Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 계산맞추기 게임
- googleColaboratory
- vs code 내 node
- 모두의 파이썬
- Do it 자바스크립트 + 제이쿼리 입문
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- react
- 거북이 대포 게임
- 웹 게임을 만들며 배우는 리액트
- JS 개념
- 인프런
- react오류
- Colaboratory 글자 깨짐
- 자바스크립트
- node.js로 로그인하기
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 타자 게임 만들기
- Concurrently
- Spring-Framework
- 모던자바스크립트
- 따라하며 배우는 노드 리액트 기본 강의
- node.js 설치
- intellij
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- props
- spring-boot
- DB Browser
- Python
- 노드에 리액트 추가하기
- 리액트
Archives
- Today
- Total
프로그래밍 삽질 중
호출스택, 이벤트루프, 태스크큐, 백그라운드 본문
출처 : https://www.inflearn.com/course/%EB%85%B8%EB%93%9C-%EA%B5%90%EA%B3%BC%EC%84%9C/dashboard
[리뉴얼] Node.js 교과서 - 기본부터 프로젝트 실습까지 - 인프런 | 강의
노드가 무엇인지부터, 자바스크립트 최신 문법, 노드의 API, npm, 모듈 시스템, 데이터베이스, 테스팅 등을 배우고 5가지 실전 예제로 프로젝트를 만들어 나갑니다. 최종적으로 클라우드에 서비스
www.inflearn.com
호출스택 (함수의 호출, 자료구조의 스택)
- 호출시 Anonymous는 항상 있다고 생각하기
- 함수 호출 순서대로 쌓이고 역순으로 실행
- 함수 실행 시 스택에서 빠짐
[예시]
function first() {
second();
console.log("첫 번째");
}
function second() {
third();
console.log("두 번째");
}
function third() {
console.log("세 번째");
}
first();
//결과
//세번째 -> 두 번째 => 첫 번째
[예제 2]
function run() {
console.log("3초 뒤 실행");
}
console.log("시작");
setTimeout(run, 3000);
console.log("끝");
//결과
//시작
//끝
//(3초 뒤) 3초 뒤 실행
* 해당 코드는 run은 호출하지 않았는데 실행됨, 호출스택만으로 설명되지 않음
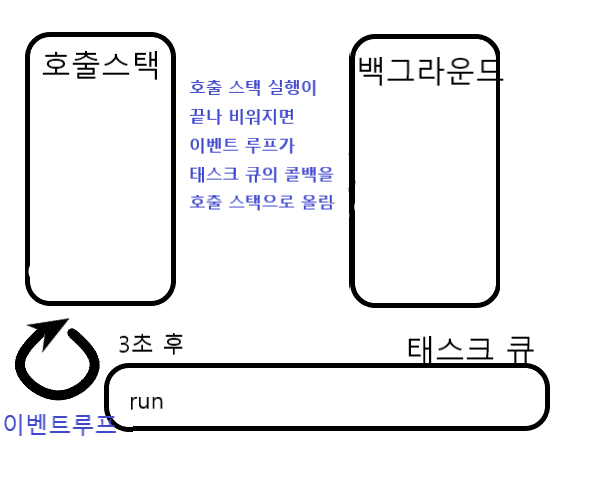
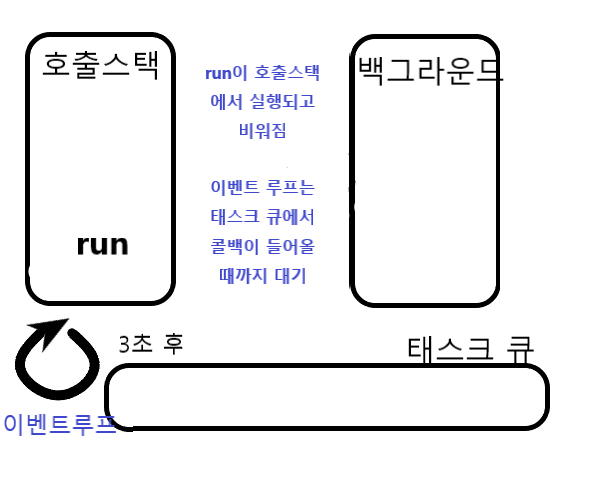
▶ 호출스택 + 이벤트 루프



이벤트 루프
- 이벤트 발생 시 (setTimeout 등) 호출할 콜백 함수들(예제는 run)을 관리하고 호출할 순서를 결정하는 역할
- 이벤트 루프가 태스크 큐의 콜백을 호출 스택으로 올림
▶ 조건 : 호출스택이 비워있어야 함(호출스택에 함수가 많이 차 있으면 run 함수는 태스크 큐에서 대기)
태스크 큐
- 이벤트 발생 후 호출되어야 할 콜백 함수들이 순서대로 기다리는 공간
백그라운드
- 타이머나 I/O 작업 콜백, 이벤트 리스너들이 대기하는 공간, 여러 작업이 동시에 실행 가능
'과거 프로그래밍 자료들 > Javascript&typescript' 카테고리의 다른 글
| TypeScript 개념 - 2 (0) | 2022.09.16 |
|---|---|
| TypeScript 개념 - 1 (0) | 2022.09.15 |
| 비동기 Promise & async await 2 (1) | 2022.09.14 |
| 비동기 Promise & async await 1 (0) | 2022.09.14 |
| this 내용 정리 (0) | 2022.09.10 |
