과거 프로그래밍 자료들/프로젝트
sequelize 이용한 axios get, post 차이 정리(mysql 항목 검색)
평부
2022. 9. 3. 22:45
* 상황
- 메인 페이지(index.html)에서 mysql에 넣은 정보를 검색하려고 함
- 문제 : index.html 내용은 바뀌지 않고 영어단어 입력 후 검색 버튼만 눌렀을 때 검색 결과만 나오게 하고 싶었음
* mysql
- 영어로 "goose"라는 것을 치면 "오리", "advance"가 나오게 할 것
- 단 status가 "D"인 것은 검색되지 않게 함 - 검색 시 nulll이 나옴(프론트 단에서는 "단어가 없다"고 알림이 뜸)

* axios.get
- 파라미터(params)를 url에 입력 후 정보를 찾아야 함
더보기
router.get("/find/:english", async (req, res, next) => {
const english = req.params.english;
try {
//mysql 문법
//select english, korean, status from engWord_sns.words where english="goose" and (status = "A" or status = "C");
const words = await Word.findOne({
where: {
english: english,
[Op.or]: [{ status: "A" }, { status: "C" }],
},
attributes: ["english", "korean", "type"],
});
console.log("words", words);
res.json(words.dataValues);
} catch (err) {
console.error(err);
next(err);
}
});
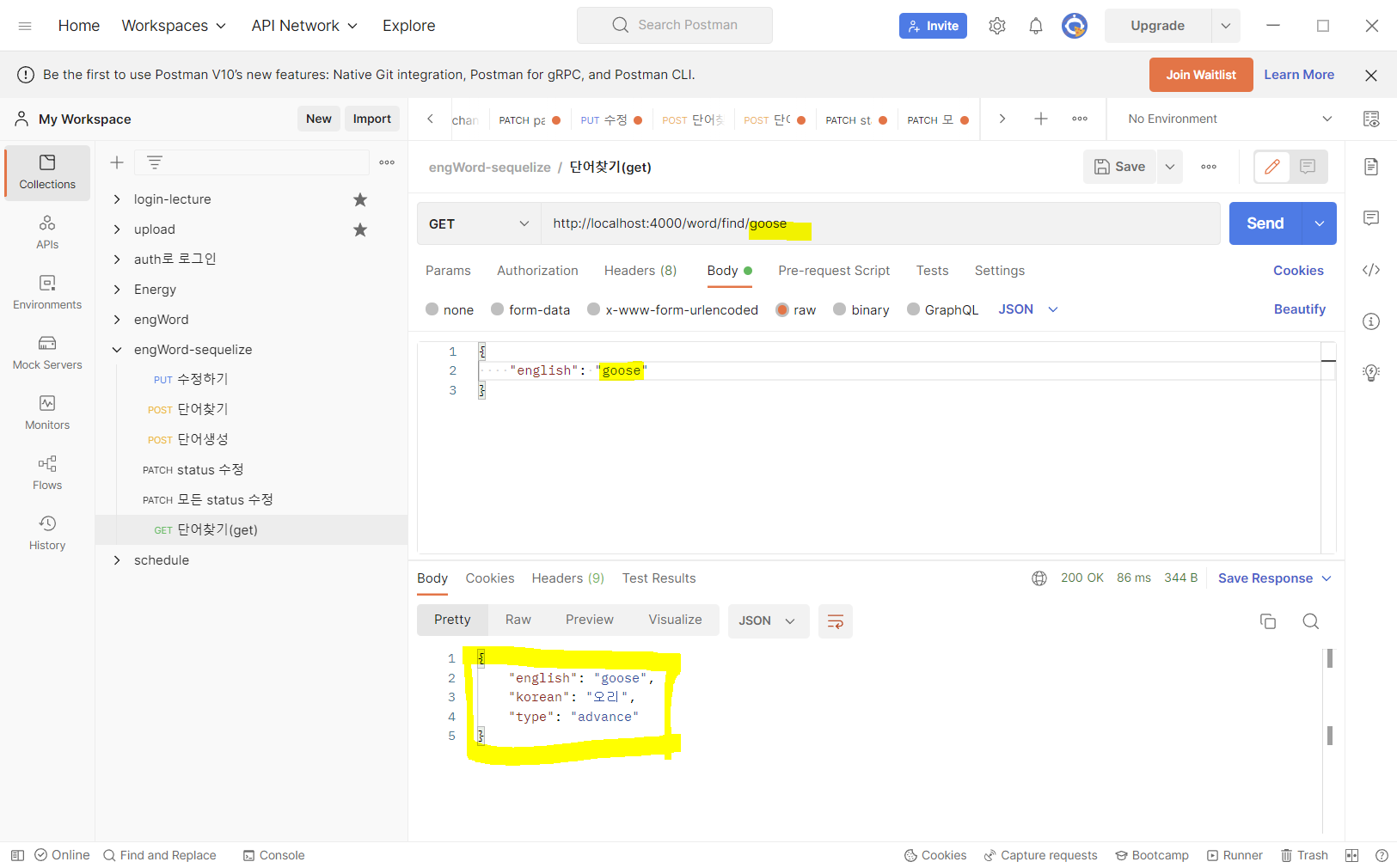
postman 결과

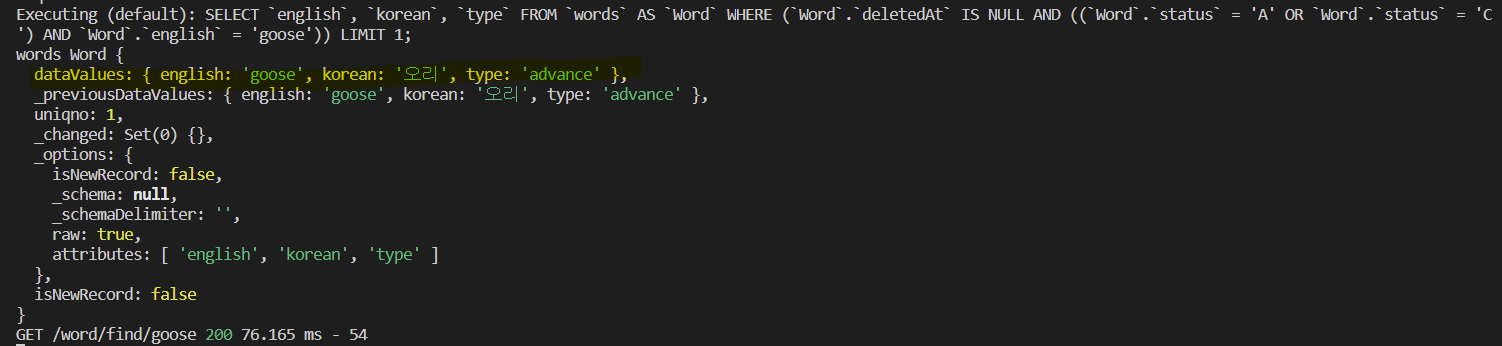
node.js 결과

프론트 부분 결과
더보기
//html
<input id="english" type="text" class="word-find-eng" placeholder="검색할 영어단어 입력" name="english">
<button class="word-find-eng-btn" id="matrix-input-btn-search" onClick=`${getSearchWord(event)}`>검색</button>
<p>결과 : <span class="word-finding-result"></span></p>
//script
async function getSearchWord(event) {
const $english = document.querySelector(".word-find-eng");
const $resultInfo = document.querySelector(".word-find-result");
const english = $english.value;
if (!english) {
alert("찾고자 하는 영어 단어를 정확히 입력하세요");
$resultInfo.style.visibility = "hidden";
return;
}
try {
const result = await axios.get(`/word/find/${english}`, { english: english })
.then(res => {
console.log("res", res.data)
console.log("type", res.data.type);
console.log("한글", res.data.korean);
const wordInfo = res.data;
const findEnglish = wordInfo.english;
const findKorean = wordInfo.korean;
const findType = wordInfo.type;
const resultItem = document.createElement("p");
resultItem.innerHTML = `${findType}`
console.log(resultItem);
const result = document.querySelector(".word-finding-result");
result.innerHTML = `${findEnglish} | ${findKorean} | ${findType}`
console.log("result", result);
})
.catch(error => {
alert("존재하지 않는 영어 단어입니다. 다시 검색하세요.");
console.log(error.res);
});
} catch (err) {
console.error(err);
}
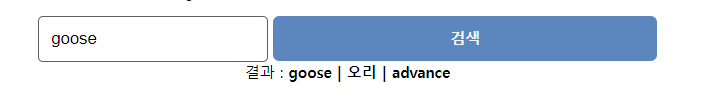
}화면 결과

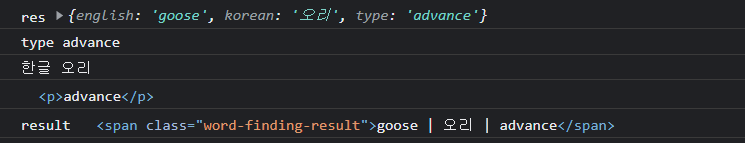
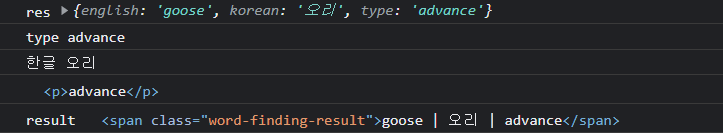
개발자도구 console 부분

* axios.post
- req.body를 이용해 정보를 찾음
더보기
router.post("/find", async (req, res, next) => {
const { english } = req.body;
try {
//mysql 문법
//select english, korean, status from engWord_sns.words where english="goose" and (status = "A" or status = "C");
const words = await Word.findOne({
where: {
english: english,
[Op.or]: [{ status: "A" }, { status: "C" }],
},
attributes: ["english", "korean", "type"],
});
console.log("words", words);
res.json(words.dataValues);
} catch (err) {
console.error(err);
next(err);
}
});
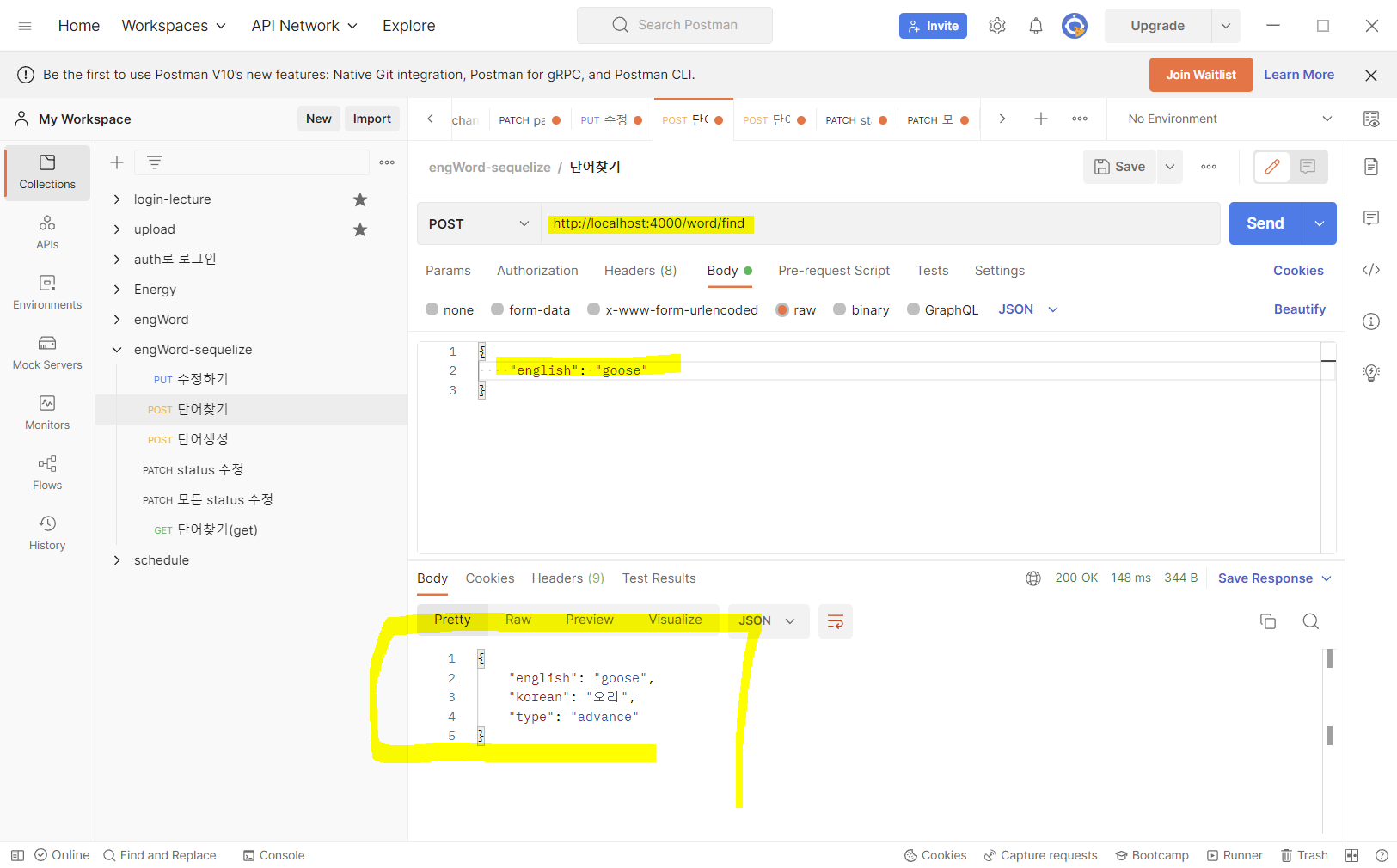
postman 결과

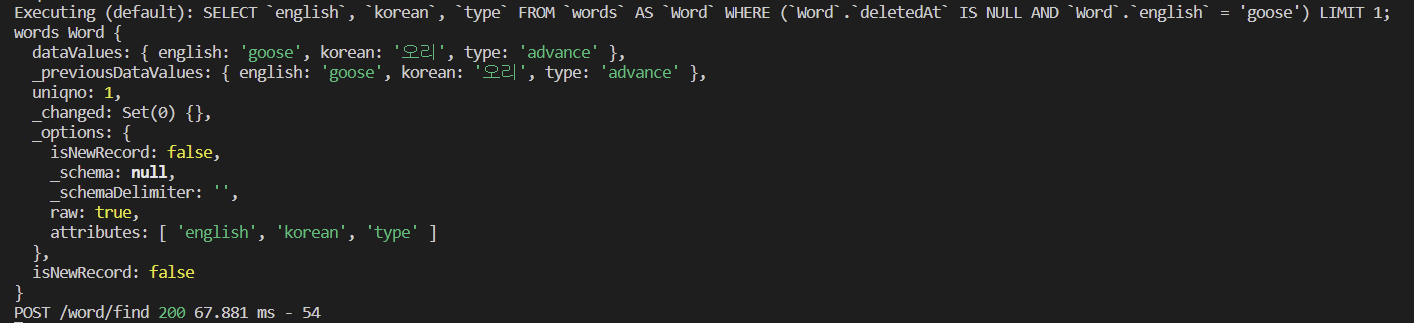
node.js 결과

프론트 부분 결과
더보기
//html
<input id="english" type="text" class="word-find-eng" placeholder="검색할 영어단어 입력" name="english">
<button class="word-find-eng-btn" id="matrix-input-btn-search" onClick=`${getSearchWord(event)}`>검색</button>
<p>결과 : <span class="word-finding-result"></span></p>
//script
async function getSearchWord(event) {
const $english = document.querySelector(".word-find-eng");
const $resultInfo = document.querySelector(".word-find-result");
const english = $english.value;
if (!english) {
alert("찾고자 하는 영어 단어를 정확히 입력하세요");
$resultInfo.style.visibility = "hidden";
return;
}
try {
const result = await axios.post(`/word/find`, { english: english })
.then(res => {
console.log("res", res.data)
console.log("type", res.data.type);
console.log("한글", res.data.korean);
const wordInfo = res.data;
const findEnglish = wordInfo.english;
const findKorean = wordInfo.korean;
const findType = wordInfo.type;
const resultItem = document.createElement("p");
resultItem.innerHTML = `${findType}`
console.log(resultItem);
const result = document.querySelector(".word-finding-result");
result.innerHTML = `${findEnglish} | ${findKorean} | ${findType}`
console.log("result", result);
})
.catch(error => {
alert("존재하지 않는 영어 단어입니다. 다시 검색하세요.");
console.log(error.res);
});
} catch (err) {
console.error(err);
}
}
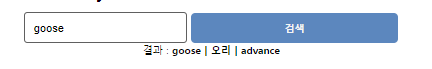
화면 결과

개발자도구 console 부분