과거 프로그래밍 자료들/프로젝트
[세팅] typescript 파일 연결(html에서 확인하기)
평부
2022. 9. 21. 14:19
* 참고 : https://story.pxd.co.kr/1593
Typescript 알아보기 2편
들어가며 지난 1편에서 타입스크립트가 어떤 언어이고 왜 쓰면 좋은지 알아보았다면 이번엔 이 정적인 언어를 어떻게 적용하는지 알아보도록 합시다. 타입스크립트 적용해 보기 지금부터 타입
story.pxd.co.kr
* 참고 : https://littleworks.tistory.com/20
[Typescript] 내 첫 typescript 만들기(컴파일, html에서 확인하기)
오늘은 땅콩코딩님 영상 보고 스스로 연습한 부분을 정리해보겠다. 첫 typescript 파일 만들기 ! (설치는 이전글) 결국 typescript자체는 브라우저에서 동작하지 않기 때문에, typescript 를 javascript로 컴
littleworks.tistory.com
* 타입스크립트(ts) 설치 및 tsc 명령어 사용
▶ ts-node도 사용해봤으나 tsc가 타입스크립트(ts)파일을 자바스크립트(js)로 바로 변환하는 것 같아 tsc 사용
▶ ts 코드가 맞는지 확인하는 경우는 ts-node를 이용
//설치
npm install -g typescript
npm i -g ts-node
//ts.config.json 만들어짐(package.json 위치와 동일한 위치에 설치됨)
tsc --init
test.ts
▶ 위치는 back/front/js/test.ts
▶ js로 변환 시 tsc front/js/test.ts
function welcom(message="Welcome", userName="Everyone"): void{
console.log (`${message} ${userName}`);
}
welcom() //Welcome Everyone
welcom("Nice to See U,") // Nice to See U Everyone
welcom("You must be","James") // You must be James
test.js
function welcom(message, userName) {
if (message === void 0) { message = "Welcome"; }
if (userName === void 0) { userName = "Everyone"; }
console.log("".concat(message, " ").concat(userName));
}
welcom(); //Welcome Everyone
welcom("Nice to See U,"); // Nice to See U Everyone
welcom("You must be", "James"); // You must be James
* html 파일에 script로 연결
▶ 본인의 경우 nunjucks를 이용하므로 {% block %} 안에 script 위치
▶ nunjucks를 사용하지 않으면 일반적인 html 파일에서 js 연결하는 위치에 위치
{% block script %}
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="js/test.js"></script>
<script>
다른 코드들.......
</script>
{% endblock %}
* 결과
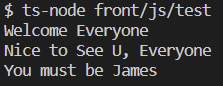
▶ 첫 번째 화면 : 터미널 내 ts 파일
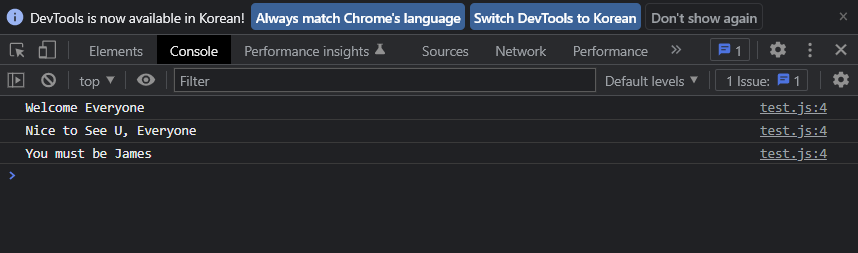
▶ 두 번째 화면 : ts를 변환한 js가 연결된 html 내 console 부분

 01
01