| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 타자 게임 만들기
- Colaboratory 글자 깨짐
- DB Browser
- Spring-Framework
- 웹 게임을 만들며 배우는 리액트
- 모두의 파이썬
- Python
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- Concurrently
- 거북이 대포 게임
- node.js로 로그인하기
- 계산맞추기 게임
- spring-boot
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 자바스크립트
- 모던자바스크립트
- react오류
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 인프런
- props
- react
- 리액트
- 따라하며 배우는 노드 리액트 기본 강의
- Do it 자바스크립트 + 제이쿼리 입문
- node.js 설치
- intellij
- vs code 내 node
- 노드에 리액트 추가하기
- JS 개념
- googleColaboratory
- Today
- Total
프로그래밍 삽질 중
HTML&CSS 정리 (1) h시리즈 ~ span 본문
※ <h시리즈>
- 각 웹 콘텐츠 영역에서 제목 표시할 때 사용
- 크기 순서 : h1 > h2 > h3 ······
※ <br>
- 줄 바꿈(닫는 태그 x)
※ <hr></hr>
- 분위기 전환(수평 줄 생김)
※ <p></p>
- 입력한 내용 앞 뒤로 빈줄이 생기면서 텍스트 단락 생성
※ <blockquote></blockquote>
- 인용문 넣기
- 다른 텍스트보다 안으로 들여 써짐
※ <pre></pre>
- 소스에 표시한 공백 그대로 표시
- 프로그램 소스 표시 표현 시 유용
※<strong></strong> = <b></b>
- 굵게 표시
- strong : 중요한 내용 강조
- b : 단순히 굵게 표시
※ <em></em>, <i></i>
- 이탤릭채로 표시
- em : 흐름상 특정 부분 강조하고 싶을 때
- i : 단순히 이탤릭체로 표시
※ <q></q>
- 줄바꿈 없이 다른 내용과 한 줄에 인용 내용 표시
- 인용 내용 앞뒤로 따옴표(" ")추가됨
※ <mark></mark>
- 형광펜(노랑색)으로 표시
※ <span></span> = <div></div> → 주로 CSS와 함께 쓰임
- 영역묶기
- span : 줄 안에서 (인라인) 묶기
- div : 줄 바꿔 (블록 단락으로 묶기)
※ <ruby><ruby>
- <rt></rt> 태그 사용 시 주석 표시
※ 오디오
- mp3 : audio/mpeg
- ogg : adudio/ogg
- wav : audio/wav
- autoplay : 음악을 자동적 재생, 브라우저에서는 불허
- controls : 브라우저가 오디오 재생을 제어하는 제어기 표시
- loop : 브라우저가 오디오 반복 재생
- preload : 오디오 미리 다운로드
- src : 재생할 오디오가 존재하는 url 지정
- volume : 재생 볼륨 설정
-> <audio src = "./audio/piano.mp3" autoplay controls></audio>
브라우저가 오디오 형식을 지원하지 않음
<video autoplay controls src="audio/play.mp4" width="300">
브라우저가 비디오 형식을 지원하지 않음
</video>
※ iframe
- inline frame : 웹 페이지 안에서 다른 웹 페이지 표시
-> <iframe src = "inner.html" width="300" height="200"></iframe>
-> 사용 시 inner.html 파일을 생성해야 함
-> <iframe src="" name="iframe1"></iframe>
<p><a href = "https://www.wikipedia.org" target="iframe1">위키피디아</a>
<b>참고</b></p>
※ HTML 요소
- void : 시작태그와 종료태그를 가질 필요 없음
- 블록레벨 : 웹 페이지의 주요부분으로 관련된 블록들로 페이지 구분
항상 새로운 라인으로 시작, 페이지의 처음~끝 공간 차지
인라인 요소 포함할 수 있음
-><div style="background-color:lightblue">첫 번째</div>
<div style="background-color:lightgreen">두 번째</div>
<div style="background-color:white">세 번째</div>
클릭키</a>
<span style="background-color:lightblue">인라인요소임...</span>
<p>텍스트의 길이만큼의 너비가 지정된</p>
<p>텍스트의 길이만큼의 너비가 지정된</p>
<p>텍스트의 길이만큼의 너비가 지정된</p>
※ <div></div>
- 페이지를 논리적인 섹션으로 분리
※ <span></span>
- 인라인 요소로서 텍스트를 위한 컨테이너
-> <div style="bordr:3px solid red">
<h2>사자</h2>
<p>사자는 아프리카에 살며 강한 다리와 턱, 그리고 <span style="color:blue">
간 송곳니</span>를 가진다</p>
</div>
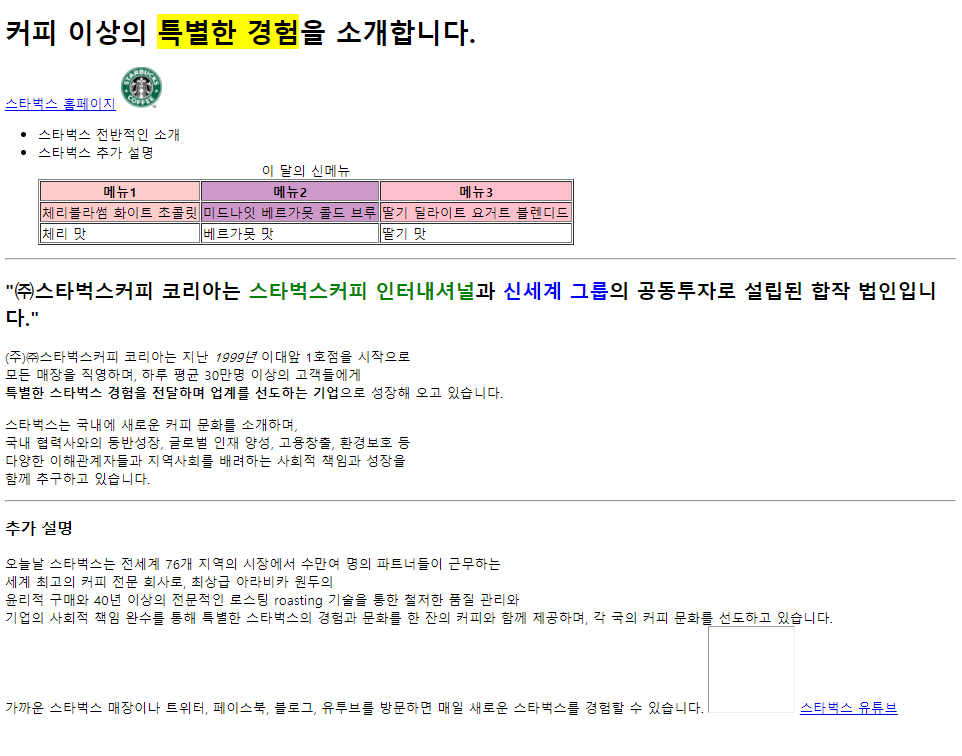
[예시 1] 스타벅스 홈페이지 참고하여 스타벅스 설명문 만들기

[예시 1 HTML 코드] - 첨부파일은 코드 입력된 결과물
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>커피 이상의 <mark>특별한 경험</mark>을 소개합니다.</h1>
<a href="https://www.starbucks.co.kr/index.do" target="blank">스타벅스 홈페이지</a>
<img src="images/starbucks.jpg" width="50" height="50" alt="스타벅스 로고">
<ul>
<li>스타벅스 전반적인 소개</li>
<li>스타벅스 추가 설명</li>
<table border="2">
<caption>이 달의 신메뉴</caption>
<colgroup>
<col span="1" style="background-color:rgb(255, 204, 204)"/>
<col style="background-color:rgb(204,153,201)"/>
<col style="background-color:pink"/>
</colgroup>
<thread style="background-color:lightgreen">
<tr>
<th>메뉴1</th>
<th>메뉴2</th>
<th>메뉴3</th>
</tr>
</thead>
<tbody>
<tr>
<td>체리블라썸 화이트 초콜릿</td>
<td>미드나잇 베르가못 콜드 브루</td>
<td>딸기 딜라이트 요거트 블렌디드</td>
</tr>
</tbody>
<tfoot style="background-color:white">
<tr>
<td>체리 맛</td>
<td>베르가못 맛</td>
<td>딸기 맛</td>
</tr>
</tfoot>
</table>
</ul>
<hr></hr>
<div> <h2><q>㈜스타벅스커피 코리아는 <span style="color:green">스타벅스커피 인터내셔널</span>과
<span style="color:blue">신세계 그룹</span>의 공동투자로 설립된 합작 법인입니다.</q></h2>
(주)㈜스타벅스커피 코리아는
지난 <i>1999년</i> 이대앞 1호점을 시작으로<br>
모든 매장을 직영하며, 하루 평균 30만명 이상의 고객들에게<br>
<strong>특별한 스타벅스 경험을 전달하며
업계를 선도하는 기업</strong>으로 성장해 오고 있습니다.<br><p>
스타벅스는 국내에 새로운 커피 문화를 소개하며, <br>
국내 협력사와의 동반성장, 글로벌 인재 양성, 고용창출, 환경보호 등<br>
다양한 이해관계자들과 지역사회를 배려하는 사회적 책임과 성장을 <br>
함께 추구하고 있습니다.<br></p></div>
<hr></hr>
<h3>추가 설명</h3>
오늘날 스타벅스는 전세계 76개 지역의 시장에서 수만여 명의 파트너들이 근무하는 <br>
세계 최고의 커피 전문 회사로, 최상급 아라비카 원두의 <br>
윤리적 구매와 40년 이상의 전문적인 <ruby><span>로스팅</saoan> <rt>roasting</rt></ruby> 기술을 통한 철저한 품질 관리와 <br>
기업의 사회적 책임 완수를 통해
특별한 스타벅스의 경험과 문화를 한 잔의 커피와 함께 제공하며, 각 국의 커피 문화를 선도하고 있습니다.<br>
가까운 스타벅스 매장이나 트위터, 페이스북, 블로그, 유투브를 방문하면 매일 새로운 스타벅스를 경험할 수 있습니다.
<iframe src="" width="100" height="100"name="youtube"></iframe>
<a href="https://www.youtube.com/channel/starbuckskorea" name="youtube" target="youbute">스타벅스 유튜브</a>
<br>
</body>
</html>
|
cs |
'과거 프로그래밍 자료들 > Html&CSS' 카테고리의 다른 글
| HTML&CSS 정리(6) 변화 속성 ~ 반응형 웹(media 관련) (0) | 2021.04.06 |
|---|---|
| HTML&CSS 정리(5) 표 레이아웃 속성 ~ 2차원 변환 함수 (0) | 2021.04.05 |
| HTML&CSS (3) 기본선택자 ~ 조합선택자 (0) | 2021.04.05 |
| HTML&CSS 정리(4) 상태 선택자 ~ 글자 속성 (0) | 2021.04.02 |
| HTML&CSS 정리 (2) 데이터전달(get, post)~ HTML5 입력요소 (0) | 2021.04.01 |


