Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 계산맞추기 게임
- 타자 게임 만들기
- react오류
- Do it 자바스크립트 + 제이쿼리 입문
- intllij 내 Bean을 찾지 못해서 발생하는 오류
- node.js 설치
- 모던자바스크립트
- Spring-Framework
- spring-boot
- googleColaboratory
- 인프런
- DB Browser
- 모두의 파이썬
- vs code 내 node
- intellij
- 따라하며 배우는 노드 리액트 기본 강의
- 거북이 대포 게임
- Concurrently
- You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client"
- JS 개념
- Python
- 웹 게임을 만들며 배우는 리액트
- react
- 자바스크립트
- 리액트
- 노드에 리액트 추가하기
- ReactDOM.render is no longer supported in React 18. Use createRoot instead
- Colaboratory 글자 깨짐
- node.js로 로그인하기
- props
Archives
- Today
- Total
프로그래밍 삽질 중
React로 이미지가 포함된 정보 DB에서 가져오기 - 계속 정보가 추가되면? 본문
* '따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기' 강의 참고
* react -> node.js로 이미지 및 정보 저장하기
* mongoDB에 저장하는 것까지 확인
* 데이터 저장한 부분은 지난 포스팅 참고 (https://ba-gotocode131.tistory.com/129)
[개선 상황 1]
- 현재 6개까지만 화면에 나옴
- 계속 추가 시 한 화면에 너무 많은 정보들이 담김
- [더 보기] 버튼을 추가해 6개 이후의 정보들이 나오는 걸 보고 싶음
[Client]
ShowAllData.js
import axios from "axios";
import React, { useEffect, useState } from "react";
import { Card, Row, Col } from "antd";
import ImageSlider from "./Sections/ImageSlider";
const { Meta } = Card;
function ShowAllData() {
const [Datas, setDatas] = useState([]);
//화면에 보여주는 이미지 수 제어
const [Start, setStart] = useState(0);
const [End, setEnd] = useState(6);
useEffect(() => {
let body = {
start: Start,
end: End,
};
commonAxios(body);
}, []);
//더 보기에 두 번 들어가기 때문에 따로 분리
const commonAxios = (body) => {
//post에 info값 넣을 것
axios.post("/api/data/list", body).then((response) => {
if (response.data.success) {
// console.log(response.data);
if (body.showMore) {
setDatas([...Datas, ...response.data.dataInfo]);
} else {
setDatas(response.data.dataInfo);
}
} else {
alert("상품을 가져오는데 실패했습니다.");
}
});
};
const showMoreData = () => {
let start = Start + End;
let body = {
start: start,
end: End,
showMore: true,
};
//더 보기 버튼을 눌렀을 때 이전 정보도 같이 보여줘야 함
commonAxios(body);
setStart(start);
};
const renderCard = Datas.map((data, index) => {
return (
<div style={{ display: "Grid", placeItems: "center" }}>
<Col lg={4} md={6} xs={16} key={index}>
<Card
style={{
width: "350px",
height: "20%",
position: "relative",
right: "50%",
}}
//ImageSlider에 images로 정보 전달
cover={<ImageSlider images={data.images} />}
>
<Meta
title={data.title}
description={`$${data.description}`}
></Meta>
</Card>
</Col>
</div>
);
});
return (
<div>
<div style={{ width: "100%", margin: "0" }}>
<br />
<br />
<br />
<br />
<h2 style={{ textAlign: "center" }}>DB에 저장한 거 확인하기</h2>
{/* card */}
<div style={{ width: "85%", margin: "1rem auto" }}>
<Row gutter={[20, 20]}>{renderCard}</Row>
</div>
<div style={{ display: "flex", justifyContent: "center" }}>
<button style={{}} onClick={showMoreData}>
더 보기
</button>
</div>
</div>
</div>
);
}
export default ShowAllData;
[Server]
data.js
router.post("/list", (req, res) => {
//Start, End 제어
let start = req.body.start ? parseInt(req.body.start) : 0;
let end = req.body.end ? parseInt(req.body.end) : 50;
Data.find()
.populate("title")
.skip(start) //추가
.limit(end) //추가
.exec((err, dataInfo) => {
if (err) return res.status(400).json({ success: false, err });
return res.status(200).json({ success: true, dataInfo });
});
});
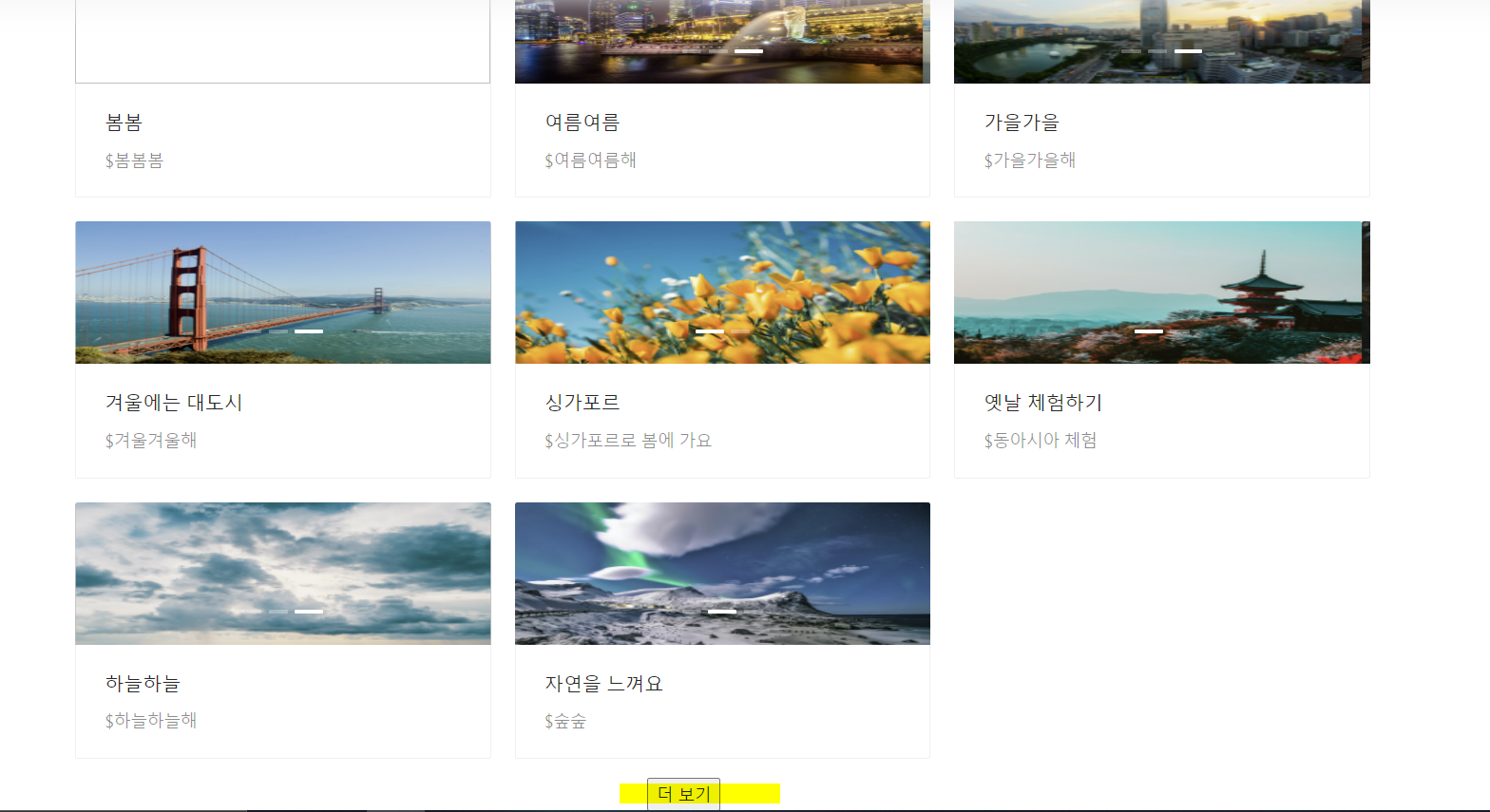
* 결과

[개선 상황 2]
- 현재 더 나올 이미지가 없으면 [더보기]버튼 사라지게 하기
[Server]
data.js
const express = require("express");
const router = express.Router();
const multer = require("multer");
const { Data } = require("../models/review/Data");
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, "uploadReview/");
},
filename: function (req, file, cb) {
cb(null, `${Date.now()}_${file.originalname}`);
},
});
var upload = multer({ storage: storage }).single("file");
router.post("/image", (req, res) => {
// 가져온 이미지를 저장을 해주면 된다.
upload(req, res, (err) => {
if (err) {
return req.json({ success: false, err });
}
return res.json({
success: true,
filePath: res.req.file.path,
fileName: res.req.file.filename,
});
});
});
//client로 가져온 정보 저장
router.post("/", (req, res) => {
//받아온 정보를 DB에 저장함
const data = new Data(req.body);
data.save((err) => {
if (err) return res.status(400).json({ success: false, err });
return res.status(200).json({ success: true });
});
});
//DB에 저장한 정보 가져오기
router.post("/list", (req, res) => {
//Start, End 제어
let end = req.body.end ? parseInt(req.body.end) : 100;
let start = req.body.start ? parseInt(req.body.start) : 0;
Data.find()
.populate("title")
.skip(start)
.limit(end)
.exec((err, dataInfo) => {
if (err) return res.status(400).json({ success: false, err });
return res
.status(200)
.json({ success: true, dataInfo, limitImage: dataInfo.length }); //(추가)
});
});
module.exports = router;
[Client]
showAllData.js
import axios from "axios";
import React, { useEffect, useState } from "react";
import { Card, Row, Col } from "antd";
import ImageSlider from "./Sections/ImageSlider";
const { Meta } = Card;
function ShowAllData() {
const [Datas, setDatas] = useState([]);
//화면에 보여주는 이미지 수 제어
const [Start, setStart] = useState(0);
const [End, setEnd] = useState(6);
//더보기 버튼 안 보이게 하기(추가)
const [LimitImage, setLimitImage] = useState(0);
useEffect(() => {
let body = {
start: Start,
end: End,
};
commonAxios(body);
}, []);
//더 보기에 두 번 들어가기 때문에 따로 분리
const commonAxios = (body) => {
//post에 info값 넣을 것
axios.post("/api/data/list", body).then((response) => {
if (response.data.success) {
// console.log(response.data);
if (body.showMore) {
setDatas([...Datas, ...response.data.dataInfo]);
} else {
setDatas(response.data.dataInfo);
}
setLimitImage(response.data.limitImage); //(추가)
} else {
alert("상품을 가져오는데 실패했습니다.");
}
});
};
const showMoreData = () => {
let start = Start + End;
let body = {
start: start,
end: End,
showMore: true,
};
//더 보기 버튼을 눌렀을 때 이전 정보도 같이 보여줘야 함
commonAxios(body);
setStart(start);
};
const renderCard = Datas.map((data, index) => {
return (
<div style={{ display: "Grid", placeItems: "center" }}>
<Col lg={4} md={6} xs={16} key={index}>
<Card
style={{
width: "350px",
height: "20%",
position: "relative",
right: "50%",
}}
//ImageSlider에 images로 정보 전달
cover={<ImageSlider images={data.images} />}
>
<Meta
title={data.title}
description={`$${data.description}`}
></Meta>
</Card>
</Col>
</div>
);
});
return (
<div style={{ width: "100%", margin: "0" }}>
<br />
<br />
<br />
<br />
<h2 style={{ textAlign: "center" }}>DB에 저장한 거 확인하기</h2>
{/* card */}
<div style={{ width: "85%", margin: "1rem auto" }}>
<Row gutter={[20, 20]}>{renderCard}</Row>
</div>
{LimitImage >= End && ( //(추가)
<div style={{ display: "flex", justifyContent: "center" }}>
<button style={{}} onClick={showMoreData}>
더 보기
</button>
</div>
)}
</div>
);
}
export default ShowAllData;
* 결과
'과거 프로그래밍 자료들 > React' 카테고리의 다른 글
| React로 필터 만들기(checkbox) (2) (0) | 2022.05.23 |
|---|---|
| React로 필터 만들기(checkbox) (1) (0) | 2022.05.23 |
| React로 이미지가 포함된 정보 DB에서 가져오기 (0) | 2022.05.22 |
| [React] 자주 언급되는 내용들 한 번 정리 (0) | 2022.05.22 |
| React로 이미지가 포함된 정보 server에 보내기 (0) | 2022.05.20 |



