과거 프로그래밍 자료들/React
React로 필터 만들기(checkbox) (2)
평부
2022. 5. 23. 22:55
* '따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기' 강의 참고
* react -> node.js로 이미지 및 정보 저장하기
* mongoDB에 저장하는 것까지 확인
* 저장된 값의 정보 바꿔야함 -> 필터 적용시켜 찾기 위함
* 이전 진행 상황에서 이어서 진행(https://ba-gotocode131.tistory.com/136)
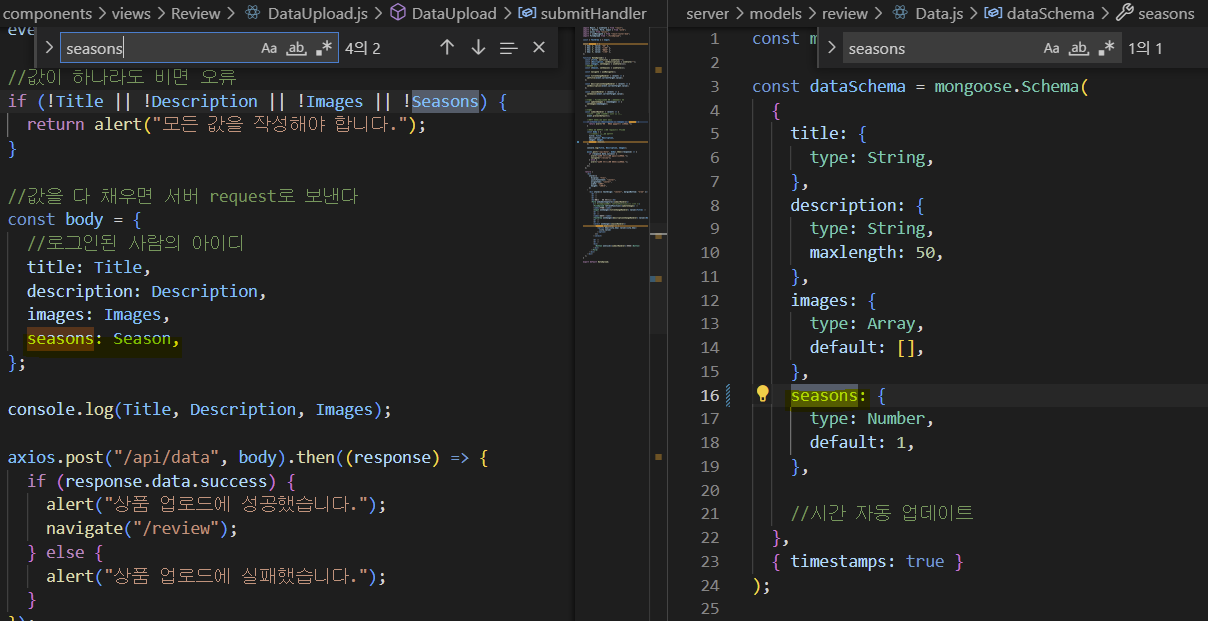
* season으로 값 저장하는 것이 아닌 seasons로 해야 함(mongoDB, server의 data.js, client의 DataUpload.js 수정 필요)

[3.필터 적용하기]
[Client]
ShowAllData.js
import axios from "axios";
import React, { useEffect, useState } from "react";
import { Card, Row, Col } from "antd";
import ImageSlider from "./Sections/ImageSlider";
import { seasons } from "./Sections/Datas";
import DataCheckbox from "./Sections/DataCheckbox";
const { Meta } = Card;
function ShowAllData() {
//필터 역할
const [Filters, setFilters] = useState({ seasons: [] });
//checkbox 눌렀을 때 필터 역할
const boxFilters = (filters, category) => {
const newFilters = { ...Filters };
newFilters[category] = filters;
console.log("filters : ", filters); //[1]: '봄', [1, 2]: '봄, 여름' 이렇게 나옴
};
return (
<div style={{ width: "100%", margin: "0" }}>
<br />
<br />
<br />
<br />
<h2 style={{ textAlign: "center" }}>DB에 저장한 거 확인하기</h2>
{/* checkBox */}
<Col lg={10} xs={20} style={{ position: "relative", left: "8.5%" }}>
<DataCheckbox
list={seasons} //boxFilters로 DataCheckbox 전달
boxFilters={(filters) => boxFilters(filters, "seasons")}
/>
</Col>
{/* card */}
<div style={{ width: "85%", margin: "1rem auto" }}>
<Row gutter={[20, 20]}>{renderCard}</Row>
</div>
{LimitImage >= End && (
<div style={{ display: "flex", justifyContent: "center" }}>
<button style={{}} onClick={showMoreData}>
더 보기
</button>
</div>
)}
</div>
);
}
export default ShowAllData;
[Client]
DataCheckbox.js
import React, { useState } from "react";
import { Collapse, Checkbox } from "antd";
const { Panel } = Collapse;
function DataCheckbox(props) {
//list로 값 전달
const [Checked, setChecked] = useState([]);
const handleToggle = (value) => {
//누른 index 번호 확인
const currentIndex = Checked.indexOf(value);
//이미 눌러졌다면
const newChecked = [...Checked];
//눌러지지 않다면(항목은 총 1, 2, 3, 4를 가지는데 값이 없으면 indexOf가 -1로 표기)
if (currentIndex === -1) {
newChecked.push(value);
} else {
//빼주고 state를 넣어준다
//splice : 눌러진 index의 값이 지워짐
newChecked.splice(currentIndex, 1);
}
setChecked(newChecked);
props.boxFilters(newChecked); //이 부분 추가
};
const renderCheckboxList = () =>
props.list &&
props.list.map((value, index) => (
<React.Fragment key={index}>
<Checkbox
onChange={() => handleToggle(value._id)}
type="checkbox"
checked={Checked.indexOf(value._id) === -1 ? false : true}
/>
<span>{value.name}</span>
</React.Fragment>
));
return (
<div>
<Collapse style={{ height: "100%", width: "500px", marginLeft: "14.8%" }}>
<Panel header="Seasons" key="1">
{renderCheckboxList()}
</Panel>
</Collapse>
</div>
);
}
export default DataCheckbox;
[Client]
showAllData.js
import axios from "axios";
import React, { useEffect, useState } from "react";
import { Card, Row, Col } from "antd";
import ImageSlider from "./Sections/ImageSlider";
import { seasons } from "./Sections/Datas";
import DataCheckbox from "./Sections/DataCheckbox";
const { Meta } = Card;
function ShowAllData() {
//필터 역할
const [Filters, setFilters] = useState({ seasons: [] });
//더 보기에 두 번 들어가기 때문에 따로 분리
const commonAxios = (body) => {
//post에 info값 넣을 것
axios.post("/api/data/list", body).then((response) => {
if (response.data.success) {
// console.log(response.data);
if (body.showMore) {
setDatas([...Datas, ...response.data.dataInfo]);
} else {
setDatas(response.data.dataInfo);
}
setLimitImage(response.data.limitImage);
} else {
alert("상품을 가져오는데 실패했습니다.");
}
});
};
const boxFilters = (filters, category) => {
const newFilters = { ...Filters };
newFilters[category] = filters;
// console.log("filters : ", filters);
showFilters(newFilters);
};
//추가 : 더보기 버튼과 방식 똑같음
const showFilters = (filters) => {
let body = {
start: 0,
end: End,
filters: filters,
};
commonAxios(body); //axios를 통해 데이터 전달
setStart(0);
};
return (
<div></div>
);
}
export default ShowAllData;
[Server]
data.js(routes)
router.post("/", (req, res) => {
//받아온 정보를 DB에 저장함
const data = new Data(req.body);
data.save((err) => {
if (err) return res.status(400).json({ success: false, err });
return res.status(200).json({ success: true });
});
});
//DB에 저장한 정보 가져오기
router.post("/list", (req, res) => {
//Start, End 제어
let end = req.body.end ? parseInt(req.body.end) : 100;
let start = req.body.start ? parseInt(req.body.start) : 0;
//필터부분
let findData = {};
for (let key in req.body.filters) {
//key는 seasons의 값
findData[key] = req.body.filters[key];
}
// console.log(findData);
Data.find(findData) //추가
.populate("title")
.skip(start)
.limit(end)
.exec((err, dataInfo) => {
if (err) return res.status(400).json({ success: false, err });
return res
.status(200)
.json({ success: true, dataInfo, limitImage: dataInfo.length });
});
});
* 결과