Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Do it 자바스크립트 + 제이쿼리 입문
- vs code 내 node
- 노드에 리액트 추가하기
- Python
- Concurrently
- 웹 게임을 만들며 배우는 리액트
- 타자 게임 만들기
- 계산맞추기 게임
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 거북이 대포 게임
- 리액트
- 모두의 파이썬
- 자바스크립트
- Spring-Framework
- Colaboratory 글자 깨짐
- 따라하며 배우는 노드 리액트 기본 강의
- node.js 설치
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- JS 개념
- 모던자바스크립트
- 인프런
- react
- intellij
- props
- node.js로 로그인하기
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- DB Browser
- spring-boot
- react오류
- googleColaboratory
Archives
- Today
- Total
프로그래밍 삽질 중
Let's Get IT 자바스크립트 프로그래밍 - 계산기 만들기, 연속 계산 추가 본문
과거 프로그래밍 자료들/Javascript&typescript
Let's Get IT 자바스크립트 프로그래밍 - 계산기 만들기, 연속 계산 추가
평부 2022. 7. 7. 22:26* 출처 : https://thebook.io/080270/part02/ch04/01/
Let's Get IT 자바스크립트 프로그래밍: 4.1 순서도 그리기
thebook.io
계산기
- 계산할 값 두 개 입력
- 연산자(+,-,/,*) 입력
- 값 입력 후 '=' 추가
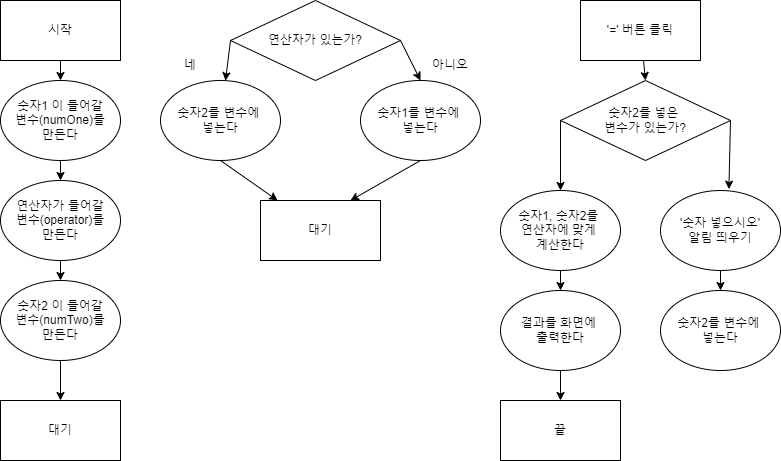
계산기 순서도

코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
box-sizing: border-box;
}
#result {
width: 180px;
height: 50px;
margin: 5px;
text-align: right;
}
#operator {
width: 50px;
height: 50px;
margin: 5px;
text-align: center;
}
button {
width: 50px;
height: 50px;
margin: 5px;
}
</style>
<body>
<input readonly id="operator">
<input readonly type="number" id="result">
<div class="row">
<button id="num-7">7</button>
<button id="num-8">8</button>
<button id="num-9">9</button>
<button id="plus">+</button>
</div>
<div class="row">
<button id="num-4">4</button>
<button id="num-5">5</button>
<button id="num-6">6</button>
<button id="minus">-</button>
</div>
<div class="row">
<button id="num-1">1</button>
<button id="num-2">2</button>
<button id="num-3">3</button>
<button id="divide">/</button>
</div>
<div class="row">
<button id="clear">C</button>
<button id="num-0">0</button>
<button id="calculate">=</button>
<button id="multiply">x</button>
</div>
<script>
let numOne = ''; //첫 번째 숫자
let operator = ''; //연산자
let numTwo = ''; //두 번째 숫자
let $operator = document.querySelector('#operator'); // 연산자 보이는 화면
let $result = document.querySelector('#result'); //숫자 입력됬을 때 보이는 화면
//교차함수로 만든 것
// const onClickNumber = (event) => {
// if (operator) {//연산자 있는 경우
// if (!numTwo) { //두 번째 숫자가 없는 경우 결과창 지우기
// $result.value = '';
// }
// numTwo += event.target.textContent; //두 번째 값
// } else {//연산자 없는 경우
// numOne += event.target.textContent; //첫 번째 값
// }
// $result.value += event.target.textContent;
// }
const onClickNumber = (event) => {
if (!operator) {//연산자 없는 경우
numOne += event.target.textContent; //첫 번째 값
$result.value += event.target.textContent;
return;
} //연산자가 있는 경우
if (!numTwo) { //두 번째 숫자가 없는 경우 결과창 지우기
$result.value = '';
}
numTwo += event.target.textContent; //두 번째 값
$result.value += event.target.textContent;
}
const onClickOperator = (op) => () => {
if (numOne) { //첫 번째 숫자 있는 경우
operator = op;
$operator.value = op;
} else {//첫 번째 숫자가 없는 경우
alert('숫자를 먼저 입력하세요');
}
}
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-1').addEventListener('click', onClickNumber);
document.querySelector('#num-2').addEventListener('click', onClickNumber);
document.querySelector('#num-3').addEventListener('click', onClickNumber);
document.querySelector('#num-4').addEventListener('click', onClickNumber);
document.querySelector('#num-5').addEventListener('click', onClickNumber);
document.querySelector('#num-6').addEventListener('click', onClickNumber);
document.querySelector('#num-7').addEventListener('click', onClickNumber);
document.querySelector('#num-8').addEventListener('click', onClickNumber);
document.querySelector('#num-9').addEventListener('click', onClickNumber);
document.querySelector('#plus').addEventListener('click', onClickOperator('+'));
document.querySelector('#minus').addEventListener('click', onClickOperator('-'));
document.querySelector('#divide').addEventListener('click', onClickOperator('/'));
document.querySelector('#multiply').addEventListener('click', onClickOperator('*'));
document.querySelector('#calculate').addEventListener('click', () => {
if (numTwo) { //두 번째 숫자 존재 시
switch (operator) {
case '+':
$result.value = parseInt(numOne) + parseInt(numTwo);
break;
case '-':
$result.value = numOne - numTwo;
break;
case '/':
$result.value = numOne / numTwo;
break;
case '*':
$result.value = numOne * numTwo;
break;
default:
break;
}
} else { //두 번째 숫자 없는 경우
alert('숫자를 입력하세요');
}
});
document.querySelector('#clear').addEventListener('click', () => {
numOne = '';
operator = '';
numTwo = '';
$operator.value = '';
$result.value = '';
});
</script>
</body>
</html>
* 결과
* 연속 계산 추가
- 위의 계산기는 1+2=3만 되는 상황, 1+2+3=6을 하려면?
- 1+2+3=6에서 1+2의 값인 3이 나오고 3+3=6이 화면에 나오려면?
- +3 부분의 '+'에서 계산(사칙연산)을 한 번 더 할 것
- 연산자를 눌렀을 때 계산이 되면서 numOne의 값이 화면에 표시되고 나중에 추가되는 numTwo의 값이 초기화 될 것
* 코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>calculator-3times</title>
</head>
<style>
* {
box-sizing: border-box;
}
#result {
width: 180px;
height: 50px;
margin: 5px;
text-align: right;
}
#operator {
width: 50px;
height: 50px;
margin: 5px;
text-align: center;
}
button {
width: 50px;
height: 50px;
margin: 5px;
}
</style>
<body>
<input readonly id="operator">
<input readonly type="number" id="result">
<div class="row">
<button id="num-7">7</button>
<button id="num-8">8</button>
<button id="num-9">9</button>
<button id="plus">+</button>
</div>
<div class="row">
<button id="num-4">4</button>
<button id="num-5">5</button>
<button id="num-6">6</button>
<button id="minus">-</button>
</div>
<div class="row">
<button id="num-1">1</button>
<button id="num-2">2</button>
<button id="num-3">3</button>
<button id="divide">/</button>
</div>
<div class="row">
<button id="clear">C</button>
<button id="num-0">0</button>
<button id="calculate">=</button>
<button id="multiply">x</button>
</div>
<script>
let numOne = ''; //첫 번째 숫자
let operator = ''; //연산자
let numTwo = ''; //두 번째 숫자
let $operator = document.querySelector('#operator'); // 연산자 보이는 화면
let $result = document.querySelector('#result'); //숫자 입력됬을 때 보이는 화면
const onClickNumber = (event) => {
if (!operator) {//연산자 없는 경우
numOne += event.target.textContent; //첫 번째 값
$result.value += event.target.textContent;
return;
} //연산자가 있는 경우
if (!numTwo) { //두 번째 숫자가 없는 경우 결과창 지우기
$result.value = '';
}
numTwo += event.target.textContent; //두 번째 값
$result.value += event.target.textContent;
}
const onClickOperator = (op) => () => {
if (numTwo) { //두 번째 숫자 존재 시
switch (operator) {
case '+':
$result.value = parseInt(numOne) + parseInt(numTwo);
break;
case '-':
$result.value = numOne - numTwo;
break;
case '/':
$result.value = numOne / numTwo;
break;
case '*':
$result.value = numOne * numTwo;
break;
default:
break;
}
numOne = $result.value;
numTwo = '';
}
if (numOne) { //첫 번째 숫자 있는 경우
operator = op;
$operator.value = op;
} else {//첫 번째 숫자가 없는 경우
alert('숫자를 먼저 입력하세요');
}
}
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-1').addEventListener('click', onClickNumber);
document.querySelector('#num-2').addEventListener('click', onClickNumber);
document.querySelector('#num-3').addEventListener('click', onClickNumber);
document.querySelector('#num-4').addEventListener('click', onClickNumber);
document.querySelector('#num-5').addEventListener('click', onClickNumber);
document.querySelector('#num-6').addEventListener('click', onClickNumber);
document.querySelector('#num-7').addEventListener('click', onClickNumber);
document.querySelector('#num-8').addEventListener('click', onClickNumber);
document.querySelector('#num-9').addEventListener('click', onClickNumber);
document.querySelector('#plus').addEventListener('click', onClickOperator('+'));
document.querySelector('#minus').addEventListener('click', onClickOperator('-'));
document.querySelector('#divide').addEventListener('click', onClickOperator('/'));
document.querySelector('#multiply').addEventListener('click', onClickOperator('*'));
document.querySelector('#calculate').addEventListener('click', () => {
if (numTwo) { //두 번째 숫자 존재 시
switch (operator) {
case '+':
$result.value = parseInt(numOne) + parseInt(numTwo);
break;
case '-':
$result.value = numOne - numTwo;
break;
case '/':
$result.value = numOne / numTwo;
break;
case '*':
$result.value = numOne * numTwo;
break;
default:
break;
}
} else { //두 번째 숫자 없는 경우
alert('숫자를 입력하세요');
}
});
document.querySelector('#clear').addEventListener('click', () => {
numOne = '';
operator = '';
numTwo = '';
$operator.value = '';
$result.value = '';
});
</script>
</body>
</html>
* 결과
'과거 프로그래밍 자료들 > Javascript&typescript' 카테고리의 다른 글
| Let's Get IT 자바스크립트 프로그래밍 - 틱택토게임, 컴퓨터랑 하기 (0) | 2022.07.15 |
|---|---|
| Let's Get IT 자바스크립트 프로그래밍 - 반응속도 테스트, 상위 5개만 보여주기 (0) | 2022.07.14 |
| Let's Get IT 자바스크립트 프로그래밍 - 끝말잇기, 쿵쿵따 만들기(개념 추가) (0) | 2022.07.06 |
| Let's Get IT 자바스크립트 프로그래밍 - 변수, 배열 (0) | 2022.07.05 |
| 모던 자바스크립트 핵심 가이드 06 디스트럭처링(destucturing) (0) | 2022.05.16 |


