VS Code node.js 실행(터미널 단축키, 터미널 내 bash 설정)
* 문제 상황 : node.js를 설치하면서 오류 발생
* node.js를 bash에서 node.js의 npm init 설치 필요
1) 터미널 단축키 : ctrl + '`'(1번 옆에 ~를 shift 누르지 말고)
2) node.js 설치(https://nodejs.org/ko/)
-> cmd 창에서 node --version 누르면 숫자가 나올 경우 정상적으로 설치
* Node.js 설치 시 도움받은 곳(1강부터 수강하면 완벽한 설명을 들으면서 설치 가능)
[참고한 youtube : https://www.youtube.com/watch?v=TmxJ3FuUKEI]
2)-1 vs code 내 node.js 설치
(1) 단축키 ctrl + shift + p -> select default profile(터미널: 기본 프로필 선택)
-> 초기에는 powershell을 git bash로 바꿀 것

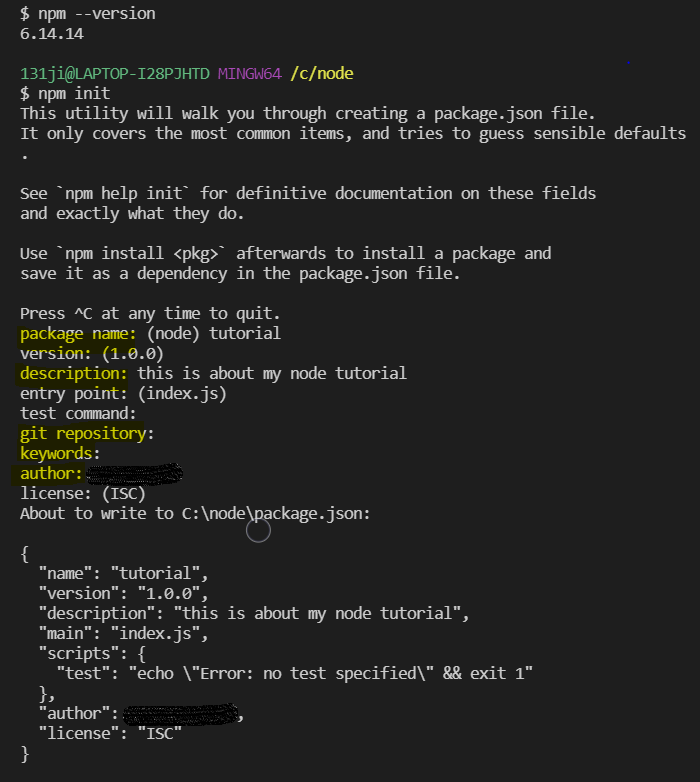
-> 터미널에서 npm init 입력

- package name : 설치할 패키지 이름(아무거나 해도 상관 없음)
- version : 설치할 npm의 버전(수정 불가)
- description : 어떤 용도로 패키지 사용할 것인지
- entry point : 기본값이 되는 js 파일은 무엇인지(보통 수정 불가)
- test command : entry point용 테스트 파일(테스트 파일이 필요하지 않을 경우 enter)
- git repository : 깃 주소 있을 경우 복사해서 넣기
- keywords : 검색엔진에 필요한 부분(필요하지 않아 제외)
- author : 작성자 이름
- license : (ISC)는 free software라는 표시
모두 작성하면 json 형식으로 그동안 작성 파일이 나타남
마지막으로 엔터 누르면 설치 완료됨
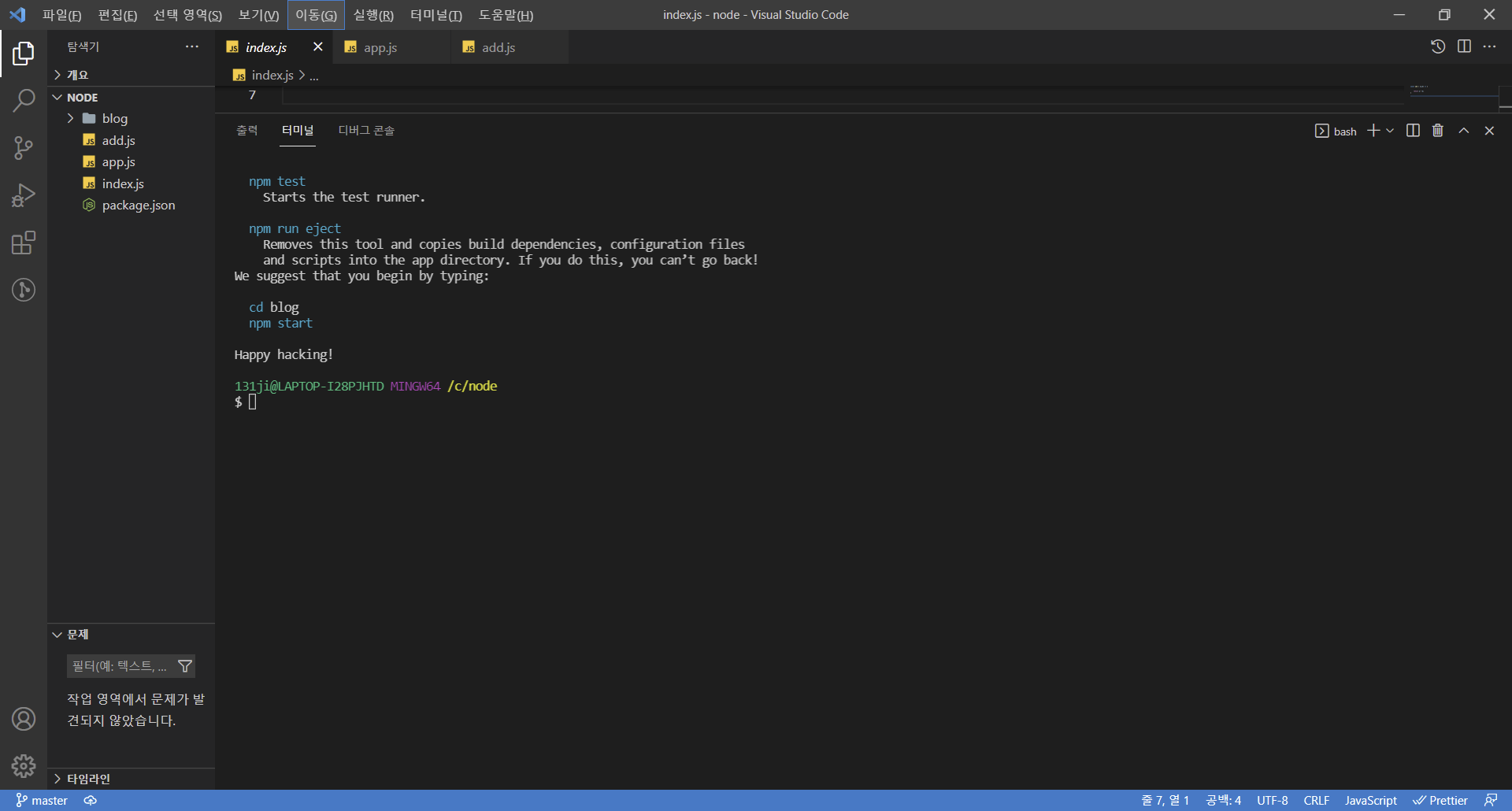
아래의 사진은 vs code 내 blog라는 폴더를 생성하는 방법(코드 : npx create-react-app blog)

모두 완료된 모습