과거 프로그래밍 자료들/React
React로 상세페이지 만들기 (2) - 상세 정보 보여주기
평부
2022. 5. 25. 14:36
* '따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기' 강의 참고
* react -> node.js로 이미지 및 정보 저장하기
* mongoDB에 저장하는 것까지 확인
[1. 상세정보를 담을 페이지 작성(DataInfo.js)]
[Client]
ShowDetailData.js
import React, { useEffect, useState } from "react";
import axios from "axios";
import { useParams } from "react-router-dom";
import { Row, Col } from "antd";
import DataImages from "./Sections/DataImages";
import DataInfo from "./Sections/DataInfo"; //추가
function ShowDetailData() {
const { dataId } = useParams();
//콘솔에서 확인한 정보 넣기
const [Data, setData] = useState({});
useEffect(() => {
axios.get(`/api/data/data_id?id=${dataId}&type=single`).then((response) => {
if (response.data.success) {
console.log(response.data);
setData(response.data.data[0]);
} else {
alert("상세 정보 가져오기를 실패했습니다.");
}
});
}, []);
return (
<div>
<div style={{ width: "100%", padding: "3rem 4rem" }}>
<br />
<div stye={{ display: "flex", justifyContent: "center" }}>
<h1>{Data.title}</h1>
</div>
<br />
<Row gutter={[16, 16]}>
<Col lg={12} sm={24}>
{/* DataImages */}
<DataImages detailData={Data} />
</Col>
<Col lg={12} sm={24}>
{/* DataInfo */}
<DataInfo detailData={Data} /> //추가
</Col>
</Row>
</div>
</div>
);
}
export default ShowDetailData;
[Client]
DataInfo.js
import React from "react";
import { Descriptions } from "antd";
function DataInfo(props) {
return (
<div>
<Descriptions title="상품 Product Info" bordered>
<Descriptions.Item label="Price">
{props.detailData.title}
</Descriptions.Item>
<Descriptions.Item label="price">
{props.detailData.price}
</Descriptions.Item>
<Descriptions.Item label="Seasons">
{props.detailData.seasons}
</Descriptions.Item>
<Descriptions.Item label="Description">
{props.detailData.description}
</Descriptions.Item>
</Descriptions>
</div>
);
}
export default DataInfo;
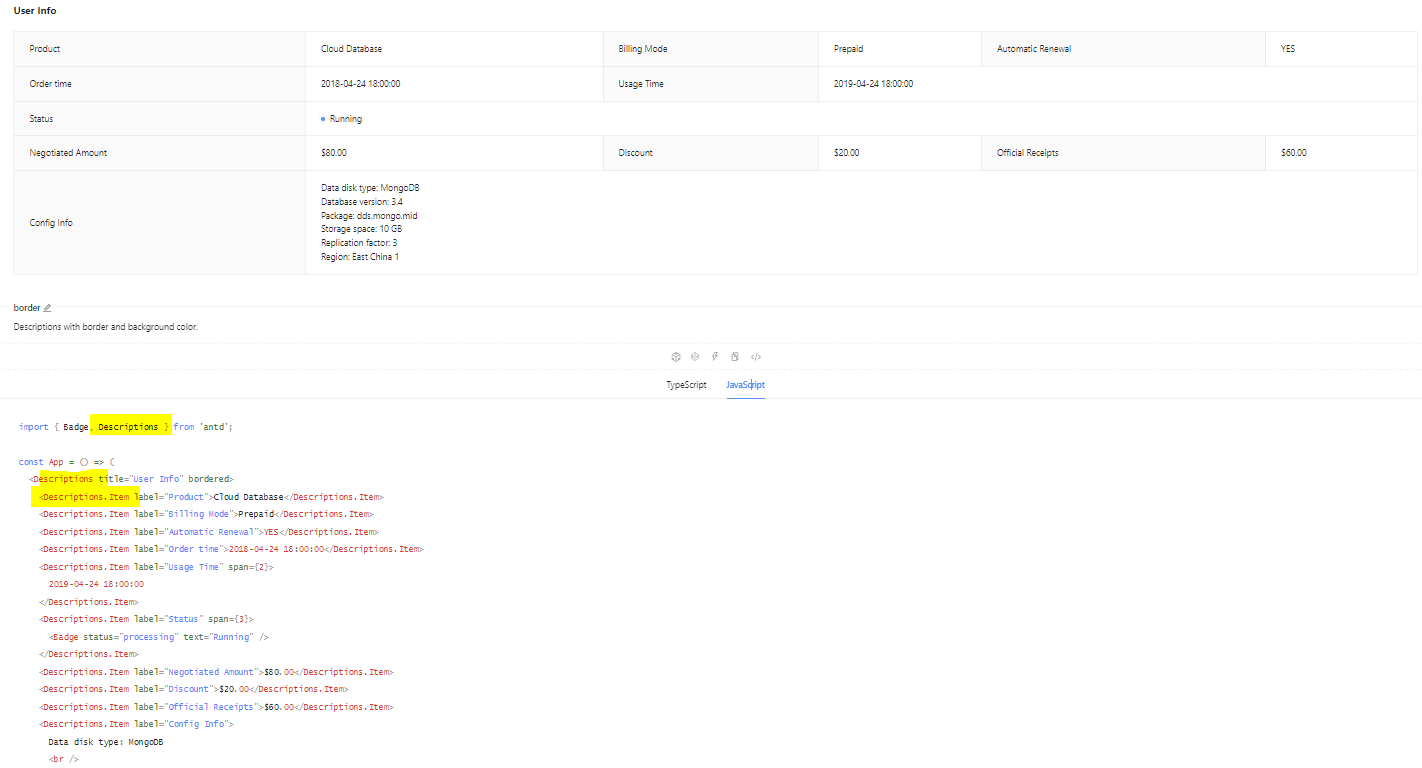
* antd Detail 관련
* https://ant.design/components/descriptions/#header

* 결과