| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 모두의 파이썬
- Concurrently
- vs code 내 node
- Do it 자바스크립트 + 제이쿼리 입문
- intellij
- react오류
- 리액트
- googleColaboratory
- DB Browser
- 거북이 대포 게임
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- props
- 타자 게임 만들기
- 모던자바스크립트
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 노드에 리액트 추가하기
- node.js로 로그인하기
- node.js 설치
- 인프런
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- JS 개념
- 자바스크립트
- react
- spring-boot
- Colaboratory 글자 깨짐
- 따라하며 배우는 노드 리액트 기본 강의
- Python
- Spring-Framework
- 웹 게임을 만들며 배우는 리액트
- 계산맞추기 게임
- Today
- Total
프로그래밍 삽질 중
HTML&CSS 정리 (2) 데이터전달(get, post)~ HTML5 입력요소 본문
4.1정리(1)
※ 데이터 전달
(1) Get 방식
- url주소 뒤에 패러미터를 붙여 데이터 전달
- 글자 수 제한(최대 2048), 비밀 보장 x
ex) https://www.youtube.com/watch?v=Y9CClRuv3yM
→ https://www.youtube.com/watch : 검색을 처리하는 스크립트의 URL
→ v=Y9CClRuv3yM : 사용자가 입력한 단어를 URL에 붙여서 서버로 전송
(2) Post방식
- HTTP Request 헤더에 포함시켜 전송
- 길이 제한 없으며 비밀 보장 가능
- 뒤로 가기 버튼 누르면 데이터 다시 보내야 한다는 브라우저 경고 뜸
※ 입력 요소
- input요소
1) text : 텍스트을 입력할 수 있는 한 줄짜리 필드 생성
2) password : 비밀번호를 입력할 수 있는 한 줄짜리 필드 생성
3) radio : 라디오 버튼 생성
4) checkbox : 체크 박스 생성
5) file : 파일 이름을 입력하는 필드 생성
6) reset : 초기화 버튼 생성, 모든 입력 필드가 초기화
7) image : 이미지 버튼을 전송 버튼으로
8) hidden : 사용자에게는 보이지 않지만 서버로 전송
9) submit : 제출 버튼 생성
※ HTML5 입력 요소 속성
1) autocomplete : 자동 입력 완성
2) autofocus : 페이지가 로드되면 자동으로 포커스를 가짐
3) placeholder : 힌트를 희미하게 보여줌
4) readonly : 읽기 전용 필드
5) required : 양식 제출하기 전 반드시 채워넣어야 함을 나타냄
6) pattern : 허용하는 입력의 형태를 정규식으로 지정
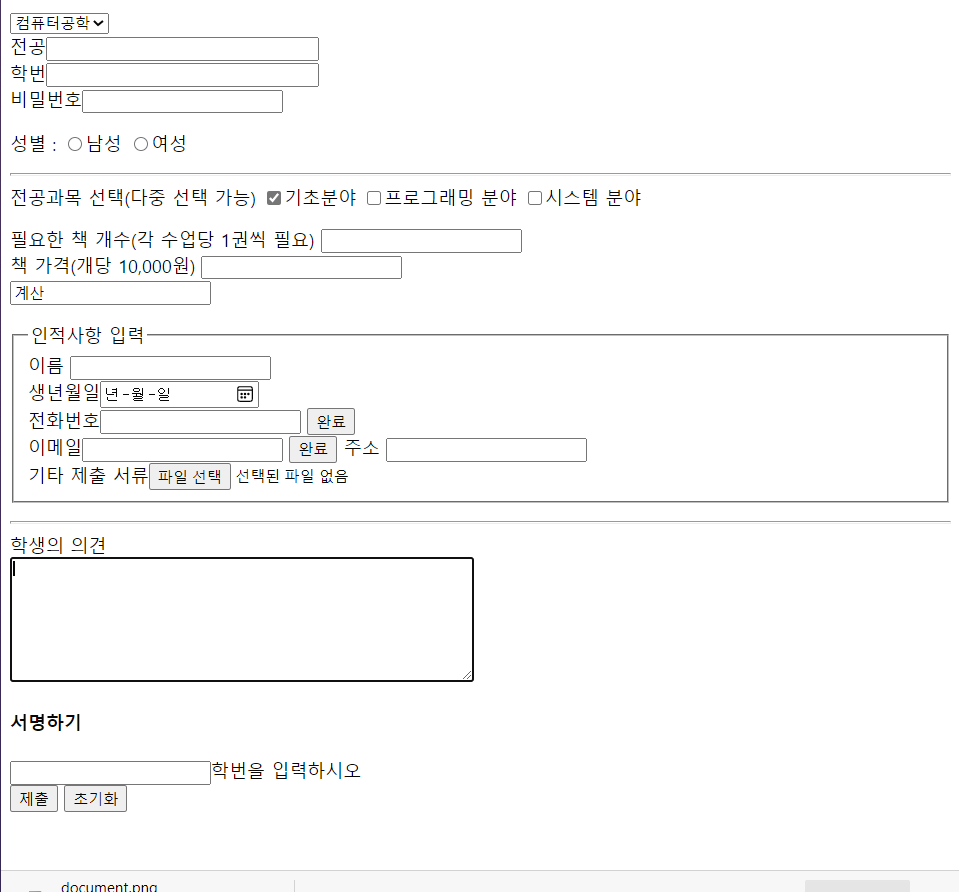
[예시 1 - 입력 폼 만들기]

[예시 1 코드] - 첨부파일은 코드 입력된 결과물
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<form>
<select name="university_major">
<option value="humanities">인문학</option>
<option value="business">경영학</option>
<option value="computer" selected>컴퓨터공학</option>
</select><br>
전공<input type="text" name="major" size=29><br>
학번<input type="text" name="number" size=29><br>
비밀번호<input type="password" name="password">
<p>
성별 :
<input type="radio" name="gender" value="male">남성
<input type="radio" name="gender" value="female">여성</p>
<hr></hr>
전공과목 선택(다중 선택 가능)
<input type="checkbox" name="subject" value="first_major" checked>기초분야
<input type="checkbox" name="subject" value="second_major" >프로그래밍 분야
<input type="checkbox" name="subject" value="thirde_major" >시스템 분야
<p>
<form name="input" action="book.html" method="get">
필요한 책 개수(각 수업당 1권씩 필요)
<input type="text" name="quantity"><br/>
책 가격(개당 10,000원)
<input type="text" name="price"><br/>
<input type="buton" value="계산" onclick="alert('10,000원임')">
<fieldset>
<legend>인적사항 입력</legend>
이름 <input type="text" required><br>
생년월일<input type="date" name="date"/><br/>
전화번호<input type="tel" name="tel" required
pattern="[0-0]{3}-[0-9]{4}-[0-9]{4}">
<input type="submit" value="완료"><br>
이메일<input type="email" name="email" required>
<input type="submit" value="완료">
주소 <input type="text"><br/>
기타 제출 서류<input type="file" accpet="image/png, image/gif">
</fieldset>
</form> </p>
<hr></hr>
<form name="input" action ="getfeedback.html" method="get">
학생의 의견<br/>
<textarea name="feeback" rows="7" cols="55"></textarea>
<h4>서명하기</h4>
<form name="input" action="log.html" method="get">
<input type="text" name="user">학번을 입력하시오<br/>
<input type="submit" value="제출">
<input type="reset" value= "초기화">
</form>
</body>
</html>
|
cs |
'과거 프로그래밍 자료들 > Html&CSS' 카테고리의 다른 글
| HTML&CSS 정리(6) 변화 속성 ~ 반응형 웹(media 관련) (0) | 2021.04.06 |
|---|---|
| HTML&CSS 정리(5) 표 레이아웃 속성 ~ 2차원 변환 함수 (0) | 2021.04.05 |
| HTML&CSS (3) 기본선택자 ~ 조합선택자 (0) | 2021.04.05 |
| HTML&CSS 정리(4) 상태 선택자 ~ 글자 속성 (0) | 2021.04.02 |
| HTML&CSS 정리 (1) h시리즈 ~ span (0) | 2021.04.01 |


