과거 프로그래밍 자료들/React
[웹 게임을 만들며 배우는 React] - Hoonks, 웹팩
평부
2022. 9. 27. 12:02
출처: https://www.inflearn.com/course/web-game-react/dashboard
[무료] 웹 게임을 만들며 배우는 React - 인프런 | 강의
웹게임을 통해 리액트를 배워봅니다. Class, Hooks를 모두 익히며, Context API와 React Router, 웹팩, 바벨까지 추가로 배웁니다., - 강의 소개 | 인프런...
www.inflearn.com
* Hooks란?
▶ 기존 컴포넌트에서는 state, Ret 사용할 수 없었음
▶ 함수 컴포넌트 안에서도 state, Ret, useEffet 사용할 수 있게 함
▶ state를 하나씩 분리함(함수 컴포넌트 안에 있어야함)
- class, for의 경우 각각 className, htmlFor을 사용
* webpack
- 사용이유 : 아래의 예시처럼 여러 개의 jsx 파일(client, WordRelay.jsx)를
app.js로 묶어 index.html에서 결과가 나오게 함
- 이 과정이 생략된 것이 'create-react-app'을 터미널에 입력 시 자동으로 설치됨
- jsx 사용하는 이유: .jsx 파일 자체가 리액트 전용 파일임을 알게 함

[설치 순서]
1. 터미널에 'npm init' 입력(특별히 칠 게 없으면 다 엔터 치면 됨)
2. npm i(install의 약자)로 여러가지 설치할 것
//npm i
npm i react react-dom
//npm i -D
npm i -D @babel/core" //바벨 기본적인 것(최신 문법을 바꿔줌)
npm i -D @babel/plugin-proposal-class-properties //오류났다고 알려줄 경우 설치해도 됨
npm i -D @babel/preset-env //사용자의 브라우저에 맞게 알아서 최신문법을 옛날 문법으로 변경
npm i -D @babel/preset-react //jsx 지원
npm i -D babel-loader //바벨과 웹팩 연결
npm i -D webpack
npm i -D webpack-cli
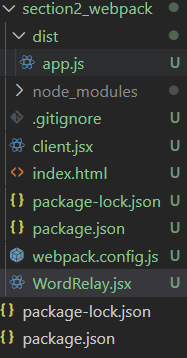
3. 폴더에 client.jsx, WordRelay.jsx
//[client.jsx]
const React = require("react");
// const ReactDom = require("react-dom"); //더 이상 지원x
import { createRoot } from "react-dom/client";
const WordRelay = require("./WordRelay");
// ReactDom.render(<WordRelay />, document.querySelector("#root"));
createRoot(document.getElementById("root")).render(<WordRelay />);// [WordRelay.jsx]
const React = require("react");
const WordRelay = () => {
return (
<>
<div>웹팩 확인</div>
</>
);
};
module.exports = WordRelay;
4. client.jsx, WordRelay.jsx를 묶어줄 ./dist/app.js를 만들 webpack.config.js
const path = require("path");
module.exports = {
//이름
name: "word-relay-setting",
mode: "development", //실서비스는 production
devtool: "eval", //빠르게
//입력
entry: {
//client.jsx에서 WordRelay 불러옴
app: "./client",
},
resolve: {
extensions: [".js", ".jsx"],
},
//babel 설치 후
module: {
//여러 개 규칙 적용
rules: [
{
test: /\.jsx?/,
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
plugins: ["@babel/plugin-proposal-class-properties"],
},
},
],
},
//출력
output: {
path: path.join(__dirname, "dist"),
filename: "app.js",
},
};
5. 결과를 확인할 index.html
<html>
<head>
<meta charset="UTF-8" />
<title>구구단</title>
</head>
<body>
<div id="root"></div>
<script src="./dist/app.js"></script>
</body>
</html>
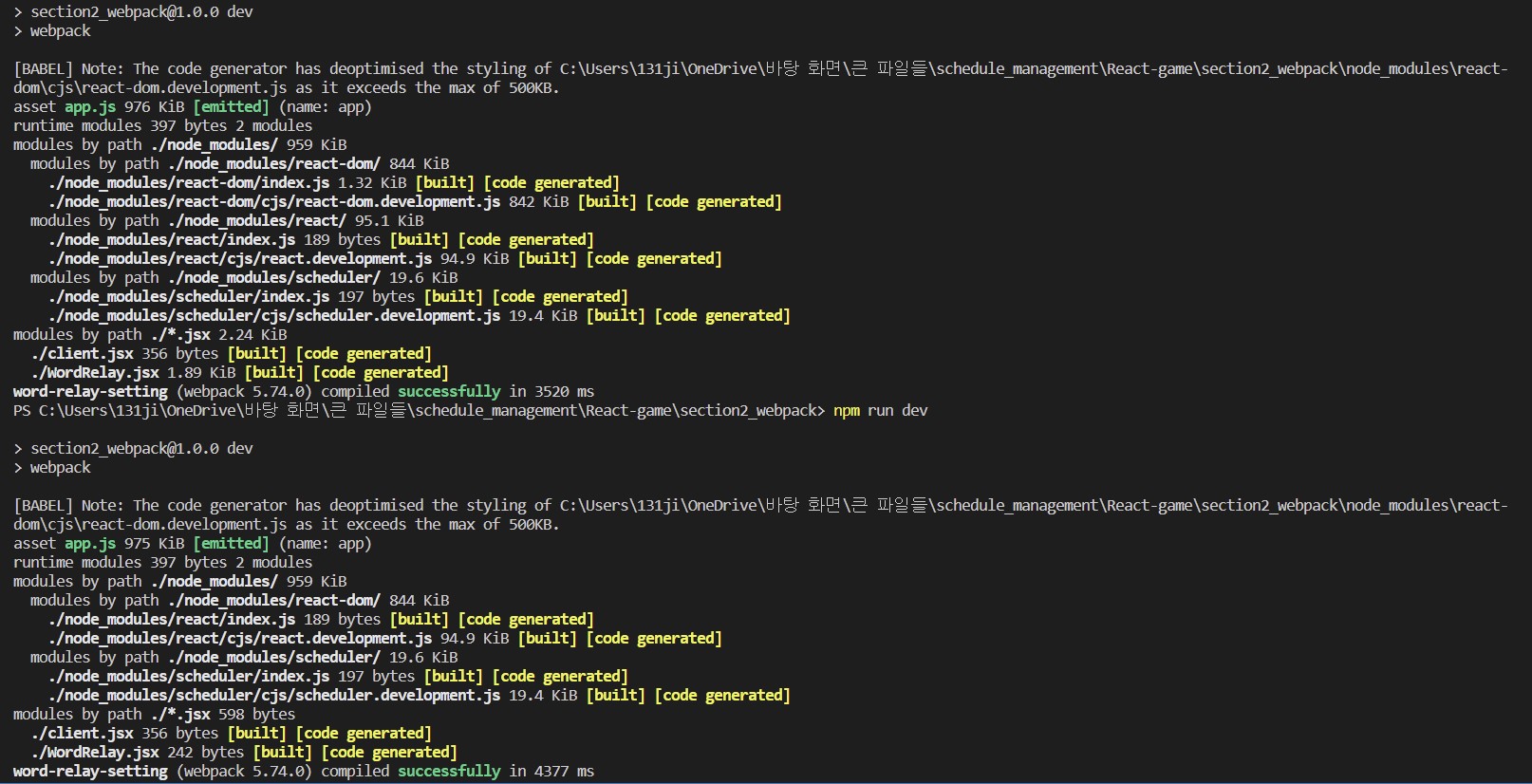
6. 터미널에 'npx webpack' 입력 혹은 package.json에서 "scripts"에서 "dev":"webpack" 입력

7. 결과