Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- node.js 설치
- googleColaboratory
- 거북이 대포 게임
- DB Browser
- Do it 자바스크립트 + 제이쿼리 입문
- Python
- 모던자바스크립트
- 인프런
- spring-boot
- 노드에 리액트 추가하기
- 계산맞추기 게임
- Concurrently
- JS 개념
- 리액트
- Colaboratory 글자 깨짐
- Spring-Framework
- react
- 타자 게임 만들기
- intellij
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- 웹 게임을 만들며 배우는 리액트
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- vs code 내 node
- 자바스크립트
- props
- 모두의 파이썬
- 따라하며 배우는 노드 리액트 기본 강의
- node.js로 로그인하기
- react오류
Archives
- Today
- Total
프로그래밍 삽질 중
영화 사이트 만들어 보기 - HTML 마크업 본문
* 인프런 '파이널 코딩 테스트 : 프론트엔드' 공부 후 만들어 보는 자료
* 100% 똑같지 않음(저작권이 걸리기 때문)
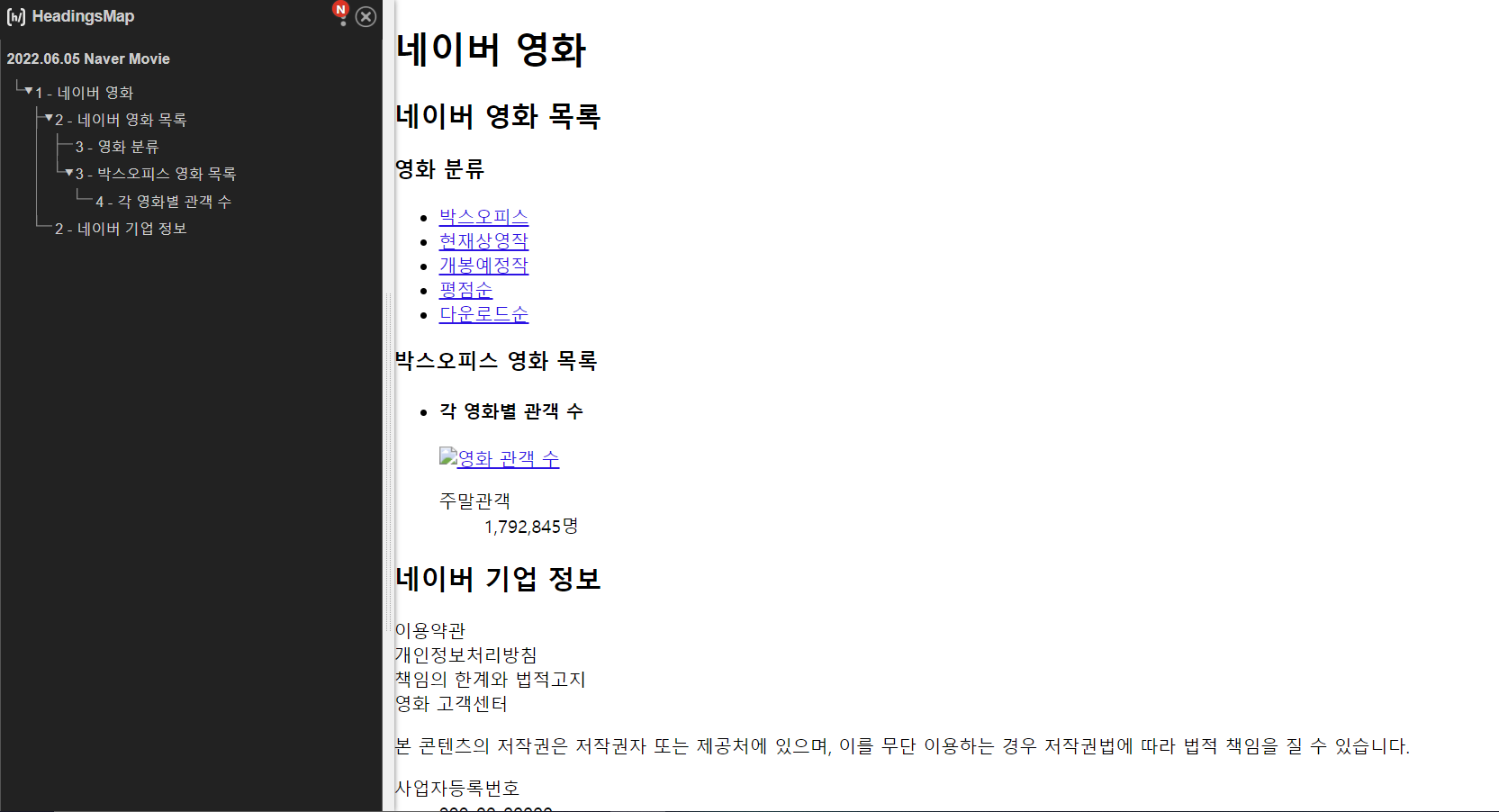
* 네이버 영화 화면(2022.06.05 기준)
* 메인화면(검은색 바탕) + footer 화면(회색 바탕) 만들어 볼 것
* html,css가 주 목적


[index.html]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2022.06.05 Naver Movie</title>
<link rel="stylesheet" href="src/style/reset.css" />
<link rel="stylesheet" href="src/style/style.css" />
</head>
<body>
<h1>네이버 영화</h1>
<section>
<h2>네이버 영화 목록</h2>
<header>
<h3>영화 분류</h3>
<nav>
<ul>
<li><a href="#">박스오피스</a></li>
<li><a href="#">현재상영작</a></li>
<li><a href="#">개봉예정작</a></li>
<li><a href="#">평점순</a></li>
<li><a href="#">다운로드순</a></li>
</ul>
</nav>
</header>
<section>
<h3>박스오피스 영화 목록</h3>
<ul>
<li>
<article>
<h4>각 영화별 관객 수</h4>
<a href="#">
<img src="#" alt="영화 관객 수" />
</a>
<dl>
<div>
<dt>주말관객</dt>
<dd>1,792,845명</dd>
</div>
</dl>
</article>
</li>
</ul>
</section>
<footer>
<section>
<h2>네이버 기업 정보</h2>
<dl>
<dt>이용약관</dt>
<dd></dd>
<dt>개인정보처리방침</dt>
<dd></dd>
<dt>책임의 한계와 법적고지</dt>
<dd></dd>
<dt>영화 고객센터</dt>
<dd></dd>
</dl>
<p>
본 콘텐츠의 저작권은 저작권자 또는 제공처에 있으며, 이를 무단
이용하는 경우 저작권법에 따라 법적 책임을 질 수 있습니다.
</p>
<dl>
<dt>사업자등록번호</dt>
<dd>000-00-00000</dd>
<dt>통신판매업 신고번호</dt>
<dd>0000-0000</dd>
<dt>대표이사</dt>
<dd>아무개</dd>
<dt>사업자등록정보 확인</dt>
<dt>주소</dt>
<dd>서울특별시 어디어디어디어디어디</dd>
<dt>대표전화</dt>
<dd>0000-0000</dd>
</dl>
<small> Copyright ©Naver Corp. All right Reserved</small>
</section>
</footer>
</section>
</body>
</html>
|
cs |
* 결과


'과거 프로그래밍 자료들 > Html&CSS' 카테고리의 다른 글
| CSS Diner 1~11번 (0) | 2022.06.30 |
|---|---|
| 영화 사이트 만들어 보기 - footer (0) | 2022.06.05 |
| [복습하기2] 메인 이미지, 글 작성 폼 만들기 (0) | 2021.09.05 |
| [복습하기1] 블로그 게시글 만들기 (0) | 2021.09.05 |
| [유튜브 강의]스크립트 없이 만드는 자동 슬라이드 효과 /* transform:translateX */ [HTML+CSS{코남}] 공부 (0) | 2021.06.05 |



