Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- intellij
- 인프런
- Colaboratory 글자 깨짐
- DB Browser
- JS 개념
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- Do it 자바스크립트 + 제이쿼리 입문
- 따라하며 배우는 노드 리액트 기본 강의
- 웹 게임을 만들며 배우는 리액트
- 노드에 리액트 추가하기
- 계산맞추기 게임
- spring-boot
- Concurrently
- 모던자바스크립트
- 모두의 파이썬
- node.js로 로그인하기
- 자바스크립트
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- Spring-Framework
- 리액트
- 타자 게임 만들기
- 거북이 대포 게임
- googleColaboratory
- react오류
- props
- vs code 내 node
- node.js 설치
- Python
- react
Archives
- Today
- Total
프로그래밍 삽질 중
Next 사용 시 import 오류 해결(eslint vscode에서 설정하기) 본문
* Nuxt, Next, Nest 차이 설명한 글
https://velog.io/@jsleemaster/Nuxt-Next-Nest-%EB%AC%B4%EC%97%87%EC%9D%B4-%EB%8B%A4%EB%A5%B8%EA%B0%80
Nuxt, Next, Nest? 무엇이 다른가
출처 : https://tenmilesquare.com/resources/software-development/nuxt-next-nest-my-head-hurts/Nuxt, Next, Nest에 차이점을 알아보기 위해 찾다가 이 원글이 가장 설명을 잘해놓은 것
velog.io
▶ Nuxt – 범용 렌더링을 지원하는 Vue 애플리케이션을 만드는 프레임워크
▶ Next – 범용 렌더링을 지원하는 React 애플리케이션을 만드는 프레임워크
▶ Nest – 추가 구조 및 지원을 갖춘 노드 애플리케이션 개발을 위한 프레임워크
* 상황
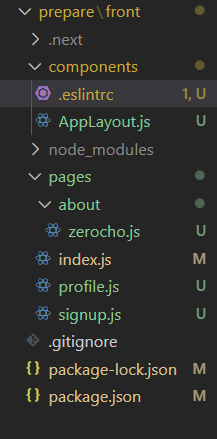
- Next 설정 중 eslint 설치 중 AppLayout.js에서 import 에러 발생
- vscode eslint 설치 참고
- 출처글의 경우 setting.json 이후에 .eslintrc에서 다시 수정하나 수정하지 않아도 문제는 없었음
https://steadyzest.tistory.com/20
VSCode ESlint 설정
VSCode로 자바스크립트를 연습하고 있는데 자신이 원하는 에러 메시지(변수 재선언할 경우, 세미콜론을 꼭 붙이도록 할 경우 등)를 에디터가 출력하게 하고 싶은 경우가 있다 기본적으로 JS의 경
steadyzest.tistory.com

1. package.json에 설치된 eslint
//devDependencies에 설치하기 위해선 npm i -D를 붙일 것
//npm i -D eslint
//npm i -D eslint-plugin-import
//npm i -D eslint-plugin-react
//npm i -D eslint-plugin-react-hooks
"devDependencies": {
"eslint": "^8.24.0",
"eslint-plugin-import": "^2.26.0",
"eslint-plugin-react": "^7.31.8",
"eslint-plugin-react-hooks": "^4.6.0"
}
2. .eslintrc 파일 생성
{
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
},
"env": {
"browser": true,
"node": true,
"es6": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"plugins": [
"import",
"react-hooks"
],
}
}
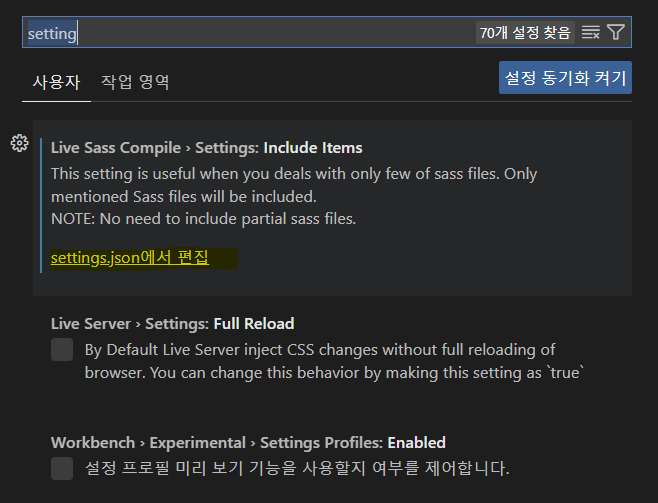
3. F1 눌러 "기본설정:사용자 설정 열기"
▶ 검색창에 setting 입력
▶ setting.json에서 편집 클릭(노랑색 표시)

4. setting.json에서 아래 코드 입력
"eslint.validate": [
{"language": "javascript"},
{"language": "html"},
],'과거 프로그래밍 자료들 > 컴퓨터설정&오류' 카테고리의 다른 글
| error: error:0308010c:digital envelope routines::unsupported 해결(node.js 버전 변경하기) (1) | 2022.10.03 |
|---|---|
| 깃의 레포지토리 변경(git 레포지토리 이름이 바뀌었을 경우), 깃 특정커밋 삭제, 깃 rebase 취소 (0) | 2022.08.23 |
| [React] React Hook useEffect has a missing dependency 오류 해결 (0) | 2022.05.26 |
| [React] Cannot read property 'params' of undefined 에러 (0) | 2022.05.24 |
| [React] Cannot read property 'map' of undefined 해결 (0) | 2022.05.22 |

