| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- JS 개념
- 따라하며 배우는 노드 리액트 기본 강의
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- react
- 모두의 파이썬
- 계산맞추기 게임
- Spring-Framework
- spring-boot
- Colaboratory 글자 깨짐
- Do it 자바스크립트 + 제이쿼리 입문
- vs code 내 node
- Python
- Concurrently
- DB Browser
- 인프런
- react오류
- 노드에 리액트 추가하기
- 웹 게임을 만들며 배우는 리액트
- 자바스크립트
- 거북이 대포 게임
- 타자 게임 만들기
- 모던자바스크립트
- node.js 설치
- intellij
- googleColaboratory
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- 리액트
- props
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- node.js로 로그인하기
- Today
- Total
프로그래밍 삽질 중
CSS Diner 12~21번 본문
* 출처 : https://flukeout.github.io/
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
* 답안 참고
CSS Diner 완료(답안/요점정리) (1/3)
CSS selector 연습에 좋은 자료인 CSS Diner를 완료하고 요약 및 답안을 정리하려고 한다. CSS Diner는 코드로만 보면 이해가 쉽게 되지 않는 부분을 visual aid를 가미하여 좀 더 쉽고 재미있게 CSS selector를
velog.io
12) 문제 : Select every apple that's next to a plate

12) 해설 : class가 plate인 접시 옆의 사과 두 개를 css로 접근
//html
<div class="table">
<bento>
<apple class="small"/>
</bento>
<plate/>
<apple class="small"/>
<plate/>
<apple/>
<apple class="small"/>
<apple class="small"/>
</div>
//css
plate + apple {
}
13) 문제: Select the pickles beside the bento

13) 해설 : class가 bento인 pickle 두 개를 css로 접근
//html
<div class="table">
<pickle/>
<bento>
<orange class="small"/>
</bento>
<pickle class="small"/>
<pickle/>
<plate>
<pickle/>
</plate>
<plate>
<pickle class="small">
</plate>
</div>
//css
bento ~ pickle {
}
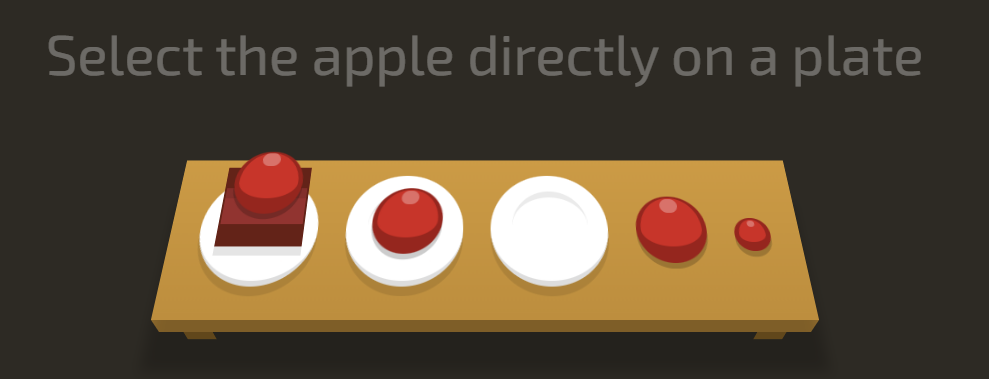
14) 문제 : Select the apple directly on a plate

14) 해설 : class가 plate인 접시 위의 사과에 css로 접근
//html
<div class="table">
<plate>
<bento>
<apple/>
</bento>
</plate>
<plate>
<apple/>
</plate>
<plate/>
<apple/>
<apple class="small"/>
</div>
//css
plate > apple {
}
15) 문제 : Select the top orange

15) 해설 : 3개로 쌓아올린 오렌지의 가장 윗 부분에 css로 접근
//html
<div class="table">
<bento/>
<plate/>
<plate>
<orange/>
<orange/>
<orange/>
</plate>
<pickle class="small"/>
</div>
//css
orange:first-child {
}
16) 문제 : Select the apple and the pickle on the plates

16) 해설 : class가 plate인 사과와 피클에 css로 접근
//html
<div class="table">
<plate>
<apple/>
</plate>
<plate>
<pickle/>
</plate>
<bento>
<pickle/>
</bento>
<plate>
<orange>
<orange class="small"/>
</orange>
</plate>
<pickle/>
</div>
//css
plate :only-child {
}
17) 문제 : Select the small apple and the pickle

17) 해설 : class가 small인 사과와 맨 오른쪽 피클에 css로 접근
//html
<div class="table">
<plate id="fancy">
<apple class="small"/>
</plate>
<plate/>
<plate>
<orange>
<orange class="small"/>
</orange>
</plate>
<pickle class="small"/>
</div>
//css
.small:last-child {
}
18) 문제 : Select the 3rd plate

18) 해설 : 3번째 접시에 css로 접근
//html
<div class="table>
<plate/>
<plate/>
<plate/>
<plate id="fancy"/>
</div>
//css
plate:nth-child(3) {
}
19) 문제 : Select the 1st bento

19) 해설 : 왼쪽에서 두 번째 위치한 bento에 css로 접근
//html
<div class="table">
<plate/>
<bento/>
<bento>
<orange/>
<orange/>
<orange/>
</bento>
<bento/>
</div>
//css
bento:nth-last-child(3) {
}
//1. ":nth-last-child(3)"라고 하면 3번째 오렌지도 선택이 됨.
//2. "bento:nth-last-child(2)"라고 하면 틀림. 두번째 bento 이지만 모든 element들의 숫자로 보면 3번째.
20) 문제 : Select first apple

20) 해설 : 왼쪽에서 두 번째 위치한 사과를 css로 접근
//html
<div class="table">
<plate/>
<bento/>
<bento>
<orange/>
<orange/>
<orange/>
</bento>
<bento/>
</div>
//css
apple:first-of-type {
}
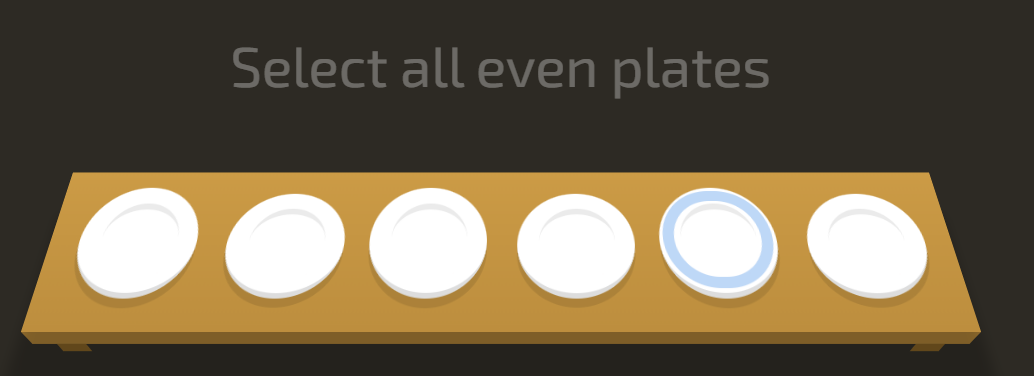
21) 문제 : Select everything on the plate

21) 해설 : 접시가 짝수에 위치한 경우들을 css로 접근
//html
<div class="table">
<plate/>
<plate/>
<plate/>
<plate/>
<plate id="fancy"/>
<plate/>
</div>
//css
plate:nth-of-type(even) {
}'과거 프로그래밍 자료들 > Html&CSS' 카테고리의 다른 글
| display: flex 테스트 위한 연습(삼성 홈페이지 header 일부 참고) (0) | 2022.06.30 |
|---|---|
| CSS Diner 22 ~ 32번 (0) | 2022.06.30 |
| CSS Diner 1~11번 (0) | 2022.06.30 |
| 영화 사이트 만들어 보기 - footer (0) | 2022.06.05 |
| 영화 사이트 만들어 보기 - HTML 마크업 (0) | 2022.06.05 |




