Let's Get IT 자바스크립트 프로그래밍 - 반응속도 테스트, 상위 5개만 보여주기
* 출처 : https://thebook.io/080270/part02/ch08/
Let's Get IT 자바스크립트 프로그래밍: 8장 Date 사용하기_반응속도 테스트
thebook.io
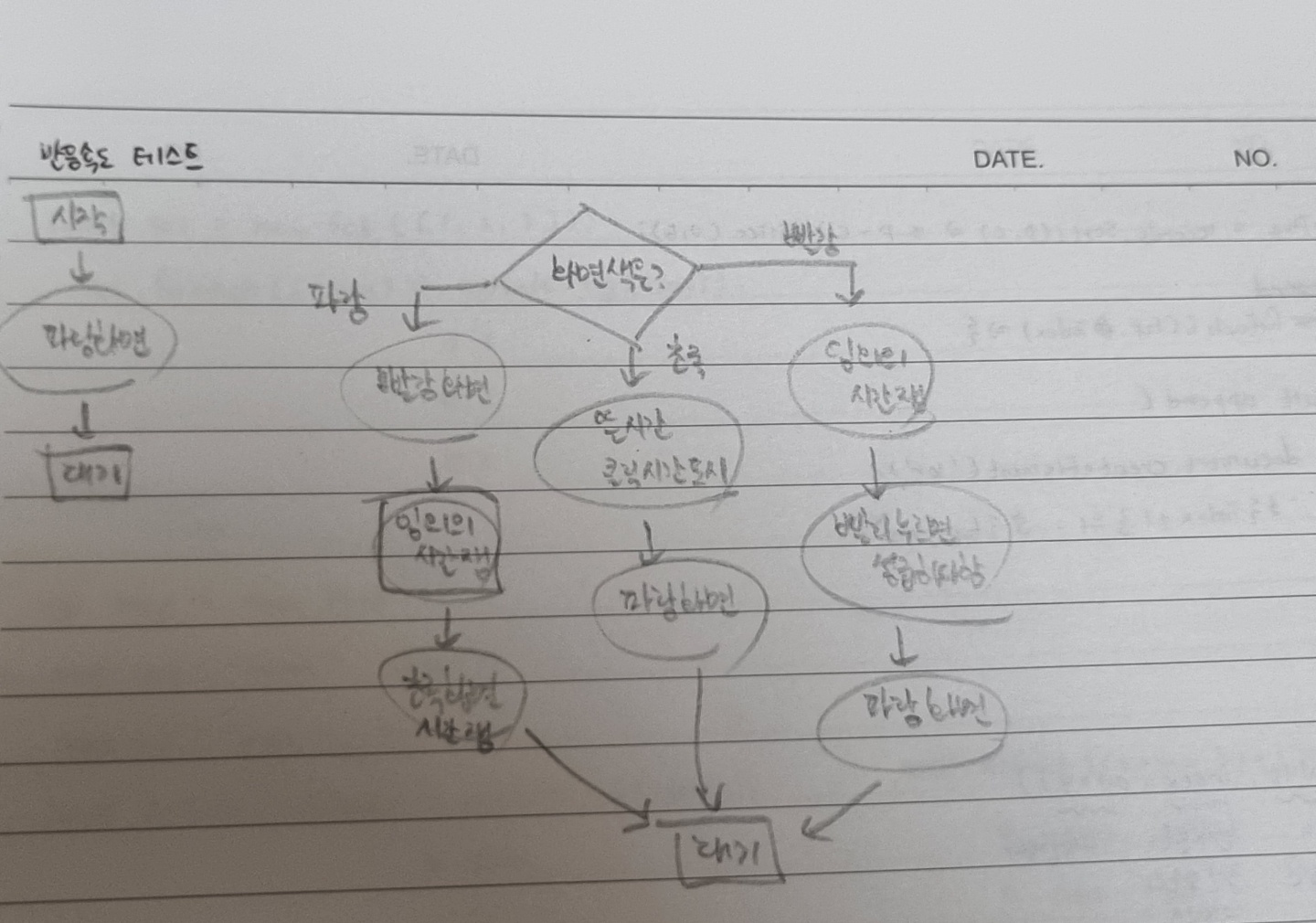
반응속도
- 파랑 : 초기화면
- 빨강 : 초 시간 제기 전 대기화면, 성급하게 눌렀을 경우 경고 표시
- 초록 : 초 시간 잰 결과물 화면

[반응속도 테스트]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#screen {
width: 300px;
height: 200px;
text-align: center;
user-select: none;
}
#screen.waiting {
background-color: aqua;
}
#screen.ready {
background-color: red;
color: white;
}
#screen.now {
background-color: greenyellow;
}
</style>
<body>
<div id="screen" class="waiting">클릭해서 시작하세요</div>
<div id="result"></div>
<script>
const $screen = document.querySelector('#screen');
const $result = document.querySelector('#result');
let startTime;
let endTime;
const records = []; //몇 개인지 모름
let timeoutId;
$screen.addEventListener("click", (event) => {
if (event.target.classList.contains('waiting')) { //파랑
$screen.classList.remove('waiting');
$screen.classList.add('ready');
$screen.textContent = "초록색이 되면 클릭하세요";
timeoutId = setTimeout(function () {
startTime = new Date();
$screen.classList.remove('ready');
$screen.classList.add('now');
$screen.textContent = "클릭하세요!";
//시간 재기
}, Math.floor(Math.random() * 1000) + 2000);
//2000 ~ 3000 사이
} else if (event.target.classList.contains('ready')) { //빨강
clearTimeout(timeoutId);
$screen.classList.remove('ready');
$screen.classList.add('waiting');
$screen.textContent = "너무 성급하시군요!";
} else if (event.target.classList.contains('now')) { //초록
//끝 시간 재기
//시간 차이 저장
endTime = new Date();
const current = endTime - startTime;
records.push(current);
const average = records.reduce((a, c) => a + c) / records.length;
$result.textContent = `현재 ${current}ms, 평균: ${average}ms`;
startTime = null; //초기화
endTime = null; //초기화
$screen.classList.remove('now');
$screen.classList.add('waiting');
$screen.textContent = "클릭해서 시작하세요";
}
})
</script>
</body>
</html>
[상위 5개만 보여주기]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#screen {
width: 300px;
height: 200px;
text-align: center;
user-select: none;
}
#screen.waiting {
background-color: aqua;
}
#screen.ready {
background-color: red;
color: white;
}
#screen.now {
background-color: greenyellow;
}
</style>
<body>
<div id="screen" class="waiting">클릭해서 시작하세요</div>
<div id="result"></div>
<script>
const $screen = document.querySelector('#screen');
const $result = document.querySelector('#result');
let startTime;
let endTime;
const records = []; //몇 개인지 모름
let timeoutId;
$screen.addEventListener("click", (event) => {
if (event.target.classList.contains('waiting')) { //파랑
$screen.classList.remove('waiting');
$screen.classList.add('ready');
$screen.textContent = "초록색이 되면 클릭하세요";
timeoutId = setTimeout(function () {
startTime = new Date();
$screen.classList.remove('ready');
$screen.classList.add('now');
$screen.textContent = "클릭하세요!";
//시간 재기
}, Math.floor(Math.random() * 1000) + 2000);
//2000 ~ 3000 사이
} else if (event.target.classList.contains('ready')) { //빨강
clearTimeout(timeoutId);
$screen.classList.remove('ready');
$screen.classList.add('waiting');
$screen.textContent = "너무 성급하시군요!";
} else if (event.target.classList.contains('now')) { //초록
//끝 시간 재기
//시간 차이 저장
endTime = new Date();
const current = endTime - startTime;
records.push(current);
const average = records.reduce((a, c) => a + c) / records.length;
$result.textContent = `현재 ${current}ms, 평균: ${average}ms`;
startTime = null; //초기화
endTime = null; //초기화
const topFive = records.sort((p, c) => p - c).slice(0, 5);
topFive.forEach((top, index) => {
$result.append(
document.createElement('br'),
`${index + 1} 위 : ${top}ms`
)
})
$screen.classList.remove('now');
$screen.classList.add('waiting');
$screen.textContent = "클릭해서 시작하세요";
}
})
</script>
</body>
</html>
* 상위 5개 선택
- sort 함수 사용
* sort 함수 설명 글 :
https://change-words.tistory.com/64
[JavaScript] .sort(function(a, b) { return a - b; })가 작동하는 원리?
우선 이 포스팅은 내용에 대한 이해가 완전히 되지 않은 상태에서 현재까지의 이해를 정리하기 위해 작성함을 밝힌다. 관련 내용을 stackoverflow, W3Schools, MDN을 비롯해서 국내외 블로그 등 자료를
change-words.tistory.com
- forEach 함수 사용
* forEach 함수 설명 글:
https://codechacha.com/ko/javascript-foreach/
JavaScript - forEach(), 다양한 예제로 이해하기
forEach()는 배열을 순회하면서 인자로 전달한 함수를 호출하는 반복문입니다. 배열 뿐만 아니라, Set이나 Map에서도 사용 가능합니다. forEach()의 문법은 아래와 같으며, 함수로 value, index, array를 전
codechacha.com
* 결과