Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Colaboratory 글자 깨짐
- node.js로 로그인하기
- 노드에 리액트 추가하기
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- 리액트
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- spring-boot
- node.js 설치
- Spring-Framework
- JS 개념
- 거북이 대포 게임
- 계산맞추기 게임
- 타자 게임 만들기
- vs code 내 node
- Do it 자바스크립트 + 제이쿼리 입문
- 인프런
- intellij
- Concurrently
- 웹 게임을 만들며 배우는 리액트
- 모던자바스크립트
- 모두의 파이썬
- googleColaboratory
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- DB Browser
- Python
- react
- 따라하며 배우는 노드 리액트 기본 강의
- 자바스크립트
- react오류
- props
Archives
- Today
- Total
프로그래밍 삽질 중
[세팅] typescript 파일 연결(html에서 확인하기) 본문
* 참고 : https://story.pxd.co.kr/1593
Typescript 알아보기 2편
들어가며 지난 1편에서 타입스크립트가 어떤 언어이고 왜 쓰면 좋은지 알아보았다면 이번엔 이 정적인 언어를 어떻게 적용하는지 알아보도록 합시다. 타입스크립트 적용해 보기 지금부터 타입
story.pxd.co.kr
* 참고 : https://littleworks.tistory.com/20
[Typescript] 내 첫 typescript 만들기(컴파일, html에서 확인하기)
오늘은 땅콩코딩님 영상 보고 스스로 연습한 부분을 정리해보겠다. 첫 typescript 파일 만들기 ! (설치는 이전글) 결국 typescript자체는 브라우저에서 동작하지 않기 때문에, typescript 를 javascript로 컴
littleworks.tistory.com
* 타입스크립트(ts) 설치 및 tsc 명령어 사용
▶ ts-node도 사용해봤으나 tsc가 타입스크립트(ts)파일을 자바스크립트(js)로 바로 변환하는 것 같아 tsc 사용
▶ ts 코드가 맞는지 확인하는 경우는 ts-node를 이용
//설치
npm install -g typescript
npm i -g ts-node
//ts.config.json 만들어짐(package.json 위치와 동일한 위치에 설치됨)
tsc --init
test.ts
▶ 위치는 back/front/js/test.ts
▶ js로 변환 시 tsc front/js/test.ts
function welcom(message="Welcome", userName="Everyone"): void{
console.log (`${message} ${userName}`);
}
welcom() //Welcome Everyone
welcom("Nice to See U,") // Nice to See U Everyone
welcom("You must be","James") // You must be James
test.js
function welcom(message, userName) {
if (message === void 0) { message = "Welcome"; }
if (userName === void 0) { userName = "Everyone"; }
console.log("".concat(message, " ").concat(userName));
}
welcom(); //Welcome Everyone
welcom("Nice to See U,"); // Nice to See U Everyone
welcom("You must be", "James"); // You must be James
* html 파일에 script로 연결
▶ 본인의 경우 nunjucks를 이용하므로 {% block %} 안에 script 위치
▶ nunjucks를 사용하지 않으면 일반적인 html 파일에서 js 연결하는 위치에 위치
{% block script %}
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="js/test.js"></script>
<script>
다른 코드들.......
</script>
{% endblock %}
* 결과
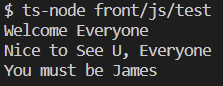
▶ 첫 번째 화면 : 터미널 내 ts 파일
▶ 두 번째 화면 : ts를 변환한 js가 연결된 html 내 console 부분

 01
01
'과거 프로그래밍 자료들 > 프로젝트' 카테고리의 다른 글
| 카카오톡 로그인이 안 되는 경우(오류코드:KOE001) (0) | 2022.10.06 |
|---|---|
| front부분(axios 있는 것) index.html 파일 내 js를 ts로 변환(진행중) (1) | 2022.09.23 |
| [영어단어장 version2.0] 단어장 기능 및 로그인 보완, sns 기능 추가(pm2 stopped) (2) | 2022.09.08 |
| ubuntu git 관련 오류 (0) | 2022.09.08 |
| form내 action 경로가 실행되기 전 onSubmit 사용하기 (1) | 2022.09.07 |

