nav>
</body>
</html>
|
cs |
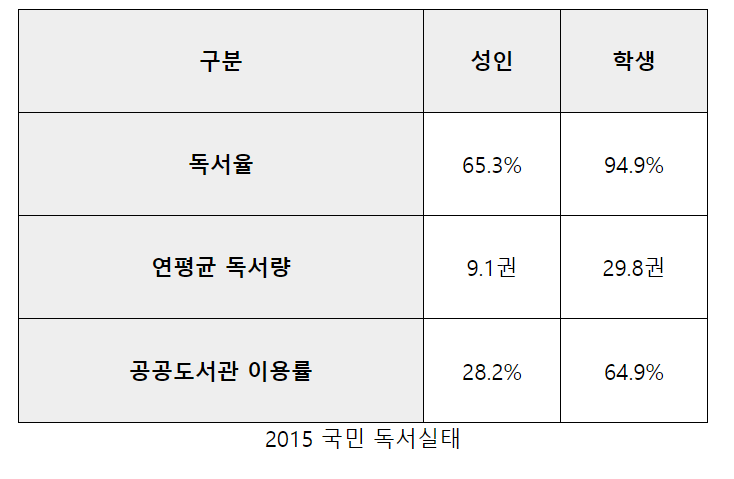
[문제 3] 표 만들기
q3.html
0.00MB

[문제 3 답]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
table {
margin-left:auto;
margin-right:auto;
width:500;
height:300;
align:center;
caption-side:bottom;
}
table, td, th {
border-collapse : collapse;
border: 1px solid black;
}
</style>
</head>
<body>
<table>
</tr>
<tr align = "center" bgcolor="#eee">
<td><b>구분</b></td>
<td><b>성인</b></td>
<td><b>학생</b></td>
</tr>
<tr>
<td align=center bgcolor="#eee"><b>독서율</b></td>
<td align=center valign=middle>65.3%</td>
<td align=center valign=middle>94.9%</td>
</tr>
<tr>
<td align = "center" bgcolor="#eee"><b>연평균 독서량</b></td>
<td align=center valign=middle>9.1권</td>
<td align=center valign=middle>29.8권</td>
</tr>
<tr>
<td align = "center" bgcolor="#eee"><b>공공도서관 이용률</b></td>
<td align=center valign=middle>28.2%</td>
<td align=center valign=middle>64.9%</td>
<caption>2015 국민 독서실태</caption>
</table>
</body>
</html>
|
cs |
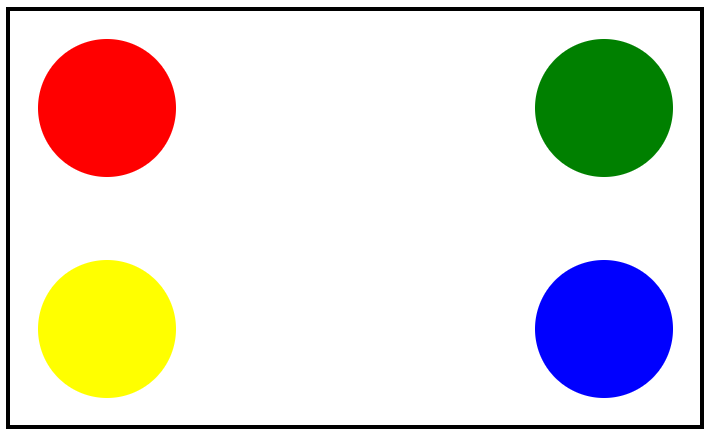
[문제 4] 원 배치
q4.html
0.00MB

[문제 4 답]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<head>
<style>
#container{
width: 500px; height:300px;
border: 3px solid black;
overflow: hidden;
position: relative;
}
.circle{
position: absolute;
width:100px; height:100px;
border-radius: 50% 50%;
}
#red{
background : red;
left:20px; top:20px;
}
#green{
background : green;
right:20px; top:20px;
}
#blue{
background: blue;
right:20px; bottom: 20px;
}
#yellow{
background: yellow;
left: 20px; bottom: 20px;
}
</style>
</head>
<body>
<div id="container">
<div id="red" class="circle"></div>
<div id="green" class="circle"></div>
<div id="blue" class="circle"></div>
<div id="yellow" class="circle"></div>
</div>
</body>
</html>
|
cs |
'과거 프로그래밍 자료들 > Html&CSS' 카테고리의 다른 글
| [유튜브 강의] footer 부분 Awa Melvine 강의 참고 (0) | 2021.06.04 |
|---|---|
| [유투브 강의] 드림코딩 by 엘리님 반응형 웹 만들기 공부 (0) | 2021.06.03 |
| HTML&CSS 정리(6) 변화 속성 ~ 반응형 웹(media 관련) (0) | 2021.04.06 |
| HTML&CSS 정리(5) 표 레이아웃 속성 ~ 2차원 변환 함수 (0) | 2021.04.05 |
| HTML&CSS (3) 기본선택자 ~ 조합선택자 (0) | 2021.04.05 |