(next.js + redux toolkit 시리즈 2) next-redux-wrapper (yotube 강의)
* 출처 : https://www.youtube.com/watch?v=1EaRWZjTwYM&list=PLxXAf_cvJP9SAByj4a9BVySaeqzEpcOTp&index=4&t=883s
참고 : https://leehyungi0622.github.io/2021/05/17/202105/210514-React_with_NextJS/
210517 React with NextJS TIL - Next Redux Wrapper, HYDRATE, redux-thunk, 제너레이터 함수에 대한 이해, redux-saga
2021/05/17 - redux-thunk 내용추가 Next Redux Wrapper일반적으로 React에 Redux를 붙일 때에는 하나의 Redux store만 존재하기 때문에 어렵지 않다.하지만 Next.js에서 Redux를 사용하게 되면 여러 개의 Redux store가
leehyungi0622.github.io
* 전체 코드 : https://github.com/mayank7924/nextjs-with-redux
GitHub - mayank7924/nextjs-with-redux
Contribute to mayank7924/nextjs-with-redux development by creating an account on GitHub.
github.com
* 참고 : https://libertegrace.tistory.com/entry/25-Redux-Redux%EC%9D%98-%EC%9E%91%EB%8F%99%EB%B0%A9%EC%8B%9D
26. Redux - Redux의 작동방식1. State, Store, Reducer, Action
+ Redux에 대해 공부한 것을 정리한 것입니다. 배우는 중이라 잘못된 내용이 있을 수 있으며 계속해서 보완해 나갈 것입니다. :)) 앞서서 Redux에서 사용하는 Action, Store 그리고 Reducer의 의미와 특징
libertegrace.tistory.com
* Next.js 이용에 대한 설명
Redux is a state management library.
In React you only hav client side redux stores.
In NEXT.JS you can also fetch data on server side during SSR.
We create a new server side redux store in such cases and update it with feched data.
HYDRATE action from next-redux-wrapper is triggered in such cases.
While handling HYDRATE action we need to apply the new store values to the client store.
(Redux는 상태 관리 라이브러리입니다.
React에는 클라이언트 측 redux 저장소만 있습니다.
NEXT.JS에서는 SSR(서버사이드 랜더링) 동안 서버 측에서 데이터를 가져올 수도 있습니다.
이러한 경우 새 서버 측 redux 저장소를 만들고 가져온 데이터로 업데이트합니다.
이러한 경우 next-redux-wrapper의 HYDRATE 작업이 트리거됩니다.
HYDRATE 작업을 처리하는 동안 새 저장소 값을 클라이언트 저장소에 적용해야 합니다.)
* HYDRATE
▶ next-redux-wrapper에서 import 해온 것
▶ SSR(서버사이드 렌더링)을 위한 것으로 getInitialProps와 getServerSideProps에서도 Redux store에 접근이 가능하도록 하는 처리
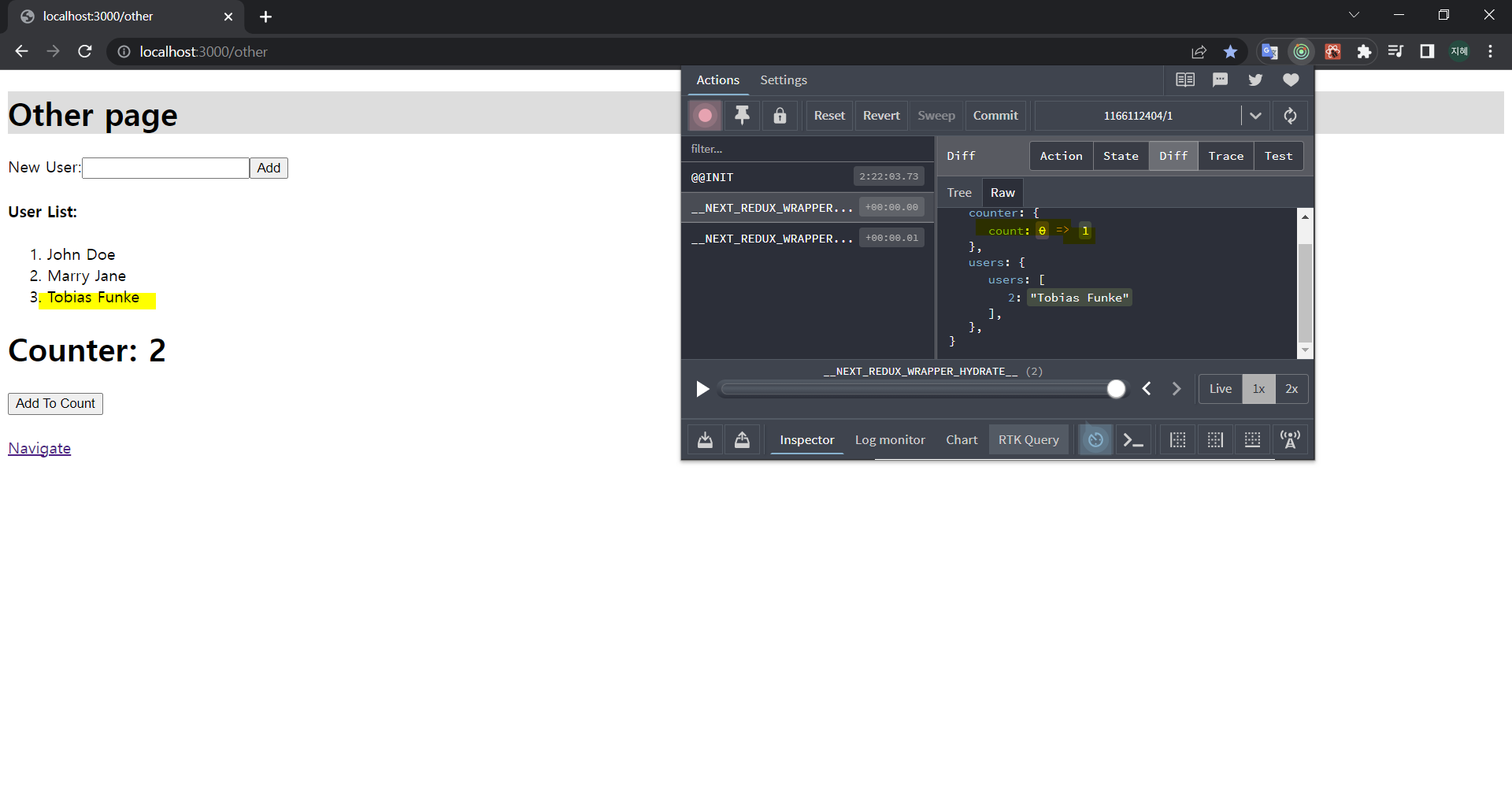
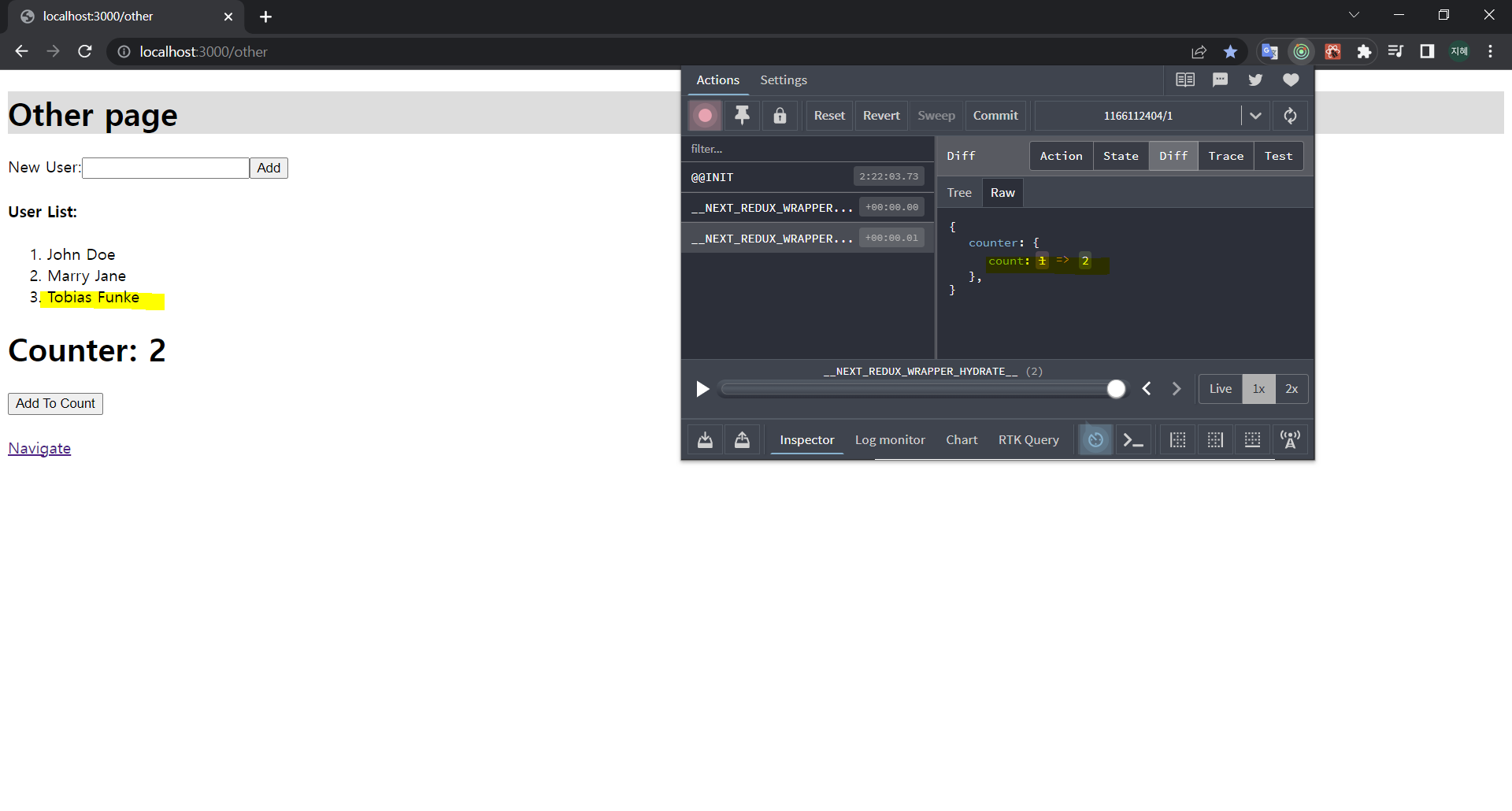
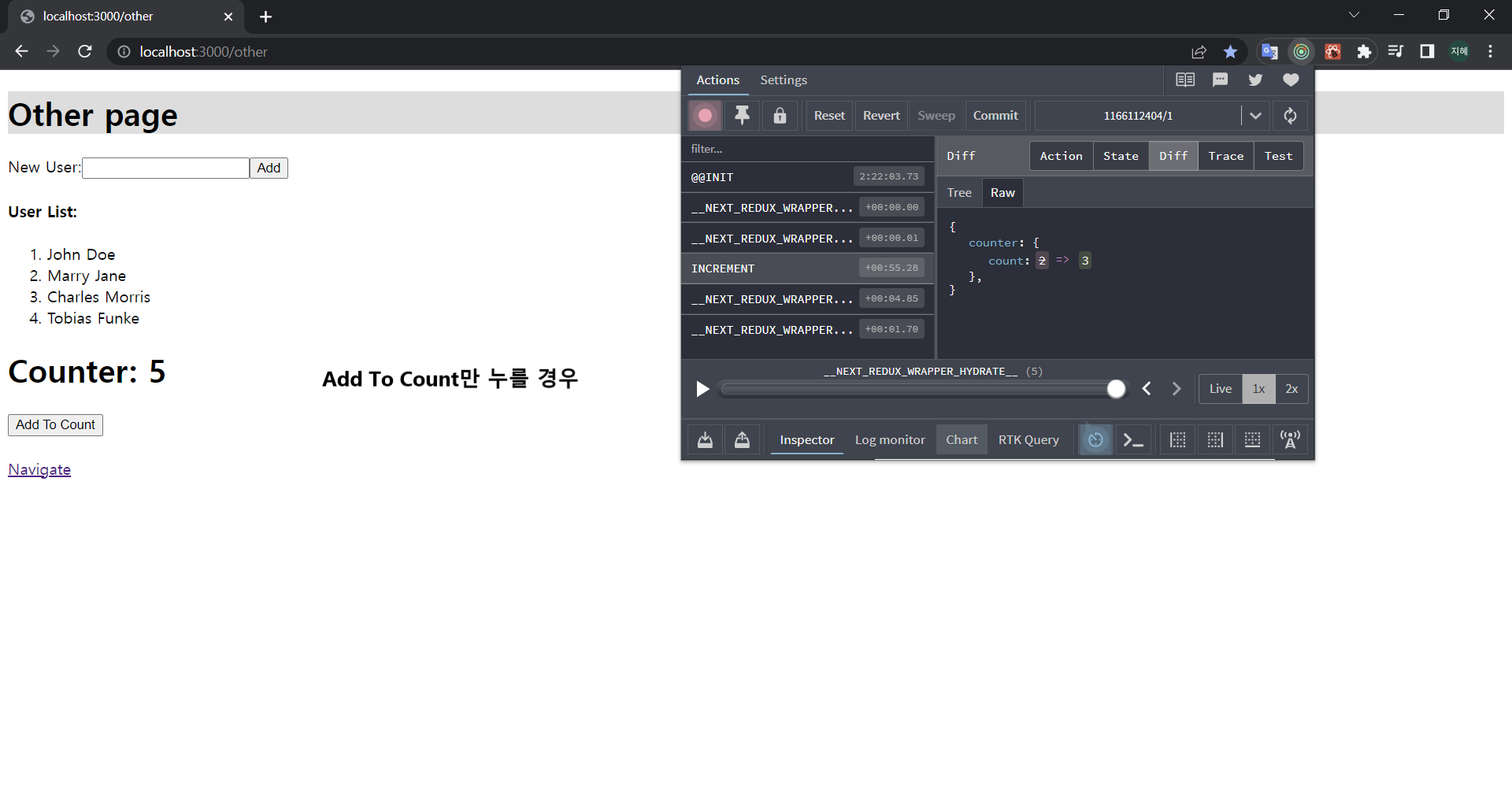
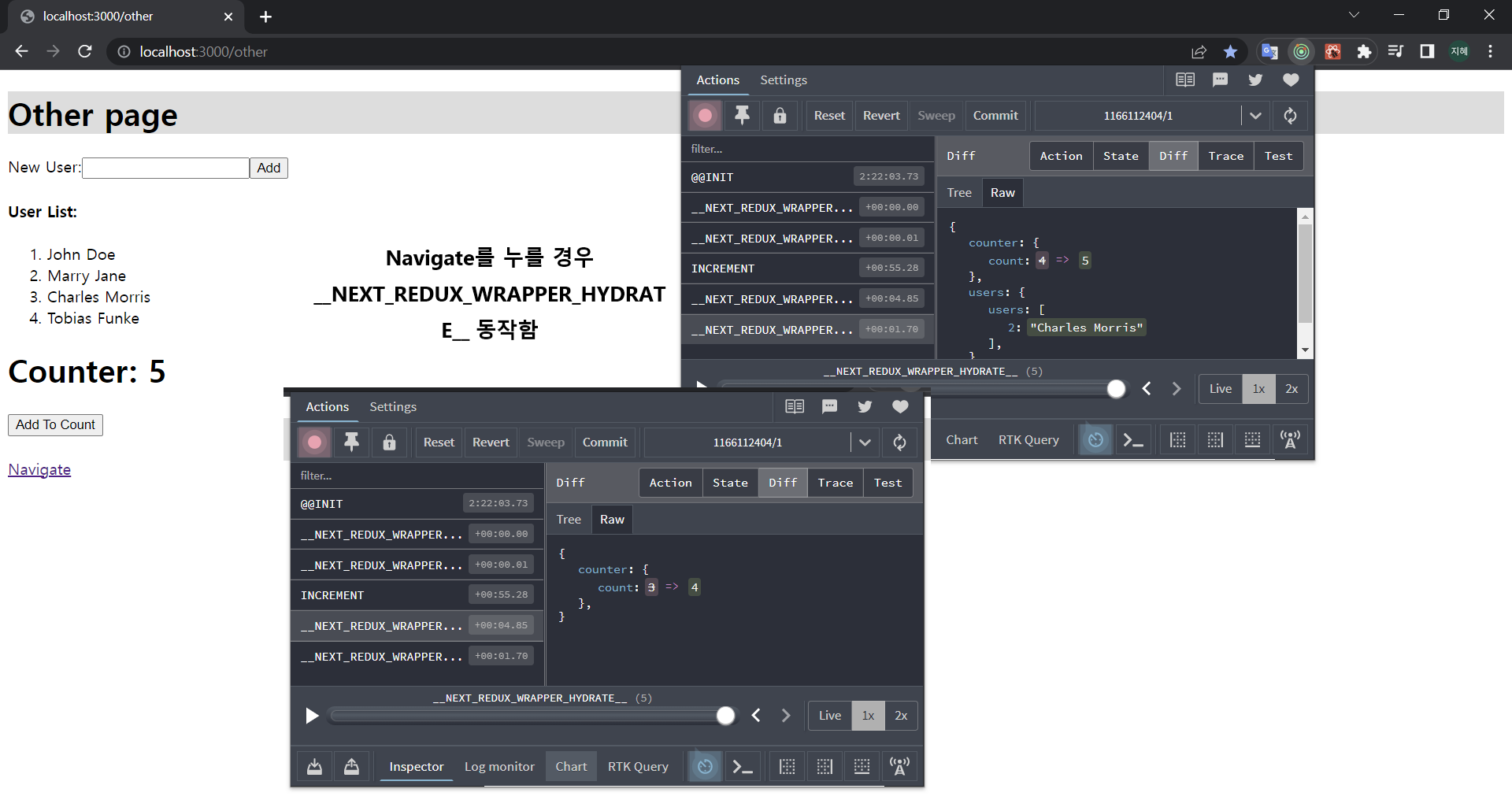
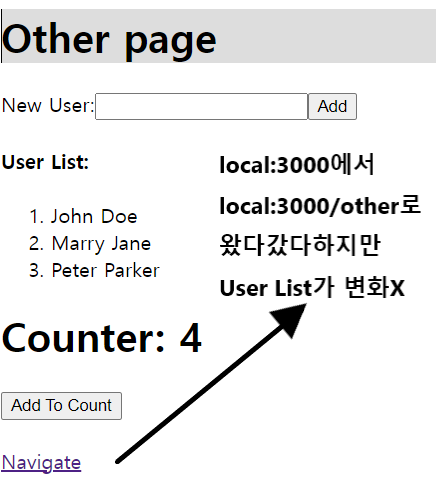
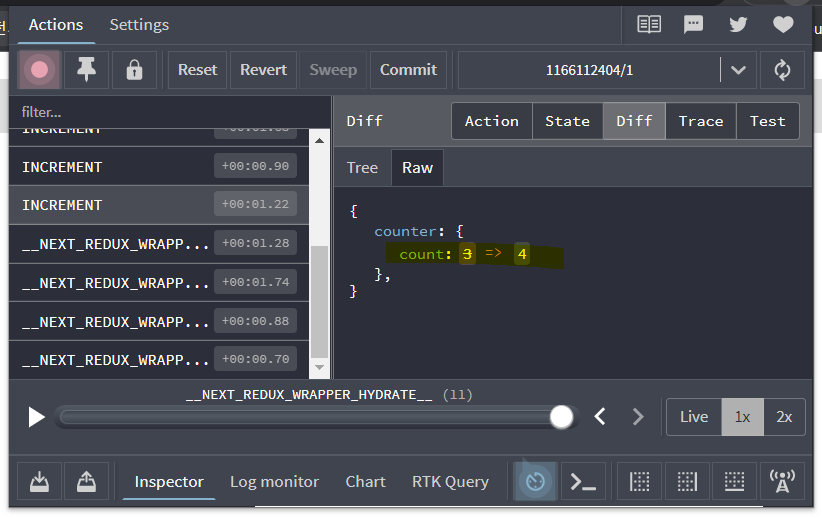
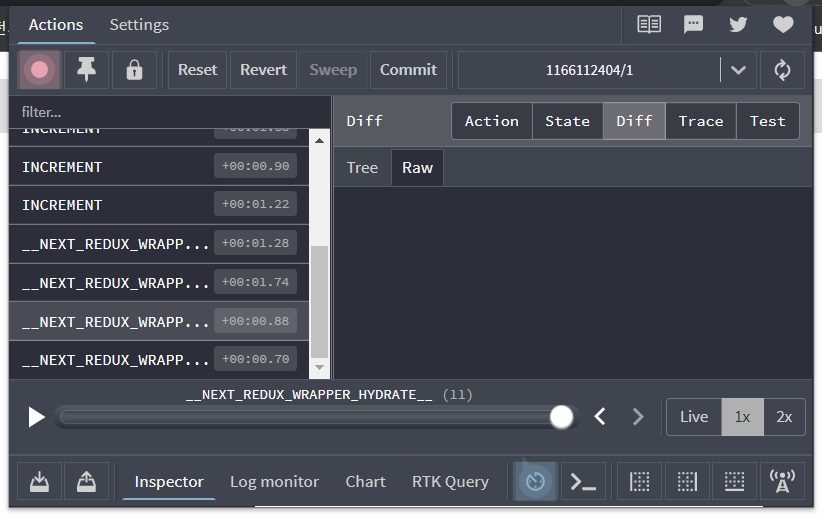
▶ __NEXT_REDUX_WRAPPER_HYDRATE__ 이 반복적으로 나오나 빈칸만 나옴
* 페이지 이동할 때마다 매번 __NEXT_REDUX_WRAPPER_HYDRATE__ 이유
* 출처 : https://www.inflearn.com/questions/62584
페이지를 이동할 때 매번 next_redux_wrapper_hydrate가 매번 실행되는게 맞는건가요? - 인프런 | 질문 &
매번 페이지를 이동할 때 마다 hydrate되면서 초기에 설정한 reducer값들로 다 바뀌어요. context.store.dispatch(유저정보)로 유저정보를 가져오니까 유저정보는 바뀌지 않더라고요. 이게 맞는건가요? 이
www.inflearn.com
▶ getServerSideProps를 쓸 때 각 페이지는 SSR되므로 hydrate가 필요하기 때문






(수정 전) [store.js]
import { createStore, applyMiddleware, combineReducers } from "redux";
import { createWrapper } from "next-redux-wrapper";
import { composeWithDevTools } from "redux-devtools-extension";
import users from "./users/reducer";
import counter from "./counter/reducer";
const rootReducer = combineReducers({
counter,
users,
});
const initStore = () => {
return createStore(rootReducer, composeWithDevTools(applyMiddleware()));
};
export const wrapper = createWrapper(initStore);
(수정 후) [store.js]
import { createStore, applyMiddleware, combineReducers } from "redux";
import { HYDRATE, createWrapper } from "next-redux-wrapper";
import { composeWithDevTools } from "redux-devtools-extension";
import users from "./users/reducer";
import counter from "./counter/reducer";
const rootReducer = combineReducers({
counter,
users,
});
const masterReducer = (state, action) => {
if (action.type === HYDRATE) {
const nextState = {
...state,
counter: {
count: state.counter.count + action.payload.counter.count,
},
users: {
users: [
...new Set([...action.payload.users.users, ...state.users.users]),
],
},
};
return nextState;
} else {
return rootReducer(state, action);
}
};
const initStore = () => {
return createStore(masterReducer, composeWithDevTools(applyMiddleware()));
};
export const wrapper = createWrapper(initStore);