Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 웹 게임을 만들며 배우는 리액트
- Spring-Framework
- props
- 타자 게임 만들기
- intellij
- 계산맞추기 게임
- googleColaboratory
- spring-boot
- JS 개념
- 인프런
- Python
- 모던자바스크립트
- react
- 따라하며 배우는 노드 리액트 기본 강의
- 거북이 대포 게임
- DB Browser
- react오류
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- 모두의 파이썬
- node.js 설치
- node.js로 로그인하기
- vs code 내 node
- 리액트
- 노드에 리액트 추가하기
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- Colaboratory 글자 깨짐
- 자바스크립트
- Do it 자바스크립트 + 제이쿼리 입문
- Concurrently
- intllij 내 Bean을 찾지 못해서 발생하는 오류
Archives
- Today
- Total
프로그래밍 삽질 중
sequelize 이용한 axios get, post 차이 정리(mysql 항목 검색) 본문
* 상황
- 메인 페이지(index.html)에서 mysql에 넣은 정보를 검색하려고 함
- 문제 : index.html 내용은 바뀌지 않고 영어단어 입력 후 검색 버튼만 눌렀을 때 검색 결과만 나오게 하고 싶었음
* mysql
- 영어로 "goose"라는 것을 치면 "오리", "advance"가 나오게 할 것
- 단 status가 "D"인 것은 검색되지 않게 함 - 검색 시 nulll이 나옴(프론트 단에서는 "단어가 없다"고 알림이 뜸)

* axios.get
- 파라미터(params)를 url에 입력 후 정보를 찾아야 함
더보기
router.get("/find/:english", async (req, res, next) => {
const english = req.params.english;
try {
//mysql 문법
//select english, korean, status from engWord_sns.words where english="goose" and (status = "A" or status = "C");
const words = await Word.findOne({
where: {
english: english,
[Op.or]: [{ status: "A" }, { status: "C" }],
},
attributes: ["english", "korean", "type"],
});
console.log("words", words);
res.json(words.dataValues);
} catch (err) {
console.error(err);
next(err);
}
});
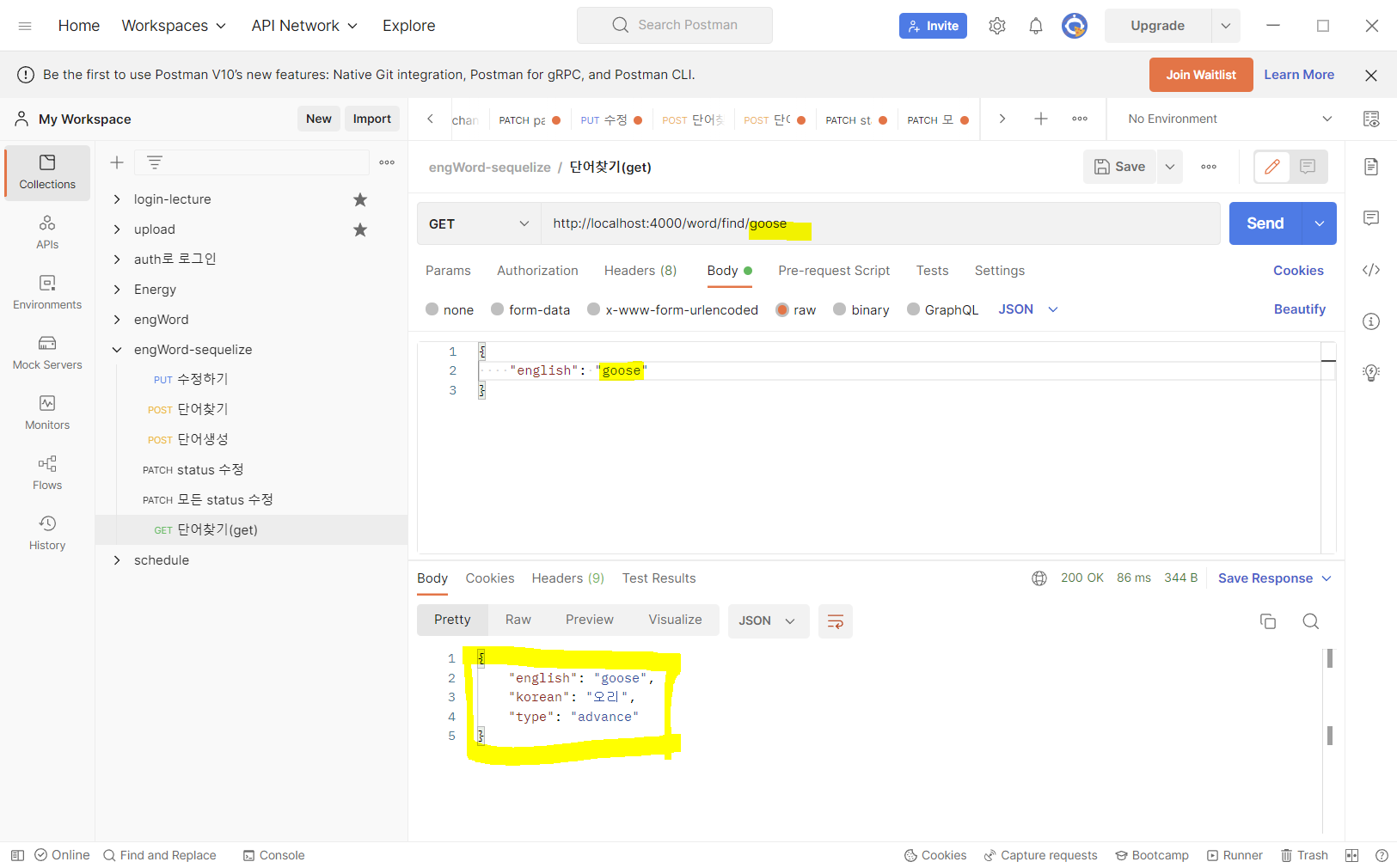
postman 결과

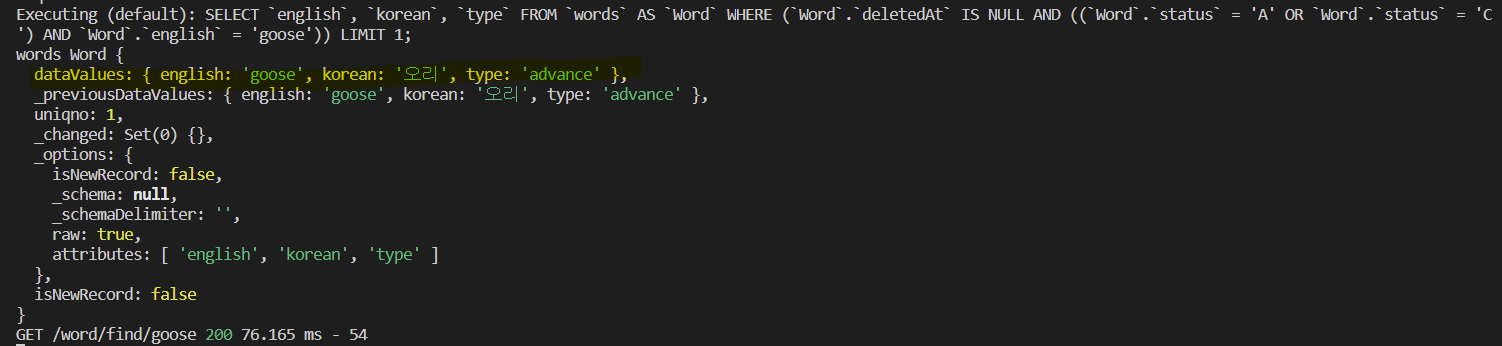
node.js 결과

프론트 부분 결과
더보기
//html
<input id="english" type="text" class="word-find-eng" placeholder="검색할 영어단어 입력" name="english">
<button class="word-find-eng-btn" id="matrix-input-btn-search" onClick=`${getSearchWord(event)}`>검색</button>
<p>결과 : <span class="word-finding-result"></span></p>
//script
async function getSearchWord(event) {
const $english = document.querySelector(".word-find-eng");
const $resultInfo = document.querySelector(".word-find-result");
const english = $english.value;
if (!english) {
alert("찾고자 하는 영어 단어를 정확히 입력하세요");
$resultInfo.style.visibility = "hidden";
return;
}
try {
const result = await axios.get(`/word/find/${english}`, { english: english })
.then(res => {
console.log("res", res.data)
console.log("type", res.data.type);
console.log("한글", res.data.korean);
const wordInfo = res.data;
const findEnglish = wordInfo.english;
const findKorean = wordInfo.korean;
const findType = wordInfo.type;
const resultItem = document.createElement("p");
resultItem.innerHTML = `${findType}`
console.log(resultItem);
const result = document.querySelector(".word-finding-result");
result.innerHTML = `${findEnglish} | ${findKorean} | ${findType}`
console.log("result", result);
})
.catch(error => {
alert("존재하지 않는 영어 단어입니다. 다시 검색하세요.");
console.log(error.res);
});
} catch (err) {
console.error(err);
}
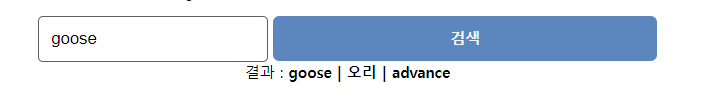
}화면 결과

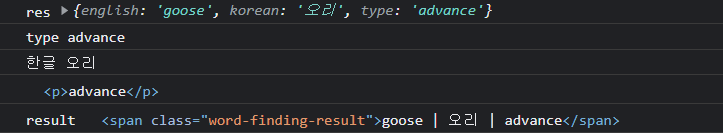
개발자도구 console 부분

* axios.post
- req.body를 이용해 정보를 찾음
더보기
router.post("/find", async (req, res, next) => {
const { english } = req.body;
try {
//mysql 문법
//select english, korean, status from engWord_sns.words where english="goose" and (status = "A" or status = "C");
const words = await Word.findOne({
where: {
english: english,
[Op.or]: [{ status: "A" }, { status: "C" }],
},
attributes: ["english", "korean", "type"],
});
console.log("words", words);
res.json(words.dataValues);
} catch (err) {
console.error(err);
next(err);
}
});
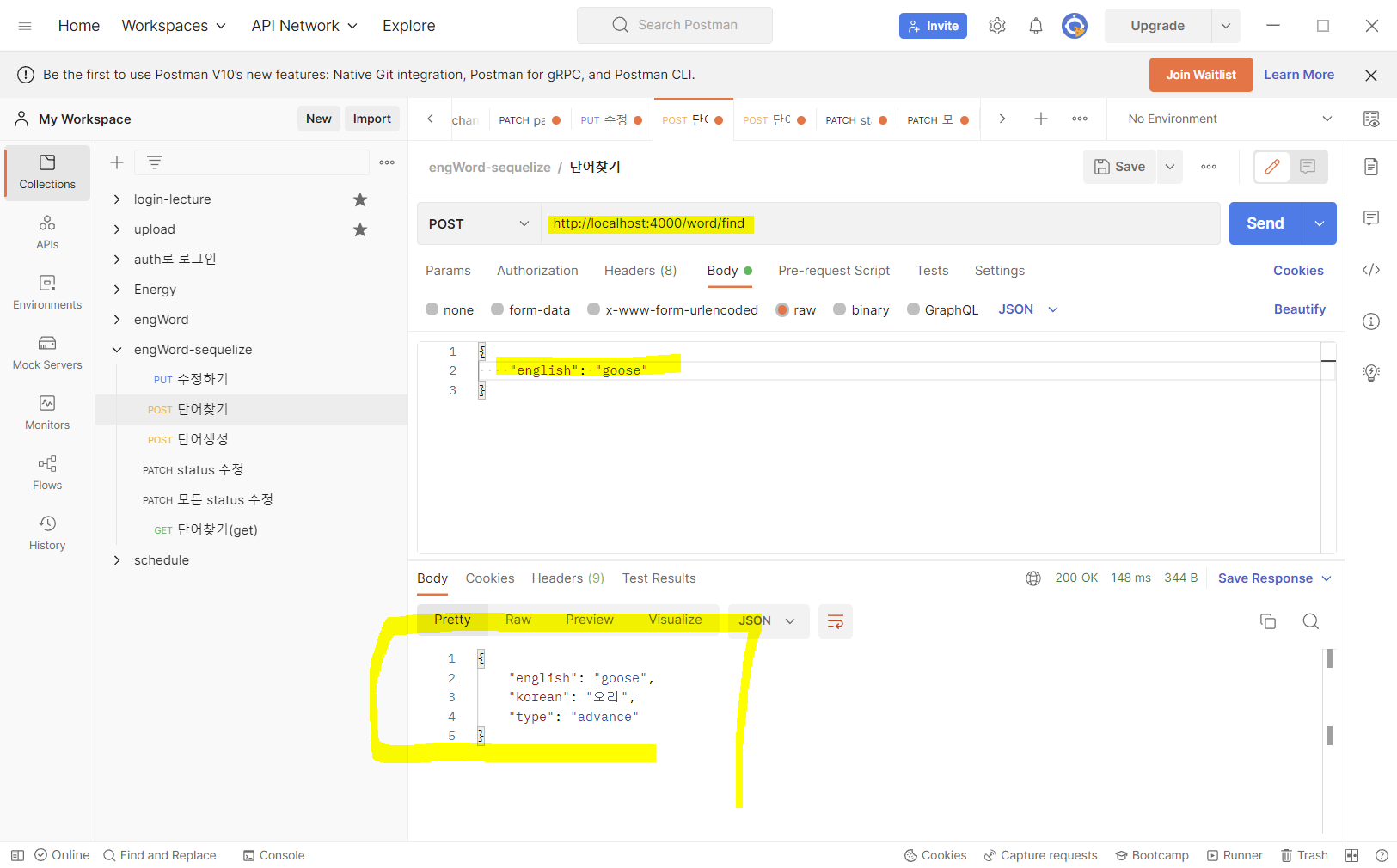
postman 결과

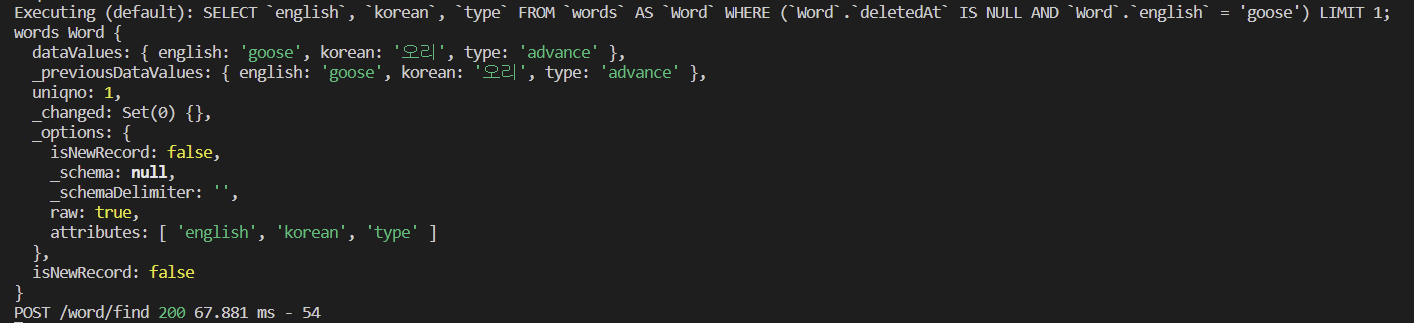
node.js 결과

프론트 부분 결과
더보기
//html
<input id="english" type="text" class="word-find-eng" placeholder="검색할 영어단어 입력" name="english">
<button class="word-find-eng-btn" id="matrix-input-btn-search" onClick=`${getSearchWord(event)}`>검색</button>
<p>결과 : <span class="word-finding-result"></span></p>
//script
async function getSearchWord(event) {
const $english = document.querySelector(".word-find-eng");
const $resultInfo = document.querySelector(".word-find-result");
const english = $english.value;
if (!english) {
alert("찾고자 하는 영어 단어를 정확히 입력하세요");
$resultInfo.style.visibility = "hidden";
return;
}
try {
const result = await axios.post(`/word/find`, { english: english })
.then(res => {
console.log("res", res.data)
console.log("type", res.data.type);
console.log("한글", res.data.korean);
const wordInfo = res.data;
const findEnglish = wordInfo.english;
const findKorean = wordInfo.korean;
const findType = wordInfo.type;
const resultItem = document.createElement("p");
resultItem.innerHTML = `${findType}`
console.log(resultItem);
const result = document.querySelector(".word-finding-result");
result.innerHTML = `${findEnglish} | ${findKorean} | ${findType}`
console.log("result", result);
})
.catch(error => {
alert("존재하지 않는 영어 단어입니다. 다시 검색하세요.");
console.log(error.res);
});
} catch (err) {
console.error(err);
}
}
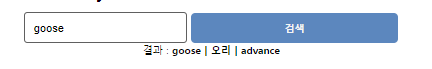
화면 결과

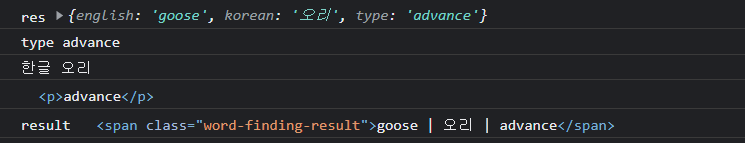
개발자도구 console 부분

'과거 프로그래밍 자료들 > 프로젝트' 카테고리의 다른 글
| sequelize belongsToMany 내 as 시퀄라이즈 사용 (0) | 2022.09.06 |
|---|---|
| req.user.id = undefined 일 때 조건(로그인/비로그인일 경우) (0) | 2022.09.05 |
| sql 오류 및 sequelize 정리 (0) | 2022.09.01 |
| [영어단어장 version 1.0] react + mysql + 배포 완료 (0) | 2022.08.25 |
| [javascript] API로 받아온 정보 내 각각의 버튼에 함수 적용 (0) | 2022.08.11 |
