Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 타자 게임 만들기
- 노드에 리액트 추가하기
- vs code 내 node
- 자바스크립트
- intellij
- googleColaboratory
- 따라하며 배우는 노드 리액트 기본 강의
- node.js로 로그인하기
- Python
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- 리액트
- DB Browser
- Concurrently
- Colaboratory 글자 깨짐
- 거북이 대포 게임
- 모던자바스크립트
- 인프런
- Spring-Framework
- react오류
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- 웹 게임을 만들며 배우는 리액트
- Do it 자바스크립트 + 제이쿼리 입문
- JS 개념
- 모두의 파이썬
- props
- node.js 설치
- react
- 계산맞추기 게임
- spring-boot
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
Archives
- Today
- Total
프로그래밍 삽질 중
[호출스택]실행하지 않고 함수에서 변수로 접근 가능한지 알기 본문
* 참고한 강의
https://www.youtube.com/watch?v=-79WfViYw3k&list=PLcqDmjxt30Rt9wmSlw1u6sBYr-aZmpNB3&index=2https://www.youtube.com/watch?v=ZF6aDhBp5r8&list=PLcqDmjxt30Rt9wmSlw1u6sBYr-aZmpNB3&index=3
호출스택
자바스크립트 핵심개념 3탄 (호출스택과 이벤트 루프 개념에 대해)
오늘은 자바스크립트의 핵심원리 세 번째편 콜스택과 이벤트 루프에 대하여 알아보자🥁👌 이 글은 zerocho의 강의 및 블로깅 개념을 혼자 소화할 목적으로 쓴 글으로 공부를 목적으로 본다면 위
velog.io
* 호출스택
- 프로그램 상에서 우리가 어떤 순서로 작업을 수행하는 지 기록하는 지 기록하는 작업 스케줄링과 관련된 자료
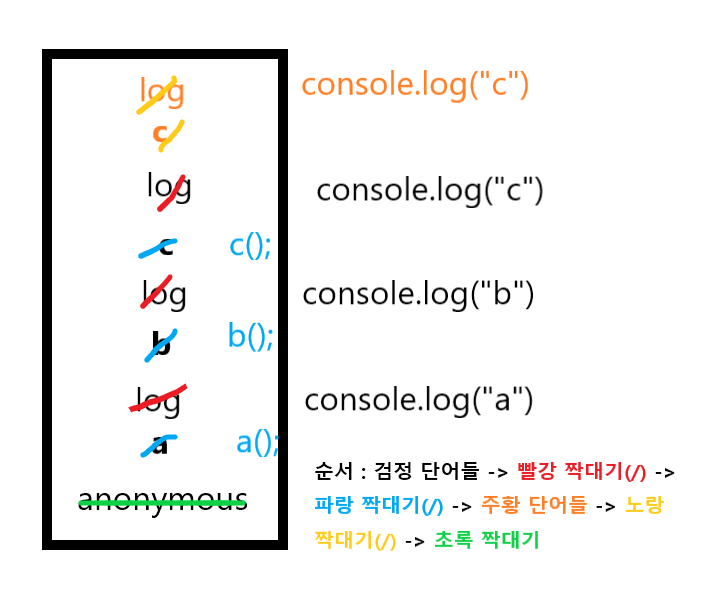
[예제 1]
const x = "x";
//선언
function c() {
const y = "y";
console.log("c");
//debugger
}
//선언
function a() {
const x = "x";
console.log("a");
function b() {
console.log("b");
c(); //호출
}
b();
}
a();
c();
* 결과
- a(); : a, b, c
- c(); : c

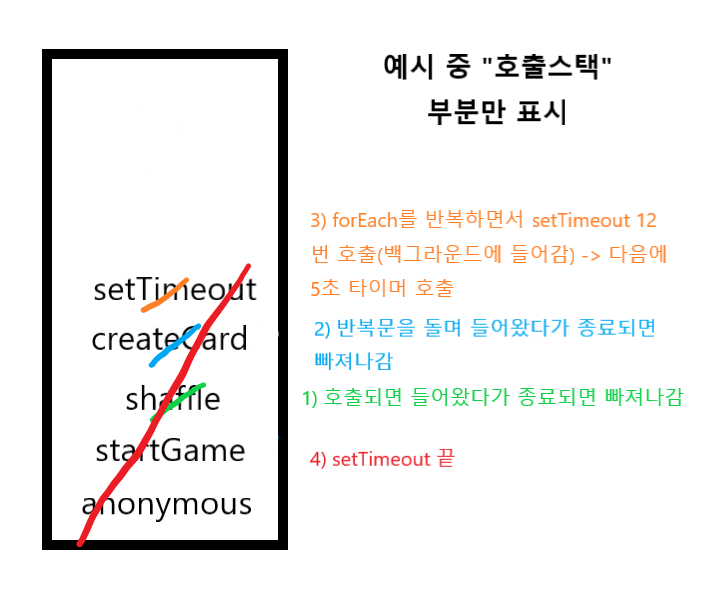
* 호출스택 예시(카드 짝 맞추기 게임)
https://thebook.io/080270/part02/ch11/05/01-02/
Let's Get IT 자바스크립트 프로그래밍: 11.5.1 호출 스택과 이벤트 루프 - 2
thebook.io
[예제 2]
- 코드 길어서 "더보기" 누르면 볼 수 있음
더보기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>짝맞추기</title>
<style>
.card {
display: inline-block;
margin-right: 20px;
margin-bottom: 20px;
width: 70px;
height: 100px;
perspective: 140px;
}
.card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: transform 0.8s;
transform-style: preserve-3d;
}
.card.flipped .card-inner {
transform: rotateY(180deg);
}
.card-front {
background: navy;
}
.card-front,
.card-back {
position: absolute;
width: 100%;
height: 100%;
border: 1px solid black;
backface-visibility: hidden;
}
.card-back {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div id="wrapper"></div>
<script>
const $wrapper = document.querySelector('#wrapper');
const total = parseInt(prompt('카드 개수를 짝수로 입력하세요(최대 20).'));
const colors = [
'red', 'orange', 'yellow', 'green', 'white',
'pink', 'cyan', 'violet', 'gray', 'black',
];
let colorSlice = colors.slice(0, total / 2);
let colorCopy = colorSlice.concat(colorSlice);
let shuffled = [];
let clicked = [];
let completed = [];
let clickable = false;
let startTime;
function shuffle() { // 피셔-예이츠 셔플
for (let i = 0; colorCopy.length > 0; i += 1) {
const randomIndex = Math.floor(Math.random() * colorCopy.length);
shuffled = shuffled.concat(colorCopy.splice(randomIndex, 1));
}
}
function createCard(i) { // div.card > div.card-inner > (div.card-front + div.card-back)
const card = document.createElement('div');
card.className = 'card'; // .card 태그 생성
const cardInner = document.createElement('div');
cardInner.className = 'card-inner'; // .card-inner 태그 생성
const cardFront = document.createElement('div');
cardFront.className = 'card-front'; // .card-front 태그 생성
const cardBack = document.createElement('div');
cardBack.className = 'card-back'; // .card-back 태그 생성
cardBack.style.backgroundColor = shuffled[i];
cardInner.appendChild(cardFront);
cardInner.appendChild(cardBack);
card.appendChild(cardInner);
return card;
}
// clicked : [2, 5, 8, 9]
// 태스크큐:
// 백: addEventListener(12),
function onClickCard() {
if (!clickable || completed.includes(this) || clicked[0] === this) {
return;
}
this.classList.toggle('flipped');
clicked.push(this);
if (clicked.length !== 2) {
return;
}
const firstBackColor = clicked[0].querySelector('.card-back').style.backgroundColor;
const secondBackColor = clicked[1].querySelector('.card-back').style.backgroundColor;
if (firstBackColor === secondBackColor) { // 두 카드가 같은 카드면
completed.push(clicked[0]);
completed.push(clicked[1]);
clicked = [];
if (completed.length !== total) {
return;
}
const endTime = new Date();
setTimeout(() => {
alert(`축하합니다! ${(endTime - startTime) / 1000}초 걸렸습니다.`);
resetGame();
}, 1000);
return;
}
clickable = false;
setTimeout(() => {
clicked[0].classList.remove('flipped');
clicked[1].classList.remove('flipped');
clicked = [];
clickable = true;
}, 500);
}
function resetGame() {
$wrapper.innerHTML = '';
colorCopy = colors.concat(colors);
shuffled = [];
completed = [];
startGame();
}
function startGame() {
clickable = false;
shuffle();
for (let i = 0; i < total; i += 1) {
const card = createCard(i);
card.addEventListener('click', onClickCard);
$wrapper.appendChild(card);
}
document.querySelectorAll('.card').forEach((card, index) => { // 초반 카드 공개
setTimeout(() => {
card.classList.add('flipped');
}, 1000 + 100 * index);
});
setTimeout(() => { // 카드 감추기
document.querySelectorAll('.card').forEach((card) => {
card.classList.remove('flipped');
});
clickable = true;
startTime = new Date();
}, 5000);
}
startGame();
</script>
'과거 프로그래밍 자료들 > Javascript&typescript' 카테고리의 다른 글
| this 내용 정리 (0) | 2022.09.10 |
|---|---|
| 스코프 체인 (0) | 2022.09.09 |
| 함수와 함수 호출 차이, 고차함수 (0) | 2022.09.08 |
| 자바스크립트 체크 박스 선택 및 전체 체크박스 선택 (0) | 2022.09.01 |
| Let's Get IT 자바스크립트 프로그래밍 - 로또 번호 맞추기 (0) | 2022.07.22 |

